对于JS初学者来说,一个完整的购物车实现还是挺难的,逻辑功能挺多。写出完整功能,能提升不少JS基础,下面实现购物车全选多选按钮功能:
首先HTML及CSS部分:
<style> table { border-collapse: collapse; } td { border: 1px solid #000000; width: 100px; height: 30px; text-align: center; } </style> <body> <table> <tr> <td> <label for="allCheck">全选</label><br><input id="allCheck" type="checkbox"> </td> </tr> <tr> <td> <input id="check0" type="checkbox"> </td> </tr> <tr> <td> <input id="check1" type="checkbox"> </td> </tr> <tr> <td> <input id="check2" type="checkbox"> </td> </tr> <tr> <td> <input id="check3" type="checkbox"> </td> </tr> <tr> <td> <input id="check4" type="checkbox"> </td> </tr> </table>
然后是JS部分:
<script>
var allcheck = document.getElementById("allCheck") //获取全选框
allcheck.addEventListener("click",clickHandler) //给全选框按钮添加点击属性
for(var i=0;i<5;i++){
var check = document.getElementById("check"+i) //遍历每个多选按钮
check.addEventListener("click",clickHandler); //给每个多选框添加点击属性
}
function clickHandler(){
if(allcheck === this){ //进行判断 如果你点击的是全选按钮 那么多选按钮也就全部被选中
for(var i=0;i<5;i++){
var check = document.getElementById("check"+i);
check.checked = allcheck.checked;
}
return; //结束
}
for(var j=0;j<5;j++){
var checks = document.getElementById("check"+j);
if(!checks.checked){ 这一部分代码用来多选按钮是否被选中 遍历所有的多选按钮 如果有一个多选按钮没有被选中 那么全选按钮就不会被选中
allcheck.checked = false;
return; //结束
}
}
allcheck.checked = true; //不好理解 看不懂可以一步一步运行代码
}
</script>
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid #000000;
width: 100px;
height: 30px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<label for="allCheck">全选</label><br><input id="allCheck" type="checkbox">
</td>
</tr>
<tr>
<td>
<input id="check0" type="checkbox">
</td>
</tr>
<tr>
<td>
<input id="check1" type="checkbox">
</td>
</tr>
<tr>
<td>
<input id="check2" type="checkbox">
</td>
</tr>
<tr>
<td>
<input id="check3" type="checkbox">
</td>
</tr>
<tr>
<td>
<input id="check4" type="checkbox">
</td>
</tr>
</table>
<script>
var allcheck = document.getElementById("allCheck")
allcheck.addEventListener("click",clickHandler)
for(var i=0;i<5;i++){
var check = document.getElementById("check"+i)
check.addEventListener("click",clickHandler);
}
function clickHandler(){
if(allcheck === this){
for(var i=0;i<5;i++){
var check = document.getElementById("check"+i);
check.checked = allcheck.checked;
}
return;
}
for(var j=0;j<5;j++){
var checks = document.getElementById("check"+j);
if(!checks.checked){
allcheck.checked = false;
return;
}
}
allcheck.checked = true;
}
</script>
</body>
</html>
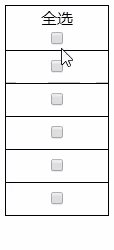
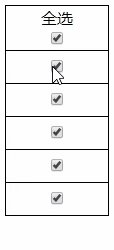
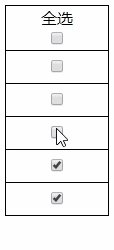
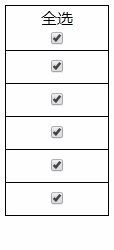
效果如下: