Android项目集成JsBridge的两种方式
AndroidManifest.xml当中的权限添加
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>方式一:通过在app的build.gradle中添加依赖
1、在项目根目录的build.gradle文件的repositories下添加代码,如下:
repositories {
// 确保已经添加,不然无法正常使用依赖
maven { url "https://jitpack.io" }
}2、在项目的app的build.gradle文件当中添加依赖 ,如下:
dependencies {
implementation 'com.github.lzyzsd:jsbridge:1.0.4'
}3、xml文件当中使用BridgeWebView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebViewImp">
<com.github.lzyzsd.jsbridge.BridgeWebView
android:id="@+id/bridgeImp"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>4、代码当中加载url
bridgeImp.loadUrl("https://www.csdn.net/")方式二:拷贝源代码集成,可以使用腾讯x5WebView替换原生的WebView
注意:需要集成腾讯x5浏览服务jar包到项目lib文件夹,并Add As Library,如下图

Add As Library添加完成之后app的build.gradle文件会自动添加依赖,如下
implementation files('libs\\tbs_sdk_thirdapp_v4.3.0.39_43939_sharewithdownloadwithfile_withoutGame_obfs_20200713_223411.jar')
接下来就是JsBridge相关的Js文件和源码
1、WebViewJavascriptBridge.js下载地址
WebViewJavascriptBridge.js和Demo.html文件下载完成后拷贝到项目的assets文件夹,如下图,如果没有assets文件夹则可以新建

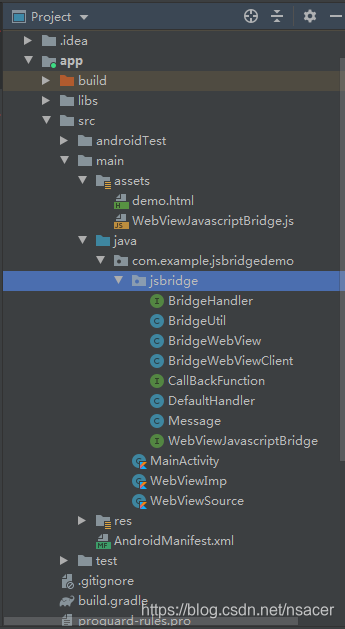
将JsBridge源代码解压拷贝到项目当中,如图

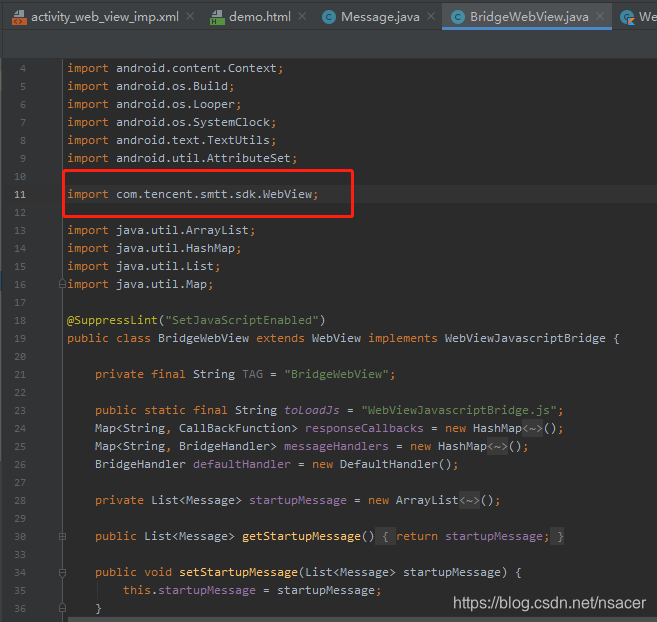
打开BridgeWebView已经可以看到WebView已经是导入的腾讯的WebView

通信交互代码编写:
和Js相互调用的方法注册
private fun initView() {
//加载本地assets文件夹当中的html文件
bridgeSource.loadUrl("file:android_asset/demo.html")
//注册handler提供给Js调用
bridgeSource.registerHandler("submitFromWeb", BridgeHandler { data, function ->
Toast.makeText(this, data, Toast.LENGTH_SHORT).show()
//如果Js定义的该handler需要返回值,可以使用该回调
function.onCallBack("回传给Js的数据")
})
bridgeSource.callHandler(
"functionInJs", "安卓数据"
) { data -> Toast.makeText(this@WebViewSource, data, Toast.LENGTH_SHORT).show() }
}集成之后的注意事项:
1、使用BridgeWebView加载url时候有的页面显示空白问题,可以尝试添加如下设置:
也就是是否开启本地DOM存储,Android是默认关闭该功能的,所以在有持久化的本地存储数据的H5页面,如果不开启此设置,加载的页面就会不显示。
//设置WebView支持DomStorage存储
webView.getSettings().setDomStorageEnabled(true);