谷歌浏览器的本地替换js等文件使用体验
最近老是因为个人疏忽,生产环境的网站,总是出现意外状况。因此要调试问题来处理,开启开发者工具调试,这是不用说的。
发现问题后,如何验证修改后的js文件,能避开错误,临时处理好。这就需要开发者工具中的覆盖文件功能,其实百度上有很多教程帖子。
因为自己也用到就写下。
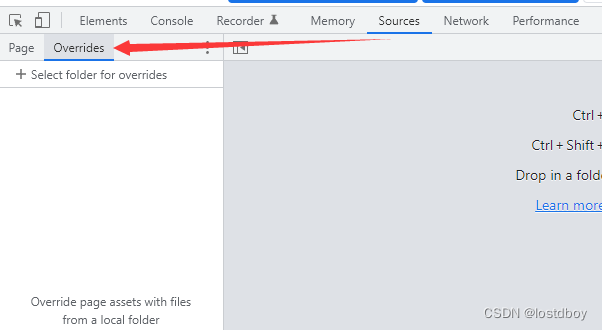
1、顶部tab切换源码,左侧树tab切换覆盖文件

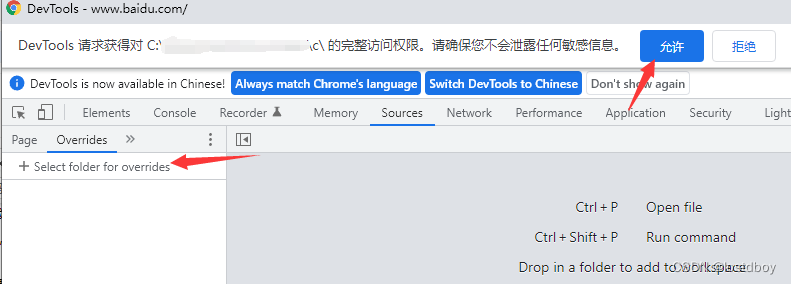
2、点击选择覆盖用的本地存储文件夹,然后点允许

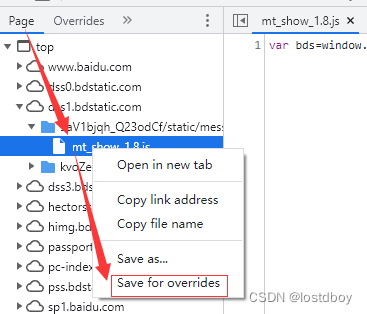
3、左侧树切换回页面,选择要本地替换的文件,右键保存并覆盖。

4、直接在开发者工具上编辑保存,或者粘贴本地改好的文件,粘贴保存。当然了,这个是js文件,其他媒体类文件,就需要到第2步的文件夹下,找到相应文件进行替换,最后刷新页面,本地替换生效