一、localStorage是什么?
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作本地存储来的,解决了cookie占用带宽和存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage的大小,一般浏览器支持的是5M,但在不同的浏览器中会有所不同。
二、localStorage的优点和缺点
优点
1、localStorage突破了cookie的4K限制。
2、localStorage可以将请求的数据直接存储到本地,这个相当于一个5M大小的前端页面数据库,相比于cookie可以节约带宽。
缺点
1、在不同浏览器中的大小不一样,并且IE浏览器在IE8以上的才支持。
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,要使用JSON对象类型则需要一些转换。
3、localStorage在浏览器的隐私模式下面是不可读取的。
4、localStorage不能被爬虫抓取到。
相关:localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话,会话结束的时候,sessionStorage中的键值对会被清空。
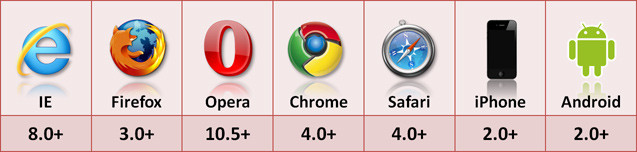
三、各浏览器对localStorage的支持情况

四、localStorage的使用
因为localStorage是HTML5新增的,老版本的浏览器是没有支持的,所以使用localStorage的第一步是检测当前浏览器是否支持。
if(!window.localStorage){
alert("您的浏览器不支持localStorage!");
}else{
//可以正常使用localStorage
}localStorage是以键值形式存储数据的,它的值目前是固定为String字符串,而键值的使用有三种形式,写入、读取通用。
1、localStorage[“a”]
2、localStorage.a
3、localStorage.setItem(“a”,value)
所以,我们可以这样使用:
if(!window.localStorage){
alert("您的浏览器不支持localStorage!");
}else{
//可以正常使用localStorage
var localStorage = window.localStorage;
//写入数据
localStorage["a"] = "1";
localStorage.b = "2";
localStorage.setItem("c","3");
//读取数据
alert("a="+localStorage.getItem("a"));
alert("b="+localStorage["b"]);
alert("c="+localStorage.c);
}