1.首先安装node, npm环境(http://nodejs.cn/download/)
node.js安装配置步骤(https://www.runoob.com/nodejs/nodejs-install-setup.html)
安装完成之后可以查询到你安装的node版本和npm版本,你电脑的环境变量也多出PATH


windows需要进行npm全局环境变量配置(如果不进行npm全局环境变量配置,你在其他盘下面下载npm包是会报错的)
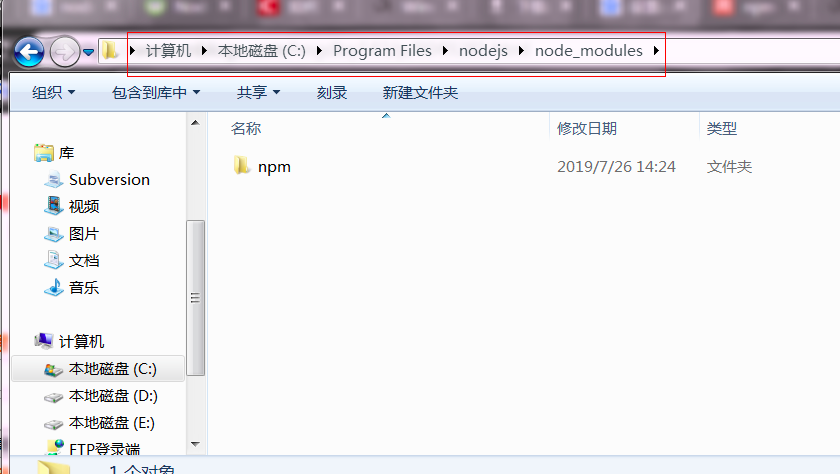
1.首先找到你安装npm的路径

然后复制标红路径,找到计算机的高级设置里面的环境变量,找到后在系统变量下面新建一个变量
变量名:NODE_PATH 变量值:C:\Program Files\nodejs\node_modules(你安装npm的路径)点击确定就完成了。

2.npm淘宝镜像(因为国外镜像下载太慢,换成国内镜像下载更快)
在命令行输入命令npm config get registry 显示的是https://registry.npm.taobao.org就是对的
如果显示https://registry.npmjs.org设置命令npm config set registry https://registry.npm.taobao.org

3.环境配置完成后,我们用vue-cli脚手架来进行开发
在本地新建文件夹vue,然后通过命令找到本文件夹然后输入命令npm install vue-cli -g
下载完成输入vue --version 会出现你下载的vue-cli版本

初始化项目:输入命令vue init webpack my-project(项目名称)
● Project name:项目名称,如果不需要更改直接回车就可以了。
● Project description:项目描述,默认为 A Vue.js project 直接回车,不用编写。
● Author:作者,如果你有配置 git 的作者,它会读取。
● Install vue-router?是否安装vue的路由插件,我们这里需要安装,选择y
● Use ESLint to lint your code?是否用 ESLint 来限制你的代码错误和风格。我们这里输入n,如果是大型团队开发,最好进行配置。
● setup unit tests ?是否需要安装单元测试工具,我们这里不需要,输入n。
● Setup e2e tests with Nightwatch?是否安装 e2e 来进行用户行为模拟测试,我们这里不需要,输入n;
● Should we run ` npm install ` for you after the project has been created?是否在我们的项目创建后运行 npm install,它会有三个选项,我们选择第一个运行选项,然后回车。
安装完成后会出现提示,让你进入项目目录然后npm run dev运行项目,运行完成在浏览器搜索栏里输入localhost:8080就会出现下面页面,基本项目就搭建好了。