HTML DOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
通过DOM,可以访问所有的HTML元素,连同它们的文本和属性,可以进行修改、删除以及创建新的元素。
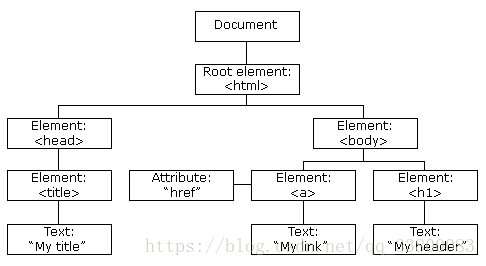
HTML文档中的所有元素(节点)组成了一个文档树(节点树、DOM树)。
文档中的每个元素(节点)属性、文本都代表着树中的一个节点,而document对象是一个文档树的根。
总之,一切皆节点,就连空格和注释也算节点。
HTML DOM 树形结构
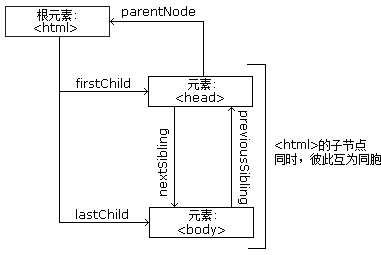
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)。
- 每个节点都有父节点、除了根(它没有父节点)。
- 一个节点可拥有任意数量的子节点。
- 同胞是拥有相同父节点的节点。
查找HTML元素
①通过id查找HTML元素(返回带有指定 ID 的元素)
document.getElementById("id");
②通过标签名查找HTML元素(返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组))
document.getElementsByTagName("tagname");
③通过类名查找HTML元素(返回包含带有指定类名的所有元素的节点列表)
document.getElementsByClassName("classname");
注意:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。
节点指针
①firstChild 属性返回被选节点的第一个子节点
node.firstChild;注意:如果选定的节点没有子节点,则该属性返回 NULL。
②lastChild 属性可返回文档的最后一个子节点。
node.lastChild;③parentNode 属性可返回某节点的父节点。
node.parentNode;
注意:如果指定的节点没有父节点则返回 NULL。
④childNodes 属性返回包含被选节点的子节点集合。
node.childNodes;
提示:即使是空格也算在子节点里面。如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。如需循环子节点列表,使用 nextSibling 属性,要比使用父对象的 childNodes 列表效率更高。
⑤previousSibling 属性可返回某节点之前紧跟的节点(处于同一树层级)
node.previousSibling;
注意:如果没有此节点,那么该属性返回 null。
⑥nextSibling 属性可返回某个元素之后紧跟的节点(处于同一树层级中)。
node.nextSibling;注意: 如果没有此节点,那么该属性返回 null。
节点操作
①创建节点
document.createElement('元素标签');
例如:
var node = document.createElement('input');
node.type = 'text';
node.value='文本框预留信息';
nodde.style.color='red';
②插入节点
向当前节点的子节点列表末尾添加新的子节点。
parentNode.appendChild('nodeName');向已知的子节点前插入一个新的子节点。
parentNode.insertBefore('nodeName');
③替换节点
将某个子节点替换为另一个节点。
parentNode.replaceChild('newNode','oldNode');
④删除节点
注意:如需删除 HTML 元素,您必须清楚该元素的父元素。
能否在不引用父元素的情况下删除某个元素?
很抱歉。DOM 需要了解您需要删除的元素,以及它的父元素。这里提供一个常用的解决方法:找到您需要删除的子元素,然后使用 parentNode 属性来查找其父元素:
parentNode.removeChild('nodeName');
属性操作
①获取属性
获取元素节点中指定属性的属性值。
node.getAttribute('attrName');
②设置属性
创建或改变元素节点的属性。
node.setAttribute('attrName','attrValue');
③删除属性
删除元素中的指定属性。
node.removeAttribute('attrName');
改变HTML内容
innerHTML 属性可用于获取或改变任意 HTML 元素,包括 <html> 和 <body>。
document.getElementById("intro").innerHTML=newHtml;
document.getElementById("intro").innerText=newText;
改变HTML属性
document.getElementById("intro").attribute=newValue;
例如:
document.getElementById("intro").src='lan.jpg';
改变CSS
如需改变HTML元素的样式,请使用这个语法:
document.getElementById("intro").style.property=new style;
HTML DOM 事件
事件:指HTML对象在状态改变、操作鼠标或键盘时出发的动作。
event对象:事件触发后将会产生一个event对象。
事件句柄:通过一个事件句柄,可以在某个时间发生时执行JavaScript。
鼠标事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 | 2 |
键盘事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
框架/对象(Frame/Object)事件
| 属性 | 描述 | DOM |
|---|---|---|
| onabort | 图像的加载被中断。 ( <object>) | 2 |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 | 2 |
| onerror | 在加载文档或图像时发生错误。 ( <object>, <body>和 <frameset>) | |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 | |
| onload | 一张页面或一幅图像完成加载。 | 2 |
| onpageshow | 该事件在用户访问页面时触发 | |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 | |
| onresize | 窗口或框架被重新调整大小。 | 2 |
| onscroll | 当文档被滚动时发生的事件。 | 2 |
| onunload | 用户退出页面。 ( <body> 和 <frameset>) | 2 |
表单事件
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( <input>, <keygen>, <select>, 和 <textarea>) | 2 |
| onfocus | 元素获取焦点时触发 | 2 |
| onfocusin | 元素即将获取焦点时触发 | 2 |
| onfocusout | 元素即将失去焦点时触发 | 2 |
| oninput | 元素获取用户输入时触发 | 3 |
| onreset | 表单重置时触发 | 2 |
| onsearch | 用户向搜索域输入文本时触发 ( <input="search">) | |
| onselect | 用户选取文本时触发 ( <input> 和 <textarea>) | 2 |
| onsubmit | 表单提交时触发 | 2 |
剪贴板事件
| 属性 | 描述 | DOM |
|---|---|---|
| oncopy | 该事件在用户拷贝元素内容时触发 | |
| oncut | 该事件在用户剪切元素内容时触发 | |
| onpaste | 该事件在用户粘贴元素内容时触发 |
打印事件
| 属性 | 描述 | DOM |
|---|---|---|
| onafterprint | 该事件在页面已经开始打印,或者打印窗口已经关闭时触发 | |
| onbeforeprint | 该事件在页面即将开始打印时触发 |
拖动事件
| 事件 | 描述 | DOM |
|---|---|---|
| ondrag | 该事件在元素正在拖动时触发 | |
| ondragend | 该事件在用户完成元素的拖动时触发 | |
| ondragenter | 该事件在拖动的元素进入放置目标时触发 | |
| ondragleave | 该事件在拖动元素离开放置目标时触发 | |
| ondragover | 该事件在拖动元素在放置目标上时触发 | |
| ondragstart | 该事件在用户开始拖动元素时触发 | |
| ondrop | 该事件在拖动元素放置在目标区域时触发 |
多媒体(Media)事件
| 事件 | 描述 | DOM |
|---|---|---|
| onabort | 事件在视频/音频(audio/video)终止加载时触发。 | |
| oncanplay | 事件在用户可以开始播放视频/音频(audio/video)时触发。 | |
| oncanplaythrough | 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发。 | |
| ondurationchange | 事件在视频/音频(audio/video)的时长发生变化时触发。 | |
| onemptied | 当期播放列表为空时触发 | |
| onended | 事件在视频/音频(audio/video)播放结束时触发。 | |
| onerror | 事件在视频/音频(audio/video)数据加载期间发生错误时触发。 | |
| onloadeddata | 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发。 | |
| onloadedmetadata | 事件在指定视频/音频(audio/video)的元数据加载后触发。 | |
| onloadstart | 事件在浏览器开始寻找指定视频/音频(audio/video)触发。 | |
| onpause | 事件在视频/音频(audio/video)暂停时触发。 | |
| onplay | 事件在视频/音频(audio/video)开始播放时触发。 | |
| onplaying | 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。 | |
| onprogress | 事件在浏览器下载指定的视频/音频(audio/video)时触发。 | |
| onratechange | 事件在视频/音频(audio/video)的播放速度发送改变时触发。 | |
| onseeked | 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。 | |
| onseeking | 事件在用户开始重新定位视频/音频(audio/video)时触发。 | |
| onstalled | 事件在浏览器获取媒体数据,但媒体数据不可用时触发。 | |
| onsuspend | 事件在浏览器读取媒体数据中止时触发。 | |
| ontimeupdate | 事件在当前的播放位置发送改变时触发。 | |
| onvolumechange | 事件在音量发生改变时触发。 | |
| onwaiting | 事件在视频由于要播放下一帧而需要缓冲时触发。 |
动画事件
| 事件 | 描述 | DOM |
|---|---|---|
| animationend | 该事件在 CSS 动画结束播放时触发 | |
| animationiteration | 该事件在 CSS 动画重复播放时触发 | |
| animationstart | 该事件在 CSS 动画开始播放时触发 |
过渡事件
| 事件 | 描述 | DOM |
|---|---|---|
| transitionend | 该事件在 CSS 完成过渡后触发。 |
其他事件
| 事件 | 描述 | DOM |
|---|---|---|
| onmessage | 该事件通过或者从对象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息时触发 | |
| onmousewheel | 已废弃。 使用 onwheel 事件替代 | |
| ononline | 该事件在浏览器开始在线工作时触发。 | |
| onoffline | 该事件在浏览器开始离线工作时触发。 | |
| onpopstate | 该事件在窗口的浏览历史(history 对象)发生改变时触发。 | |
| onshow | 该事件当 <menu> 元素在上下文菜单显示时触发 | |
| onstorage | 该事件在 Web Storage(HTML 5 Web 存储)更新时触发 | |
| ontoggle | 该事件在用户打开或关闭 <details> 元素时触发 | |
| onwheel | 该事件在鼠标滚轮在元素上下滚动时触发 |