要将详情页面修改为响应式布局的话,需要使用BootStrap的栅格系统。而且因为该页面和app紧密联系,最好将相关模板文件移动到app模板文件夹下面。
移动
mysite templates blog文件夹到mysite blog templates文件夹下面修改
blog_list.html
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col-md-8'>
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
</div>
<div class='col-md-4'>
<h4>博客分类</h4>
</div>
</div>
{% endblock %}为了使用博客分类,需要在
mysite views.py文件中进行修改,获取所有博客类型
- 修改
mysite views.py文件
from django.shortcuts import render_to_response,get_object_or_404
from .models import Blog, BlogType
# Create your views here.
def blog_list(request):
context = {}
context['blogs'] = Blog.objects.all()
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
def blog_detail(request,blog_pk):
context = {}
context['blog'] = get_object_or_404(Blog, pk=blog_pk)
return render_to_response('blog/blog_detail.html', context)
def blogs_with_type(request, blog_type_pk):
context = {}
blog_type = get_object_or_404(BlogType, pk=blog_type_pk)
context['blogs'] = Blog.objects.filter(blog_type=blog_type)
context['blog_type'] = blog_type
return render_to_response('blog/blogs_with_type.html', context)- 修改blog_list.html`文件
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col-md-8'>
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
</div>
<div class='col-md-4'>
<h4>博客分类</h4>
<ul>
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock %}进入127.0.0.1:8000/blog查看

参照https://v3.bootcss.com/components/#panels添加面板
- 修改
blog_list.html文件
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col-md-8'>
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
</div>
<div class='col-md-4'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul>
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
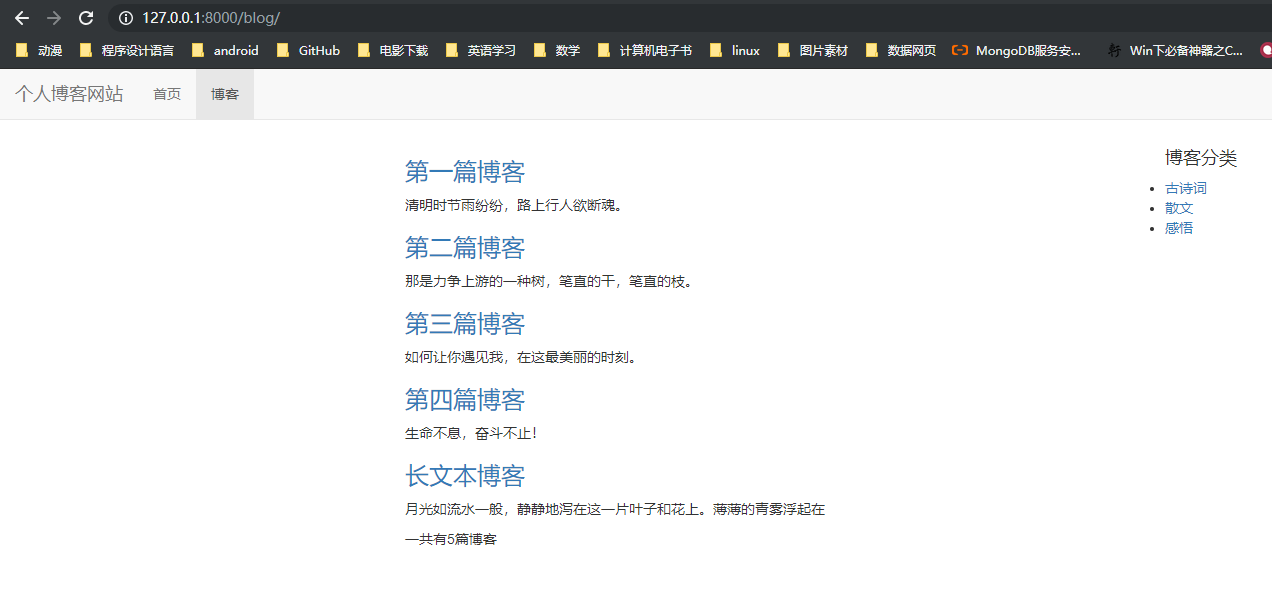
{% endblock %}刷新页面查看

给ul标签增加一个css样式,去除博客分类的点
<ul style="list-style-type: none;">
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>此时页面变为如下:

同样给博客内容也加上面板,修改blog_list.html文件
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col-md-8'>
<div class="panel panel-default">
<div class="panel-heading">博客列表(一共有{{ blogs|length }}篇博客)</div>
<div class="panel-body">
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p></p>
</div>
</div>
</div>
<div class='col-md-4'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul style="list-style-type: none;">
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
{% endblock %}当屏幕拉为小屏幕时,博客列表和博客的内容会合并到一列中去,需要对各种屏幕进行设置。
- 修改
blog_list.html文件
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col_xs_12 col_sm_8 col-md-9 col_lg_10'>
<div class="panel panel-default">
<div class="panel-heading">博客列表(一共有{{ blogs|length }}篇博客)</div>
<div class="panel-body">
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p></p>
</div>
</div>
</div>
<div class='hidden-xs col_sm_4 col-md-3 col_lg_2'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul style="list-style-type: none;">
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
{% endblock %}- 将
ul标签的css样式单独提取出来:在mysite static文件夹下面建立一个新的文件blog.css,blog_list.html文件ul标签添加一个class属性为blog_types.
blog.css
ul.blog_types {
list-style-type: none;
}- 修改
blog_list.html,引入blog.css静态文件
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'blog.css' %}">
{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col_xs_12 col_sm_8 col-md-9 col_lg_10'>
<div class="panel panel-default">
<div class="panel-heading">博客列表(一共有{{ blogs|length }}篇博客)</div>
<div class="panel-body">
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p></p>
</div>
</div>
</div>
<div class='hidden-xs col_sm_4 col-md-3 col_lg_2'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul class='blog_types'>
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
{% endblock %}为了一致性,将
blog.css文件移动到app中。在blog app下建立static文件夹,在static文件夹下面建立一个blog文件夹,将blog.css文件移动进去。
- 修改
blog_list.html中,引用css的路径
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'blog/blog.css' %}">
{% endblock %}可以得到一样的页面效果。
- 进一步优化
blog_list.html页面
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'blog/blog.css' %}">
{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col_xs_12 col_sm_8 col-md-9 col_lg_10'>
<div class="panel panel-default">
<div class="panel-heading">博客列表(一共有{{ blogs|length }}篇博客)</div>
<div class="panel-body">
{% for blog in blogs %}
<div class="blog">
<h3><a href="{% url 'blog_detail' blog.pk %}">{{ blog.title }}</a></h3>
<p>{{ blog.content|truncatechars_html:120 }}</p>
</div>
{% empty %}
<div class="blog">
<h3>-- 暂无博客,敬请期待 --</h3>
</div>
{% endfor %}
</div>
</div>
</div>
<div class='hidden-xs col_sm_4 col-md-3 col_lg_2'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul class='blog_types'>
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
{% endblock %}- 优化页面显示,修改
blog.css文件
ul.blog_types {
list-style-type: none;
}
div.blog:not(:last-child) {
margin-bottom: 2em;
padding-bottom: 1em;
border-bottom: 1px solid #eee;
}
div.blog h3 {
margin-top: 0.5em;
}
div.blog p.blog-info {
margin-bottom: 0;
}目前页面变成这样。

- 增加博客分类和发表时间,修改
blog_list.html文件如下
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'blog/blog.css' %}">
{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col_xs_12 col_sm_8 col-md-9 col_lg_10'>
<div class="panel panel-default">
<div class="panel-heading">博客列表(一共有{{ blogs|length }}篇博客)</div>
<div class="panel-body">
{% for blog in blogs %}
<div class="blog">
<h3><a href="{% url 'blog_detail' blog.pk %}">{{ blog.title }}</a></h3>
<p class="blog_info">
分类:<a href='{% url "blogs_with_type" blog.blog_type.pk %}'>{{ blog.blog_type }}</a>
发表日期:{{ blog.created_time|date:"Y-m-d" }}
</p>
<p>{{ blog.content|truncatechars_html:120 }}</p>
</div>
{% empty %}
<div class="blog">
<h3>-- 暂无博客,敬请期待 --</h3>
</div>
{% endfor %}
</div>
</div>
</div>
<div class='hidden-xs col_sm_4 col-md-3 col_lg_2'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul class='blog_types'>
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
{% endblock %}博客页面如下:

可以进一步参考https://v3.bootcss.com/components/#glyphicons-examples使用图标来代替字体
- 修改
blog_list.html文件
{% extends 'base.html' %}
{% block title %}个人博客网站{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'blog/blog.css' %}">
{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row"></div>
<div class='col_xs_12 col_sm_8 col-md-9 col_lg_10'>
<div class="panel panel-default">
<div class="panel-heading">博客列表(一共有{{ blogs|length }}篇博客)</div>
<div class="panel-body">
{% for blog in blogs %}
<div class="blog">
<h3><a href="{% url 'blog_detail' blog.pk %}">{{ blog.title }}</a></h3>
<p class="blog_info">
<span class="glyphicon glyphicon-tag"></span><a href='{% url "blogs_with_type" blog.blog_type.pk %}'>{{ blog.blog_type }}</a>
<span class="glyphicon glyphicon-time"></span>{{ blog.created_time|date:"Y-m-d" }}
</p>
<p>{{ blog.content|truncatechars_html:120 }}</p>
</div>
{% empty %}
<div class="blog">
<h3>-- 暂无博客,敬请期待 --</h3>
</div>
{% endfor %}
</div>
</div>
</div>
<div class='hidden-xs col_sm_4 col-md-3 col_lg_2'>
<div class="panel panel-default">
<div class="panel-heading">博客分类</div>
<div class="panel-body">
<ul class='blog_types'>
{% for blog_type in blog_types %}
<li><a href='{% url "blogs_with_type" blog_type.pk %}'>{{ blog_type.type_name }}</a></li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
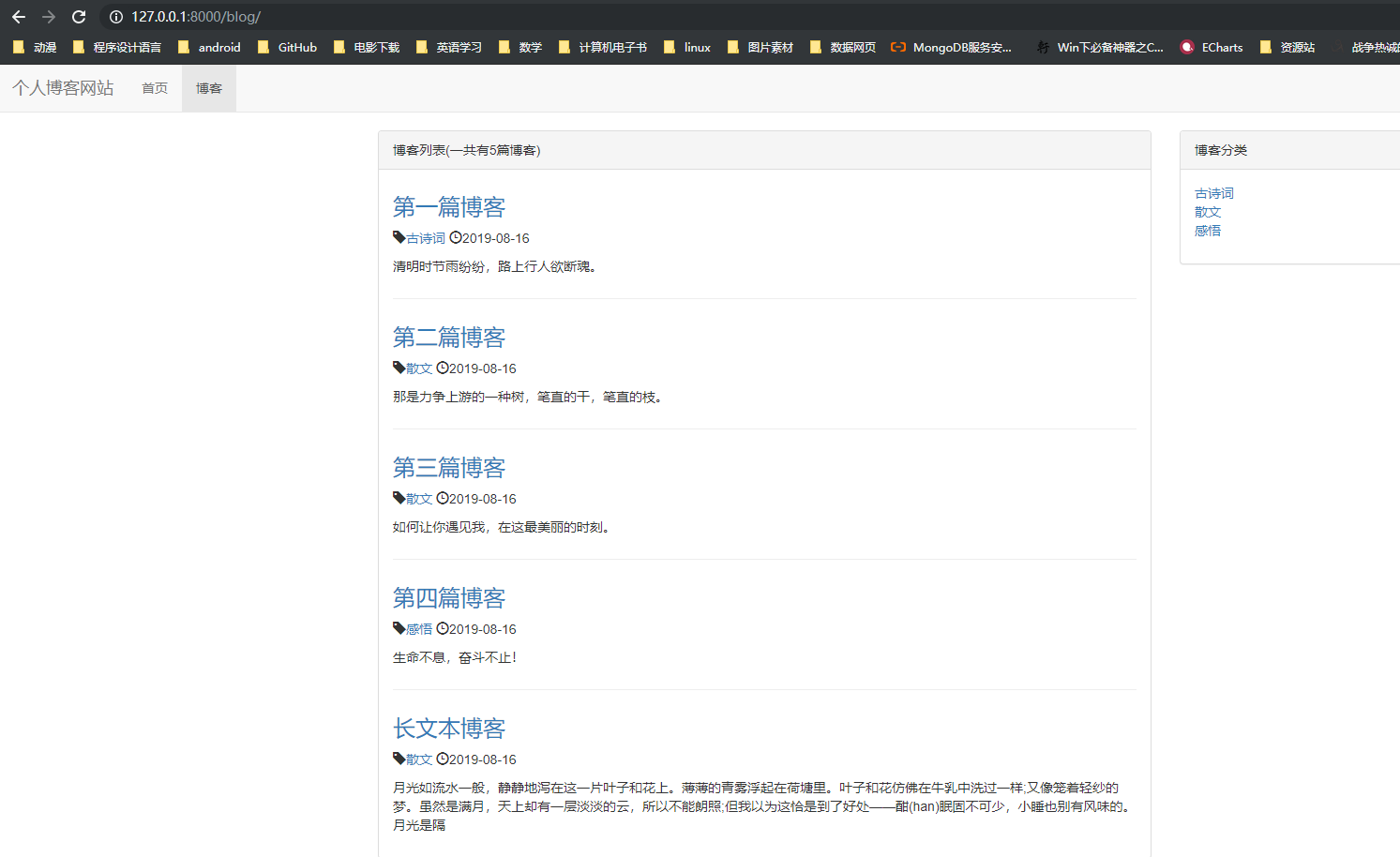
{% endblock %}页面如下:

因为某个分类的所有博客列表与全部博客列表的页面是相似的,可以通过扩展博客列表的模板来使用
- 修改
blog_list.html文件
<div class="panel-heading">{% block blog_list_title %}博客列表(一共有{{ blogs|length }}篇博客){% endblock %}</div>- 修改
blogs_with_type.html,使其显示的页面与博客列表页面相似
{% extends 'blog/blog_list.html' %}
{# 页面标题 #}
{% block title %}{{ blog_type.type_name }}{% endblock %}
{% block blog_list_title %}
{{ blog_type.type_name }}
(一共有{{ blogs|length }}篇博客)
<a href='{% url "blog_list" %}'>查看全部博客</a>
{% endblock %}
- 修改
blog views.py文件,让右侧的博客分类显示出来
from django.shortcuts import render_to_response,get_object_or_404
from .models import Blog, BlogType
# Create your views here.
def blog_list(request):
context = {}
context['blogs'] = Blog.objects.all()
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
def blog_detail(request,blog_pk):
context = {}
context['blog'] = get_object_or_404(Blog, pk=blog_pk)
return render_to_response('blog/blog_detail.html', context)
def blogs_with_type(request, blog_type_pk):
context = {}
blog_type = get_object_or_404(BlogType, pk=blog_type_pk)
context['blog_type'] = blog_type
context['blogs'] = Blog.objects.filter(blog_type=blog_type)
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blogs_with_type.html', context)- 修改博客详情页的模板
blog_detail.html
{% extends 'base.html' %}
{% block title %}{{ blog.title }}{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'blog/blog.css' %}">
{% endblock %}
{# 页面内容 #}
{% block content %}
<div class="container">
<div class="row">
<div class='col-xs-10 col-xs-offset-1'>
<h3>{{ blog.title }}</h3>
<ul class='blog_info_description'>
<li>作者:{{ blog.author }}</li>
<li>分类:<a href='{% url "blogs_with_type" blog.blog_type.pk %}'>{{ blog.blog_type }}</a></li>
<li>发表时间:{{ blog.created_time|date:"Y-m-d G:m:s" }}</li>
</ul>
<div class='blog-content'>{{ blog.content }}</div>
</div>
</div>
</div>
{% endblock %}
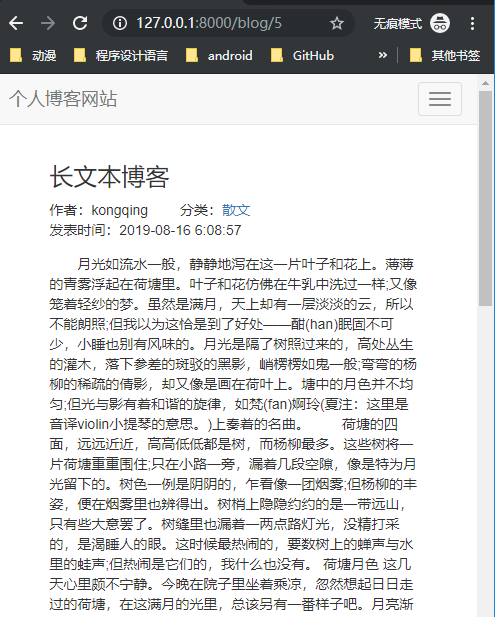
- 对详情页页面布局进行调整
blog.css
ul.blog_types {
list-style-type: none;
}
div.blog:not(:last-child) {
margin-bottom: 2em;
padding-bottom: 1em;
border-bottom: 1px solid #eee;
}
div.blog h3 {
margin-top: 0.5em;
}
div.blog p.blog-info {
margin-bottom: 0;
}
ul.blog_info_description {
list-style-type: none;
margin-bottom: 1em;
}
ul.blog_info_description li {
display: inline-block;
margin-right: 2em;
}
div.blog-content {
text-indent: 2em;
}最后博客详情页类似如下: