CSS水平垂直居中
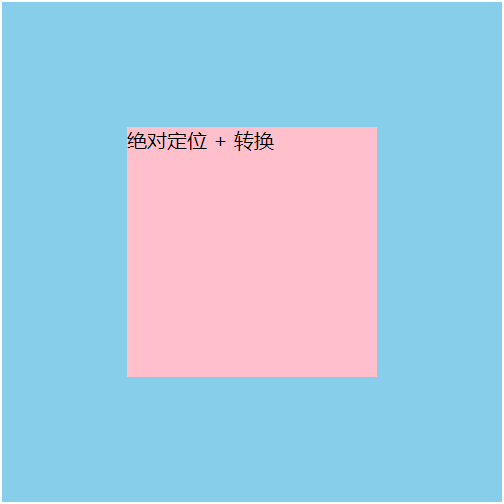
1 绝对定位 + 转换
<div class="parent">
<div class="child">Demo</div>
</div>
.parent {
position: relative;
width: 400px;
height: 400px;
background: skyblue;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
background: pink;
}

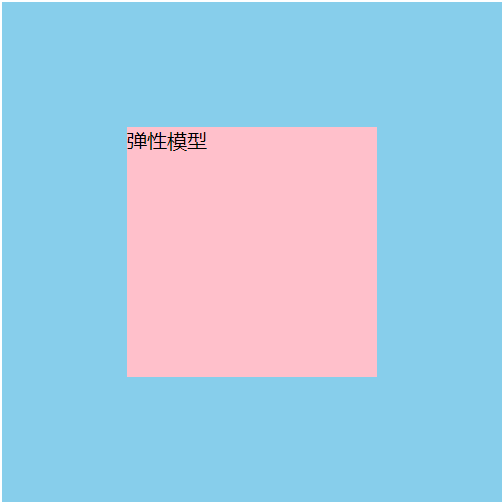
2 弹性模型
<div class="parent">
<div class="child">弹性模型</div>
</div>
.parent {
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 400px;
background: skyblue;
}
.child {
width: 200px;
height: 200px;
background: pink;
}

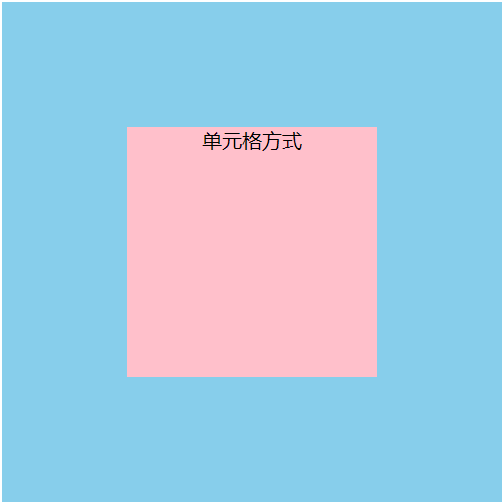
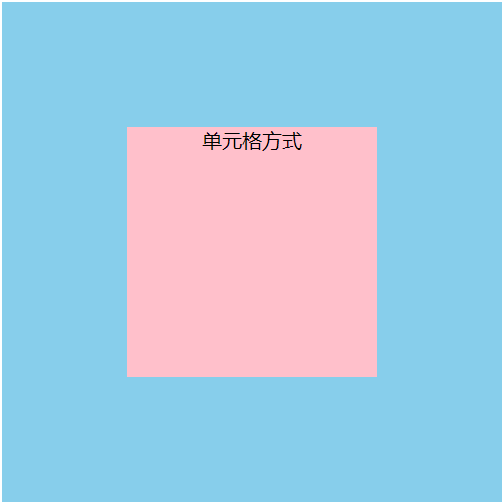
3 单元格方式
<div class="parent">
<div class="child">单元格方式</div>
</div>
.parent {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 400px;
height: 400px;
background: skyblue;
}
.child {
display: inline-block;
width: 200px;
height: 200px;
background: pink;
}