h5与原生 app 交互的原理
现在移动端 web 应用,很多时候都需要与原生 app 进行交互、沟通(运行在 webview 中),比如微信的 jssdk,通过 window.wx 对象调用一些原生 app 的功能。所以,这次就来捋一捋 h5 与原生 app 交互的原理。
h5 与原生 app 的交互,本质上说,就是两种调用:
-
app 调用 h5 的代码
-
h5 调用 app 的代码
1. app 调用 h5 的代码
因为 app 是宿主,可以直接访问 h5,所以这种调用比较简单,就是在 h5 中曝露一些全局对象(包括方法),然后在原生 app 中调用这些对

javascript
window.sdk = {
double = value => value * 2,
triple = value => value * 3,
};
android:
webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<String>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});
ios:
NSString *func = @"window.sdk.double(10)";
NSString *str = [webview stringByEvaluatingJavaScriptFromString:func]; // 20
2. h5 调用 app 的代码
因为 h5 不能直接访问宿主 app,所以这种调用就相对复杂一点。
这种调用常用有两种方式:
-
由app向h5注入一个全局js对象,然后在h5直接访问这个对象
-
由h5发起一个自定义协议请求,app拦截这个请求后,再由app调用 h5 中的回调函数
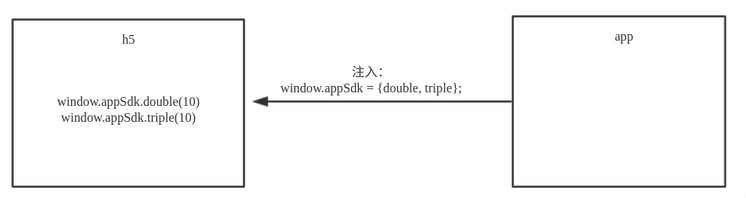
2.1 由 app 向 h5 注入一个全局 js 对象
这种方式沟通机制简单,比较好理解,并且对于 h5 来说,没有新的东西,所以是比较推荐的一种方式。但这种方式可能存在安全隐患,详细查看 你不知道的 Android WebView 使用漏洞。

android
webview.addJavascriptInterface(new Object() {
@JavascriptInterface
public int double(value) {
return value * 2;
}
@JavascriptInterface
public int triple(value) {
return value * 3;
}
}, "appSdk");
ios
NSString *scripts = @"window.appSdk = {double: value => value * 2, triple: value => value * 3}";
[webview stringByEvaluatingJavaScriptFromString:scripts];
javascript
window.appSdk.double(10); // 20