1.首先建一个空文件夹

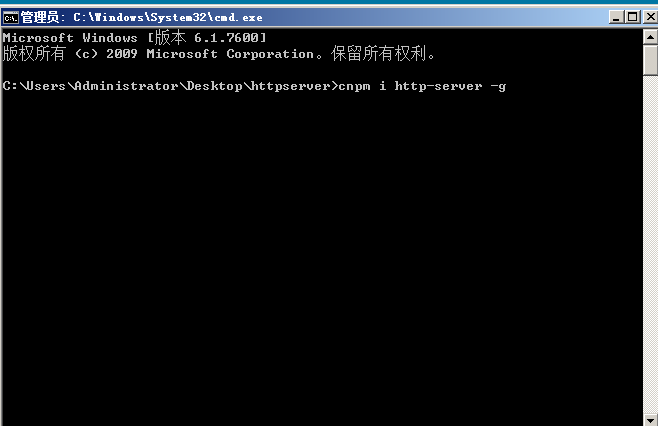
2.直接在该目录下,全局安装http-server

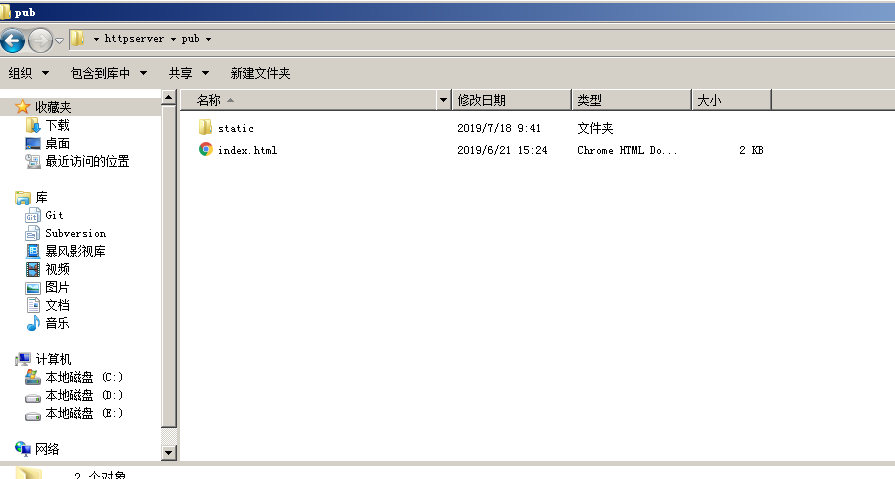
3.在新建的文件夹中放你前端打包好的项目文件夹。

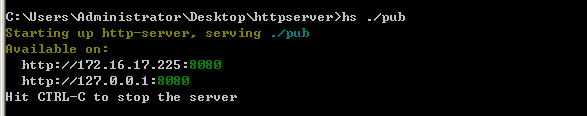
4.然后在输入hs ./pub

5.此时服务启动,可以在同一局域网访问项目。http://172.16.17.225:8080/index.html 注:http-server 不定义路径 默认文件夹是 public。
据说会默认执行我们文件目录下的index.html文件,但是博主没能测试成功(是直接端口后手动 /index.html)。
6. 下面是github中的一些密令
-p或--port要使用的端口(默认为8080)
-a 要使用的地址(默认为0.0.0.0)
-d显示目录列表(默认为true)
-i显示autoIndex(默认为true)
-g或者--gzip当启用(默认为false)时,它将./public/some-file.js.gz代替./public/some-file.js当文件的gzip压缩版本存在且请求接受gzip编码时。如果brotli也启用,它将尝试首先服务brotli。
-b或者--brotli当启用(默认为false)时,它将./public/some-file.js.br代替./public/some-file.js当文件的brotli压缩版本存在且请求接受br编码时。如果gzip也被启用,它将首先尝试提供brotli。
-e或者--ext如果没有提供默认文件扩展名(默认为html)
-s或者--silent从输出中抑制日志消息
--cors通过Access-Control-Allow-Origin标头启用CORS
-o [path]启动服务器后打开浏览器窗口。(可选)提供要打开的URL路径。例如:-o / other / dir /
-c设置缓存控制max-age标头的缓存时间(以秒为单位),例如-c1010秒(默认为3600)。要禁用缓存,请使用-c-1。
-U或--utc在日志消息中使用UTC时间格式。
--log-ip启用客户端IP地址的记录(默认值:) false。
-P或者将--proxy所有无法在本地解析的请求代理到给定的URL。例如:-P http://someurl.com
--username 基本身份验证的用户名[无]
--password 基本身份验证密码[无]
-S或--ssl启用https。
-C或--certssl cert文件的路径(默认值:) cert.pem。
-K或--keyssl密钥文件的路径(默认值:) key.pem。
-r或--robots提供/robots.txt(其内容默认为User-agent: *\nDisallow: /)
-h或--help打印此列表并退出。
-p 端口号 (默认 8080)
-a IP 地址 (默认 0.0.0.0)
-d 显示目录列表 (默认 'True')
-i 显示 autoIndex (默认 'True')
-e or --ext 如果没有提供默认的文件扩展名(默认 'html')
-s or --silent 禁止日志信息输出
--cors 启用 CORS via the Access-Control-Allow-Origin header
-o 在开始服务后打开浏览器-c 为 cache-control max-age header 设置Cache time(秒) , e.g. -c10 for 10 seconds (defaults to '3600'). 禁用 caching, 则使用 -c-1.-U 或 --utc 使用UTC time 格式化log消息
-P or --proxy Proxies all requests which can't be resolved locally to the given url. e.g.: -P http://someurl.com
-S or --ssl 启用 https
-C or --cert ssl cert 文件路径 (default: cert.pem)
-K or --key Path to ssl key file (default: key.pem).
-r or --robots Provide a /robots.txt (whose content defaults to 'User-agent: *\nDisallow: /')
-h or --help 打印以上列表并退出