一.富文本组件直接内嵌html代码遇到的问题:
异常情况:
- 内嵌html完全不展示而且没报错
- 内嵌html超链接点击无反应(已加入白名单)
1.不支持超链接:
正常的超链接点击无反应,已反映给支付宝小程序技术支持,确认bug,待修复。
2.不支持<br>这种写法:
需要按照严格模式编写,如非闭合标签,需要再标签内部完成闭合,不然会造成所有html都无法解析渲染。
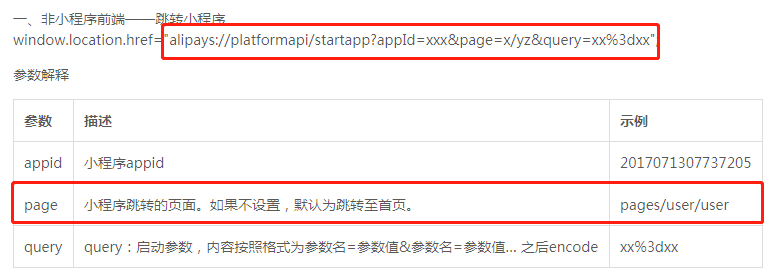
二.非小程序前端——跳转小程序的链接拼接问题:
异常情况:
- 按官方文档方式拼接链接无法正常打开带有参数的页面
官方文档:
官方提供的解决方法详见如何跳小程序。

踩坑实操:
如果配置的页面没有参数还好,不会出问题,如果有参数,很可能配出来的链接无法正常获取到携带参数的,坑在这里:
1.page参数:刚开始以为是页面path路径(也就是app.json中的路径),因为后边还有query参数,理所当然的会认为这里只需要path;
2.query参数:虽然看到“启动参数”四个字,但是这种路径没有配过小程序app的启动参数的,微信小程序也不是这么玩的,所以这里就理所当然的被认为是页面参数了;
然后拼接出来的路径是这样的:
window.location.href="alipays://platformapi/startapp?appId=xxx&page=pages/goodDetail/goodDetail&query=goods_id%3d101"
很显然,这样是无法正常获取页面参数了。
正确操作:
//有页面参数(没有启动参数)
location.href = "alipays://platformapi/startapp?appId=xxx&page=pages/goodDetail/goodDetail"+encodeURIComponent("?goods_id="+goods_id)
//有页面参数,有启动参数(如渠道号、平台号等打开小程序就需要传过来的参数)
location.href = "alipays://platformapi/startapp?appId=xxx&page=pages/goodDetail/goodDetail"+encodeURIComponent("?goods_id="+goods_id)+&query=encodeURIComponent("appParams="+xx)
总结:
官方文档突出了启动参数,却压根儿没提页面参数,初次接触,踩坑难免,毕竟支付宝小程序还在成长中,我们自己也得多多实践,多多尝试。
三.小程序后台生成带参数的二维码无法正常打开页面:
异常描述:
- 小程序后台的码管理功能中,生成的不带参数的二维码可以正常访问,带参数的则无法正常访问页面(参数获取不到)
踩坑实操:

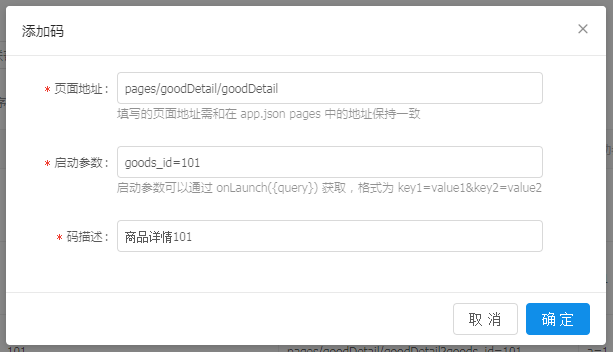
如上,习惯性的按照开发工具自定义编译模式进行配置页面地址和参数,然后坑就出现了——总共三个配置参数:
页面地址——需要和 app.json pages 中的地址保持一致;
启动参数——很显然并不是页面参数(跟前边跳转小程序一样的问题),页面参数又被忽略了(好没有存在感的页面参数);
码描述——这个就不用说了。
按照这种方式配置,没有页面参数,自然是无法正常访问页面的了。
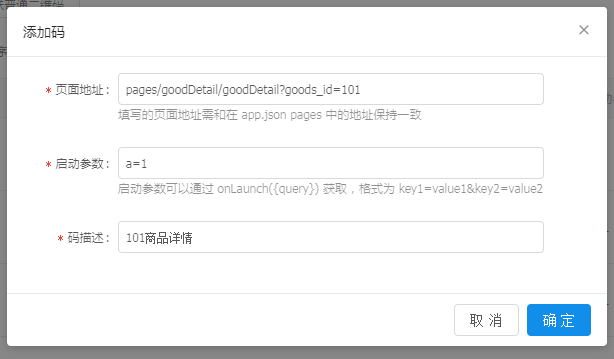
正确配置:
页面地址中填写完整页面路径,同时把页面参数也追加后边(无需转码),启动参数必填(即使没有也得填个参数),如下:

这样配置就可以了。
拓展用法:
小程序后台生成的二维码解码后是 https://qr.alipay.com/s6x041d3str6e1tr35h13s 之类的超链接,经验证,可以直接在手机浏览器中调起支付宝小程序,因此可以直接替代上边alipay协议的拼接路径,而且这种方式更直接,更简单,还不容易出错(前提是码的配置要正确,能正常访问页面)。