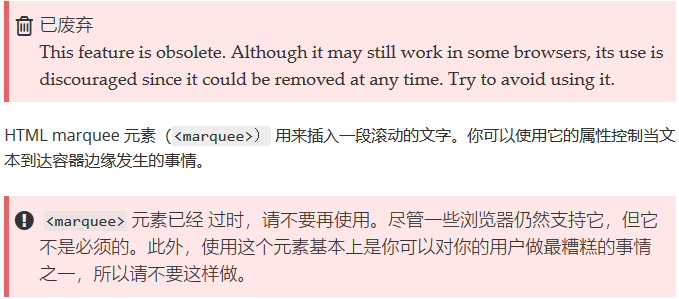
最近,在写电子房价牌页面时,关于电子房价的提示,需要用到横向滚动字幕的效果,本文用的是jquery.js的方法来实现的。在网上查阅资料的时候,发现以前会使用<marque>的html标签来处理,但是,最新的MDN已将该标签废弃。
一、实例相关情况介绍
用js实现字幕的横向水平滚动效果,效果图如下:
二、运用的实例代码
<div id="affiche">
<div class="affiche_text">
酒店 友情提示:1.周五、周六、节假日房价有一定上调,请以官网价格为准!
</div>
</div>#affiche {
color: red;
display: block;
width: 96%;
height: 30px;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.affiche_text {
position: absolute;
top: 0;
left: 100%;
line-height: 30px;
display: block;
word-break: keep-all;
text-overflow: ellipsis;
white-space: nowrap;
}<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js" ></script>
<script type="text/javascript">
(function(){var timer = setTimeout(this.marquee, 1000);}());
function marquee() {
var scrollWidth = $('#affiche').width();
var textWidth = $('.affiche_text').width();
var i = scrollWidth;
setInterval(function() {
i--;
if(i < -textWidth ) {
i = scrollWidth;
}
$('.affiche_text').animate({'left': i+'px'}, 20);
}, 20);
}
</script>三、总结
如文章哪里有问题,欢迎大家留言进行指正,谢谢!
参考博客:CSS JS html实现滚动字幕点击打开链接
版权声明:本文为博主原创文章,未经博主允许不得转载。