继续搭建博客,需要设置主页的博客列表与链接,详情页有主页链接用于返回,还需对博客数量进行统计。
设置博客列表和博客详情
- 编写
blog views.py,增加blog_list和blog_detail处理方式
blog_list.html以及blog_detail.html需要在模板文件中另外建立
from django.shortcuts import render_to_response,get_object_or_404
from .models import Blog
# Create your views here.
def blog_list(request):
context = {}
context['blogs'] = Blog.objects.all()
return render_to_response('blog_list.html', context)
def blog_detail(request,blog_pk):
context = {}
context['blog'] = get_object_or_404(Blog, pk=blog_pk)
return render_to_response('blog_detail.html', context)新建
mysite templates文件夹,在templates文件夹下建立blog_list.html,blog_detail.html文件。- 编写
blog_list.html文件
别名
blog_detail需要编写在路由中<!DOCTYPE html> <html> <head> <title>我的博客</title> </head> <body> {% for blog in blogs %} <a href="{% url 'blog_detail' blog.pk %}"> <h3>{{ blog.title }}</h3> </a> <p>{{ blog.content }}</p> {% endfor %} </body> </html>- 编写blog_detail.html`文件
别名
home需要编写到路由中<!DOCTYPE html> <html> <head> <title>{{ blog.title }}</title> </head> <body> <a href='{% url "home" %}'> <div>我的博客</div> </a> <h3>{{ blog.title }}</h3> <p>{{ blog.content }}</p> </body> </html>- 编写
编写路由
- 编写总路由
mysite urls.py
from django.contrib import admin from django.urls import path,include from blog.views import blog_detail,blog_list urlpatterns = [ path('', blog_list, name='home'), path('admin/', admin.site.urls), path('blog/',include('blog.urls')) ]- 新建并编写子路由
blog urls.py
from django.urls import path from .views import blog_detail urlpatterns = [ path('<int:blog_pk>', blog_detail, name='blog_detail') ]- 编写总路由
启动服务python manage.py runserver查看效果
主页效果

详情页效果

2种方式统计博客数量
- 第一种方式,修改
blog_list.html
{% empty %}如果数据条数为0才执行,{{ blogs|length }}显示博客总数
<!DOCTYPE html> <html> <head> <title>我的博客</title> </head> <body> {% for blog in blogs %} <a href="{% url 'blog_detail' blog.pk %}"> <h3>{{ blog.title }}</h3> </a> <p>{{ blog.content }}</p> {% empty %} <p>-- 暂无博客,敬请期待 --</p> {% endfor %} <p>一共有{{ blogs|length }}篇博客</p> </body> </html>- 第二种方式,使用{{ blogs.counts }}可以得到同样的结果
- 第一种方式,修改

- 新建一个长文本博客,让首页列表文章内容截断显示
未截断前页面

修改blog_list.html文件用于截断
{{ blog.content|truncatechars:30 }}将首页显示为30字符,建议大家这里truncatechars改用truncatechars_html,因为truncatechars可能会有因html截取不全导致html错乱问题
<!DOCTYPE html>
<html>
<head>
<title>我的博客</title>
</head>
<body>
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
</body>
</html>- 博客详情页添加,作者,发表日期
blog_detail.html,{{blog.created_time|date:"Y-m-d h:m:s"}}过滤器用来展示12小时类型的日期时间。“Y-m-d G:n:s"用来展示24小时类型的日期时间。
<!DOCTYPE html>
<html>
<head>
<title>{{ blog.title }}</title>
</head>
<body>
<a href='{% url "home" %}'>
<div>我的博客</div>
</a>
<h3>{{ blog.title }}</h3>
<p>{{ blog.author }}</p>
<p>{{ blog.created_time|date:"Y-m-d h:n:s" }}</p>
<p>{{ blog.content }}</p>
</body>
</html>进一步优化,给博客详情页加上博客类型
blog_detail.html增加一个分类
<!DOCTYPE html>
<html>
<head>
<title>{{ blog.title }}</title>
</head>
<body>
<a href='{% url "home" %}'>
<div>我的博客</div>
</a>
<h3>{{ blog.title }}</h3>
<p>作者:{{ blog.author }}</p>
<p>发表时间:{{ blog.created_time|date:"Y-m-d G:m:s" }}</p>
<p>分类:{{ blog.blog_type }}</a>></p>
<p>{{ blog.content }}</p>
</body>
</html>现在看博客详情页,如下所示:

于是产生了新的需求,让
古诗词这个标签变得可以点击,点击后跳转到页面可以显示出所有的古诗词列表。这个页面需要添加路由,在views.py内添加处理方法,还需要增加html模板文件用于页面显示。
修改blog urls.py文件
from django.urls import path
from . import views
urlpatterns = [
path('<int:blog_pk>', views.blog_detail, name='blog_detail'),
path('type/<int:blog_type_pk>', views.blogs_with_type, name='blogs_with_type')
]修改blog views.py
from django.shortcuts import render_to_response, get_object_or_404
from .models import Blog, BlogType
# Create your views here.
def blog_list(request):
context = {}
context['blogs'] = Blog.objects.all()
return render_to_response('blog_list.html', context)
def blog_detail(request, blog_pk):
context = {}
context['blog'] = get_object_or_404(Blog, pk=blog_pk)
return render_to_response('blog_detail.html', context)
def blogs_with_type(request, blog_type_pk):
context = {}
blog_type = get_object_or_404(BlogType, pk=blog_type_pk)
context['blogs'] = Blog.object.filter(blog_type=blog_type)
context['blog_type'] = blog_type
return render_to_response('blogs_with_type.html', context)创建templates blogs_with_type.html模板文件,并修改如下:
<!DOCTYPE html>
<html>
<head>
<title>{{ blog_type.type_name }}</title>
</head>
<body>
<div>
<a href='{% url "home" %}'>
<h3>个人博客网站</h3>
</a>
</div>
<h3>{{ blog_type.type_name }}</h3>
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
</body>
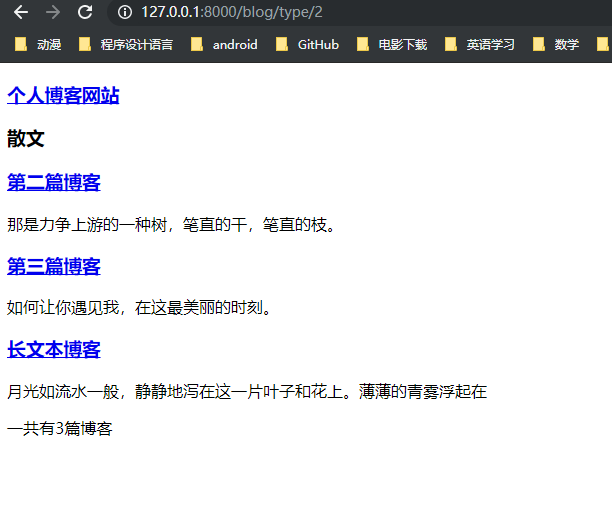
</html>重新刷新详情页面

点击散文标签可以看到正常显示了出来。

拓展:常见的模板标签
循环:for
条件:if(可逻辑判断),ifequal,ifnotequal
链接:url
模板嵌套:block、extends、include
注释:{# #}
日期:date
字数截取:truncatechars、truncatechars_html、truncatewords、truncatewords_html
是否信任html:safe
长度:length