1、viewport
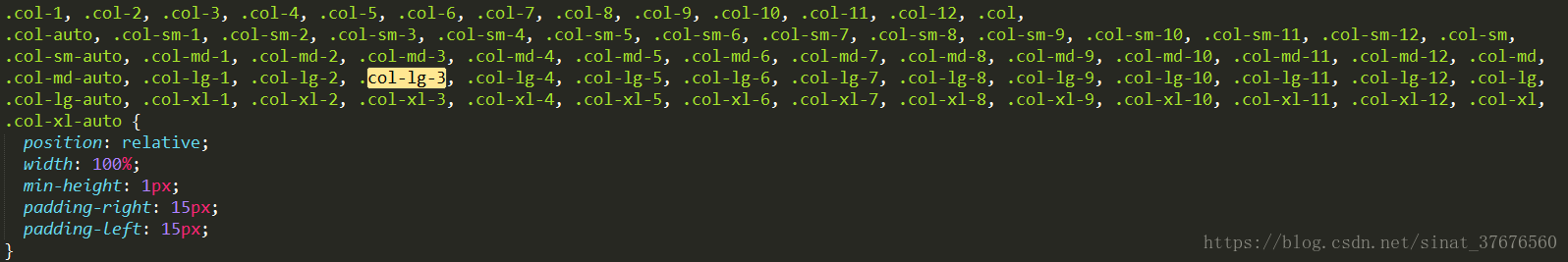
<meta name="viewport" content="width=device-width, initial-scale=1">2、栅格布局


示例如下:
<div class="test col-lg-3 col-md-4 col-sm-6 col-xs-12">123</div>1、viewport
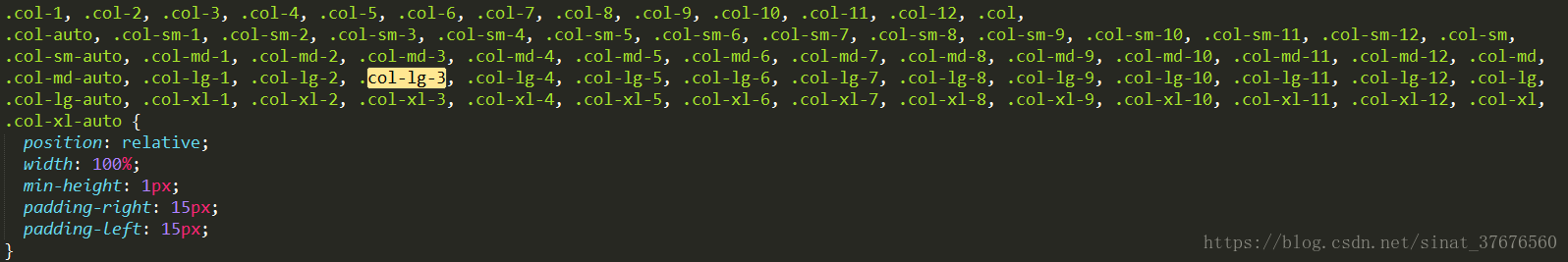
<meta name="viewport" content="width=device-width, initial-scale=1">2、栅格布局


示例如下:
<div class="test col-lg-3 col-md-4 col-sm-6 col-xs-12">123</div>