参考文档:https://www.cnblogs.com/yuanchenqi/articles/5980312.html
HTML DOM Event(事件)
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
练习1:
获取焦点,当鼠标进入输入框,默认value清空(onfocus),当鼠标移出输入框,不改变输入框里面的value(onblur)。(两次判断,输入值为空格。鼠标再次进入输入框,输入值不要恢复成默认的)

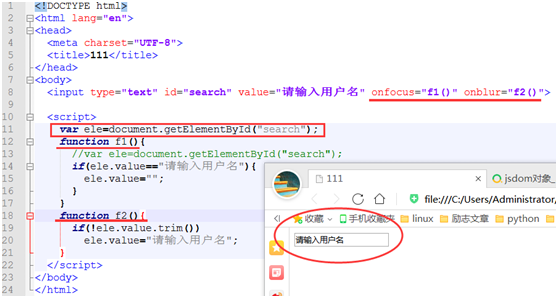
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
</head>
<body>
<input type="text" id="search" value="请输入用户名" onfocus="f1()" onblur="f2()">
<script>
var ele=document.getElementById("search");
function f1(){
//var ele=document.getElementById("search");
if(ele.value=="请输入用户名"){
ele.value="";
}
}
function f2(){
if(!ele.value.trim()) //trim()表示去空
ele.value="请输入用户名";
}
</script>
</body>
</html>
onload 一张页面或一幅图像完成加载
练习2:默认script位于html最底层。通过onload可以经其放到最上面了。

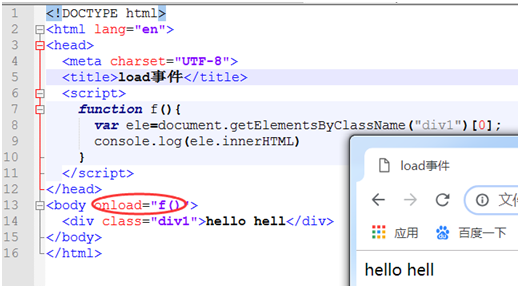
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>load事件</title>
<script>
function f(){
var ele=document.getElementsByClassName("div1")[0];
console.log(ele.innerHTML)
}
</script>
</head>
<body onload="f()">
<div class="div1">hello hell</div>
</body>
</html>
Onclick 当用户点击某个对象时调用的事件句柄。
jQuery会自动帮我们去遍历数组,原生js不会。
实现父标签,兄弟标签的使用

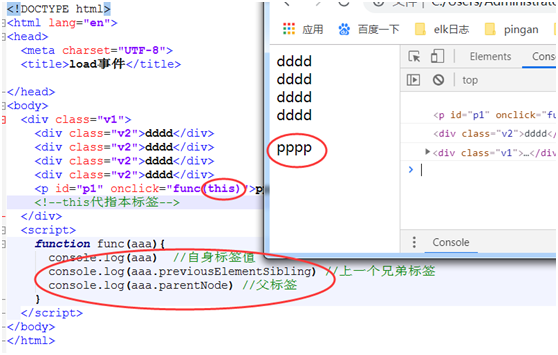
源代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>load事件</title>
</head>
<body>
<div class="v1">
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<p id="p1" onclick="func(this)">pppp</p>
<!--this代指本标签-->
</div>
<script>
function func(aaa){
console.log(aaa) //自身标签值
console.log(aaa.previousElementSibling) //上一个兄弟标签
console.log(aaa.parentNode) //父标签
}
</script>
</body>
</html>
汇总:
全局查找标签的方法
通过使用document.getElementsById()方法
通过使用document.getElementsByTagName()方法
通过使用document.getElementsByClassName("div1")[0]方法
通过使用document.getElementsByName()方法
局部查找标签的方法
通过使用element.getElementsByTagName()方法
通过使用element.getElementsByClassName方法
两种绑定事件。

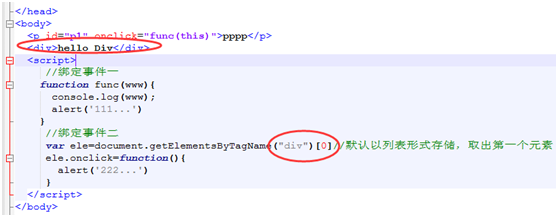
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件</title>
</head>
<body>
<p id="p1" onclick="func(this)">pppp</p>
<div>hello Div</div>
<script>
//绑定事件一
function func(www){
console.log(www);
alert('111...')
}
//绑定事件二
var ele=document.getElementsByTagName("div")[0]//默认以列表形式存储,取出第一个元素
ele.onclick=function(){
alert('222...')
}
</script>
</body>
</html>
S .