<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现购物车的效果</title>
<style>
img {
width: 150px;
height: 90px;
}
</style>
</head>
<body>
<input id="checkall" type="checkbox">全选
<hr>
<input id="check1" type="checkbox">全选
<div>
<input id="good1" type="checkbox"><img src="img/good.jpg"> <br>
<input id="good2" type="checkbox"><img src="img/good2.jpg">
</div>
<hr>
<input id="check2" type="checkbox">全选
<div>
<input id="good3" type="checkbox"><img src="img/good.jpg"> <br>
<input id="good4" type="checkbox"><img src="img/good2.jpg">
</div>
<hr>
</body>
<script>
var checkall = document.getElementById('checkall');
var input = document.getElementsByTagName('input');
var check1 = document.getElementById('check1');
var check2 = document.getElementById('check2');
var div = document.getElementsByTagName('div');
var length = input.length;
checkall.onclick = function () {
for(var i=0;i<length;i++) {
input[i].checked = this.checked;
}
}
check1.onclick = function () {
var good1 =div[0].childNodes;
var good1length = good1.length;
for(var i=0;i<good1length;i++) {
good1[i].checked = this.checked;
}
}
check2.onclick = function () {
var good1 =div[1].childNodes;
var good1length = good1.length;
for(var i=0;i<good1length;i++) {
good1[i].checked = this.checked;
}
}
</script>
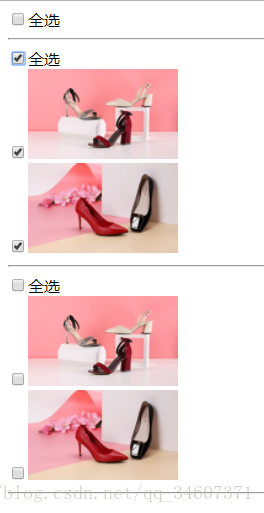
</html>效果图: