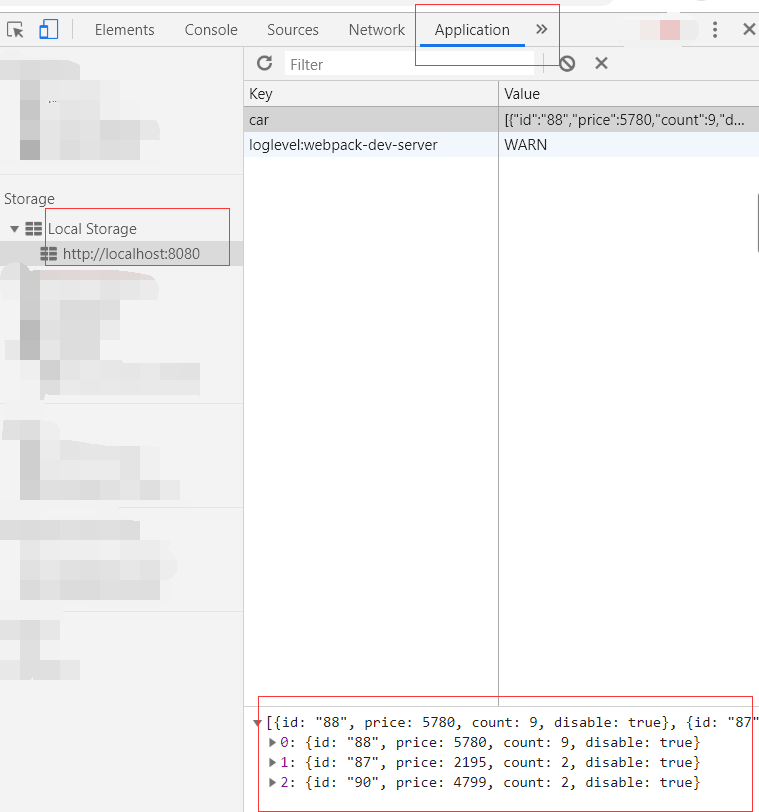
浏览器的本地存储,我们的数据如果想每次打开浏览器都可以访问到的话,我们就必须使用本地存储这个功能
localStorage 对象,便可以帮我们实现这个功能
localStorage.setItem("car",JSON.stringify(state.car)); 来存储我们的数据,第一个参数对应的属性,第二个参数对应的值,且都是字符串格式,使用 , 来进行隔开
JSON.parse(localStorage.getItem('car') || '[]'); 来获取我们的数据,通过属性便可以获取,获取到的是字符串,要转换称 json 格式,这里来用到了条件判断,如果第一次没有数据,那就是一个 空 数组,但是需要用 引号 引起来