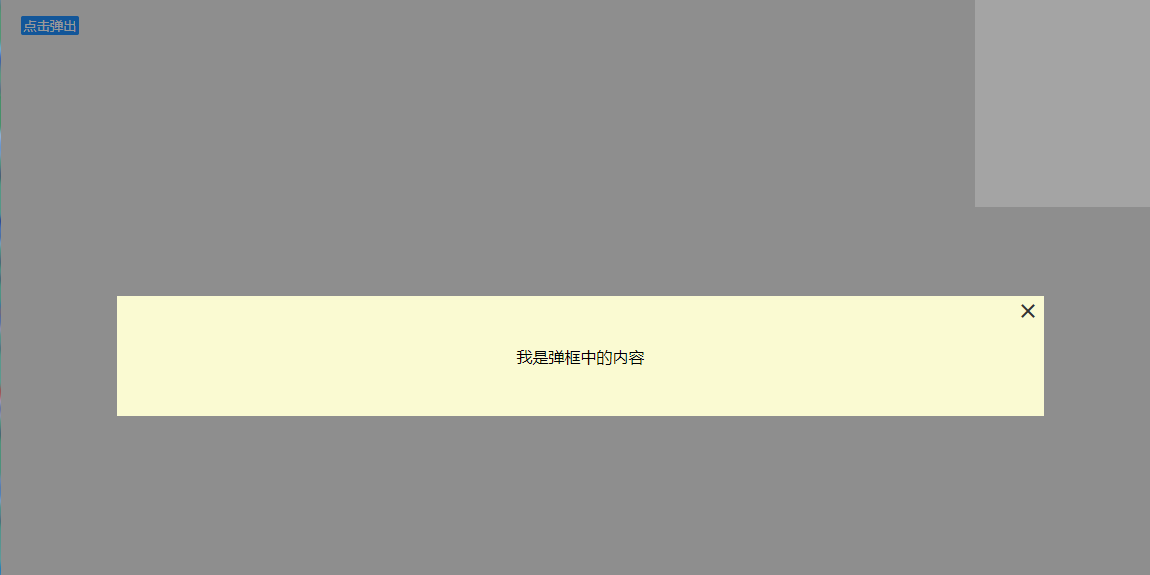
以防浪费大家的时间,还是先上效果图吧,满足您的需求就往下look吧。
重要知识点:点击其他地方,也就是除了小叉子之外的地方也能够关闭弹窗哦。代码已标红

html代码:
<button id="btn" onclick="openframe()">点击弹出</button>
<div id="modal">
<div class="win">
<p>我是弹框中的内容</p>
<span class="close" onclick="closeframe()">×</span>
</div>
</div>
css代码:
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
background-color: #ececec;
}
button{
background-color: transparent;
border: 1px solid dodgerblue;
background-color: #1E90FF;
color: #fff;
border-radius:2px;
margin: 20px 20px;
width: 5%;
cursor: pointer;
}
#modal{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,.4);
display: none;
z-index: 999;
}
#modal .win{
width: 80%;
height: 120px;
background-color: lightgoldenrodyellow;
margin: 300px auto;
position: relative;
}
.win span{
position: absolute;
right: 5px;
top:-8px;
font-size: 30px;
color: #333;
cursor: pointer;
}
.win p{
padding-top: 50px;
text-align: center;
}
js代码:
var btn=document.getElementById("btn");
var modal=document.getElementById("modal");
var close=document.getElementsByClassName("close");
//点击按钮,弹出弹框
function openframe(){
modal.style.display="block";
}
//点击叉号,关闭弹窗
function closeframe(){
modal.style.display="none";
}
//点击其他地方窗口隐藏
window.onclick=function(e){
if(e.target==modal){
modal.style.display="none";
}
}
每篇随笔必加内容:
小白一枚,如有大神路过请手下留情,多多指教哦。