功能描述:
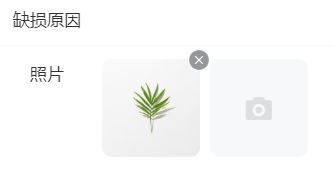
当点击缺损时,显示缺损原因和照片控件。点击完整和用完,隐藏缺损原因和照片控件。
![]()

实现方法:
将v-show加在需要隐藏的控件里面即可。例如:
<!--单选框-->
<van-radio-group v-model="radio" direction="horizontal">
<van-radio name="1" @click="onClick1">完整</van-radio>
<van-radio name="2" @click="onClick">缺损</van-radio>
<van-radio name="3" @click="onClick3">用完</van-radio>
</van-radio-group>
<!-- 点击缺损后显示 -->
<van-field v-model="itemN" name="用户名" label="缺损原因" v-show="show"/>
<van-field name="uploader" label="照片" v-show="show">
<template #input>
<van-uploader v-model="uploader"/>
</template>
</van-field> <script>
import Vue from 'vue'
import {Radio, Form } from 'vant'
Vue.use(Form)
Vue.use(Radio)
export default {
data () {
return {
radio: '1',
itemN: '',
uploader: [{ url: 'https://img.yzcdn.cn/vant/leaf.jpg' }],
show:false
}
},
name: 'ScanQRCode',
methods: {
onClick () {
this.show = !this.show;
},
onClick1 () {
this.show = false;
},
onClick3() {
this.show = false;
}
}
}