1文本框默认点击特效:

点击文本框,外围会出现蓝色阴影,取消该特效,为该文本框添加css样式"outline:none;",就取消了默认特效。
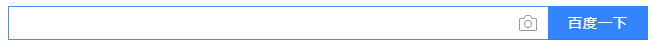
2实现百度搜索框点击特效:

点击文本框,文本框的边框出现蓝色实线,我学习到的实现方法:
基础的html元素:

css:为需要该特效的文本框设置该css样式

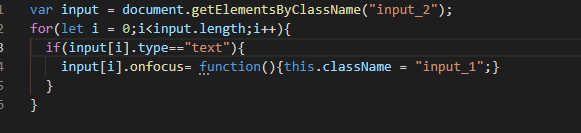
js:当鼠标点击该文本框时,该文本框的类名改变

总结:
学习了js选取html元素的方法:
1 document.getElementById("id");返回一个
2 document.getElementsByClassName("classname");返回一个类数组
3document.querySelector("选择器");返回一个//querSelectorAll;返回一个数组
学习了css的display属性:
display:inline;行元素,不换行
display:block;块元素,可调宽高
display:inline-block;行内的块,有两者的优点。
写这些,相当于对我的一个记录,如果我的表述有误,请大家多多指教。