准备工作
上一节实现了通过 commander 的配置获取到用户的参数,下面完成借用 promise 写成类的方法一节没有完成的任务,实现一个 http-server,https://www.npmjs.com/package/http-server,http-server 是一个简单的零配置命令行静态 HTTP 服务器。
需要用到的核心模块
const http = require("http");
const path = require("path");
const url = require("url");
const fs = require("fs").promises;
const {
createReadStream, createWriteStream, readFileSync } = require("fs");
需要用到的第三方模块:
const ejs = require("ejs"); // 服务端读取目录进行渲染
const mime = require("mime");
const chalk = require("chalk");
const debug = require("debug")("server");
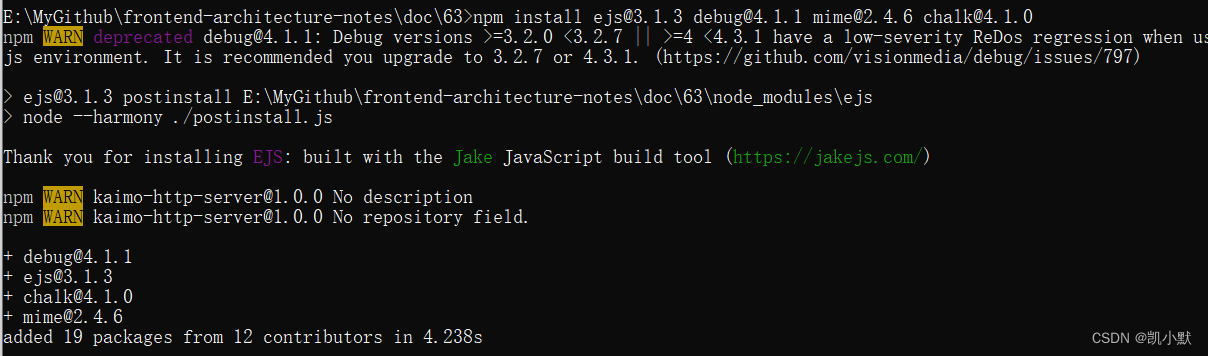
安装依赖
npm install [email protected] [email protected] [email protected] [email protected]

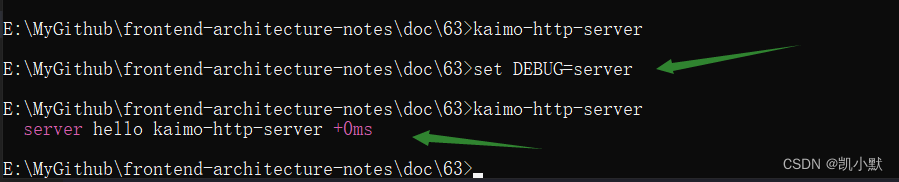
配置环境变量
const debug = require("debug")("server");
// 根据环境变量来进行打印 process.env.EDBUG
debug("hello kaimo-http-server");
set DEBUG=server
kaimo-http-server

代码实现
- 将拿到的配置数据开启一个 server
在 www.js 里面实现
#! /usr/bin/env node
const program = require("commander");
const {
version } = require("../package.json");
const config = require("./config.js");
const Server = require("../src/server.js");
program.name("kaimo-http-server");
program.usage("[args]");
program.version(version);
Object.values(config).forEach((val) => {
if (val.option) {
program.option(val.option, val.description);
}
});
program.on("--help", () => {
console.log("\r\nExamples:");
Object.values(config).forEach((val) => {
if (val.usage) {
console.log(" " + val.usage);
}
});
});
// 解析用户的参数
let parseObj = program.parse(process.argv);
let keys = Object.keys(config);
// 最终用户拿到的数据
let resultConfig = {
};
keys.forEach((key) => {
resultConfig[key] = parseObj[key] || config[key].default;
});
// 将拿到的配置数据开启一个 server
console.log("resultConfig---->", resultConfig);
let server = new Server(resultConfig);
server.start();
- 实现
server.js,主要的逻辑就是通过核心模块以及第三方模块将用户输入的参数,实现一个 Server 类,里面通过 start 方法开启服务,核心逻辑实现通过路径找到这个文件返回,如果是文件夹处理是否有index.html文件,没有的话就通过模板渲染文件夹里目录信息。
// 核心模块
const http = require("http");
const path = require("path");
const url = require("url");
const fs = require("fs").promises;
const {
createReadStream, createWriteStream, readFileSync } = require("fs");
// 第三方模块
const ejs = require("ejs"); // 服务端读取目录进行渲染
const mime = require("mime");
const chalk = require("chalk");
const debug = require("debug")("server");
// 根据环境变量来进行打印 process.env.EDBUG
debug("hello kaimo-http-server");
// 同步读取模板
const template = readFileSync(path.resolve(__dirname, "template.ejs"), "utf-8");
class Server {
constructor(config) {
this.host = config.host;
this.port = config.port;
this.directory = config.directory;
this.template = template;
}
async handleRequest(req, res) {
let {
pathname } = url.parse(req.url);
// 需要对 pathname 进行一次转义,避免访问中文名称文件找不到问题
console.log(pathname);
pathname = decodeURIComponent(pathname);
console.log(pathname);
// 通过路径找到这个文件返回
let filePath = path.join(this.directory, pathname);
console.log(filePath);
try {
// 用流读取文件
let statObj = await fs.stat(filePath);
// 判断是否是文件
if (statObj.isFile()) {
this.sendFile(req, res, filePath, statObj);
} else {
// 文件夹的话就先尝试找找 index.html
let concatFilePath = path.join(filePath, "index.html");
try {
let statObj = await fs.stat(concatFilePath);
this.sendFile(req, res, concatFilePath, statObj);
} catch (e) {
// index.html 不存在就列出目录
this.showList(req, res, filePath, statObj, pathname);
}
}
} catch (e) {
this.sendError(req, res, e);
}
}
// 列出目录
async showList(req, res, filePath, statObj, pathname) {
// 读取目录包含的信息
let dirs = await fs.readdir(filePath);
console.log(dirs, "-------------dirs----------");
try {
let parseObj = dirs.map((item) => ({
dir: item,
href: path.join(pathname, item) // url路径拼接自己的路径
}));
// 渲染列表:这里采用异步渲染
let templateStr = await ejs.render(this.template, {
dirs: parseObj }, {
async: true });
console.log(templateStr, "-------------templateStr----------");
res.setHeader("Content-type", "text/html;charset=utf-8");
res.end(templateStr);
} catch (e) {
this.sendError(req, res, e);
}
}
// 读取文件返回
sendFile(req, res, filePath, statObj) {
// 设置类型
res.setHeader("Content-type", mime.getType(filePath) + ";charset=utf-8");
// 读取文件进行响应
createReadStream(filePath).pipe(res);
}
// 专门处理错误信息
sendError(req, res, e) {
debug(e);
res.statusCode = 404;
res.end("Not Found");
}
start() {
const server = http.createServer(this.handleRequest.bind(this));
server.listen(this.port, this.host, () => {
console.log(chalk.yellow(`Starting up kaimo-http-server, serving ./${
this.directory.split("\\").pop()}\r\n`));
console.log(chalk.green(` http://${
this.host}:${
this.port}`));
});
}
}
module.exports = Server;
- 模板
template.ejs的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>列表模板</title>
</head>
<body>
<% dirs.forEach(item=> { %>
<li>
<a href="<%=item.href%>"><%=item.dir%></a>
</li>
<% }) %>
</body>
</html>
实现效果
控制台我们输入下面命令启动一个端口为 4000 的服务
kaimo-http-server --port 4000
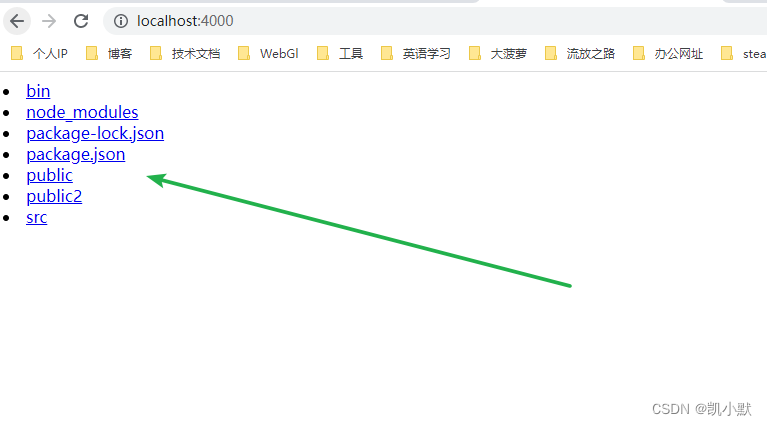
我们访问 http://localhost:4000/,可以看到

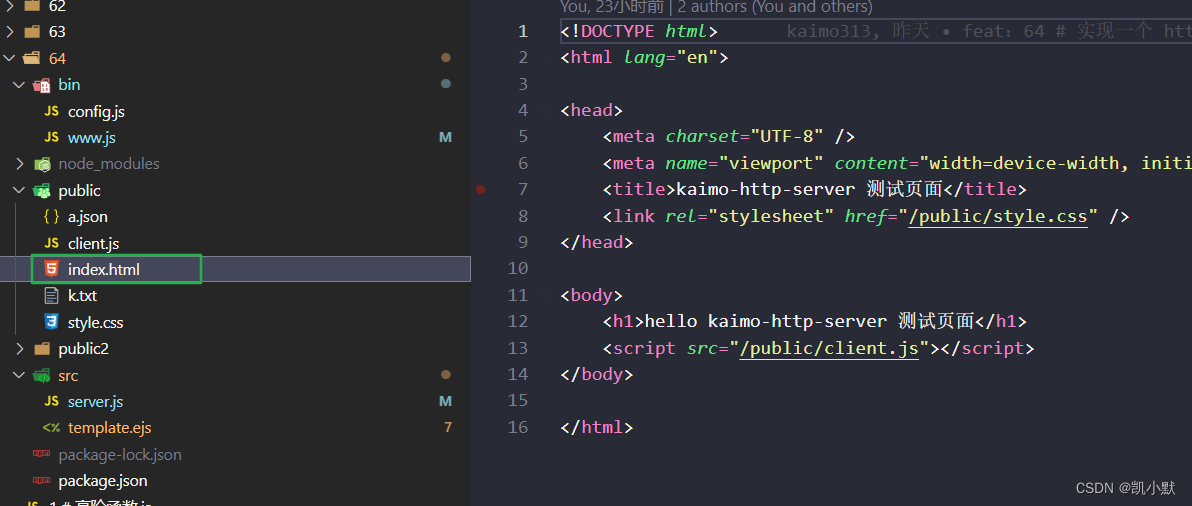
我们在进入 public 文件,里面有 index.html 文件

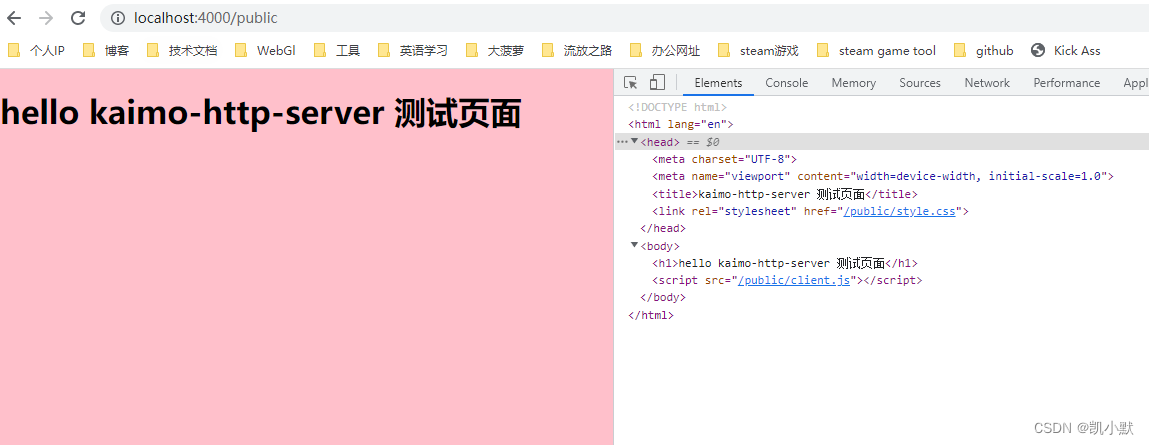
点击 public 目录进入 http://localhost:4000/public,可以看到返回了 index.html 页面

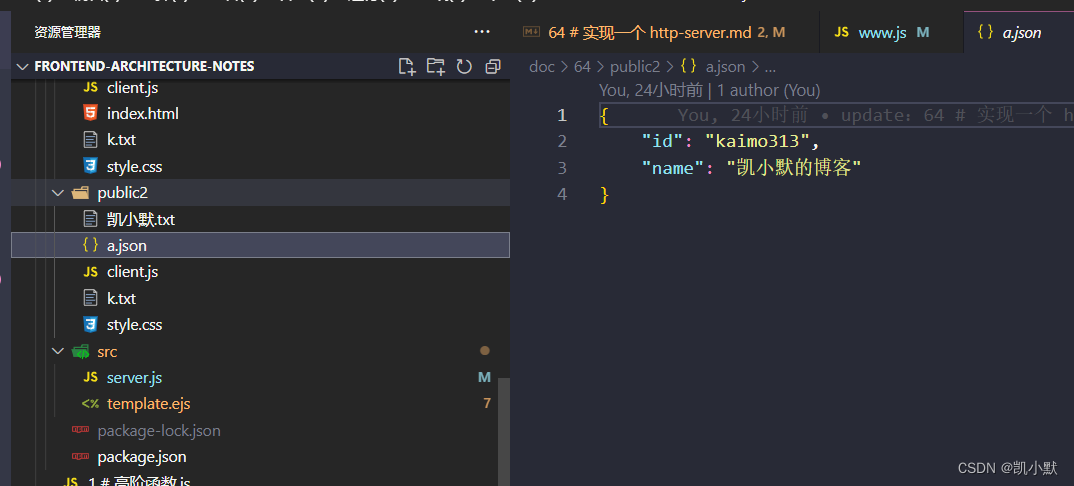
我们在进入 public2 文件,里面没有 index.html 文件

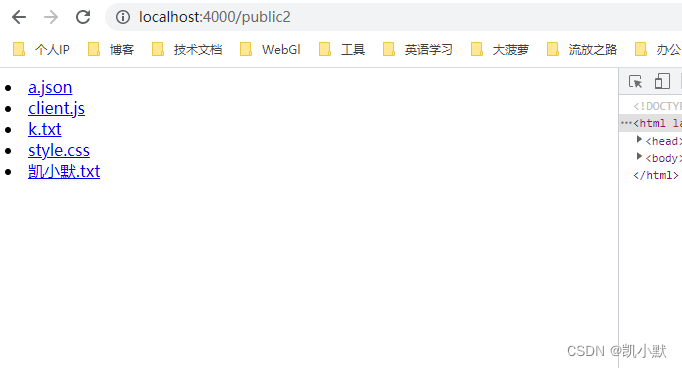
点击 public2 目录进入 http://localhost:4000/public2,看到的就是列表

我们可以点击任何的文件查看:比如 凯小默.txt