版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wulove52/article/details/85761288
问题:
最近在使用webstrom loaclhost 服务开发项目时,遇到如下问题:
1.无法再局域网内同于ip的方式访问项目
2.在使用chrome的在线编辑自动保存功能的时候经常会出现一个乱码
所以选择安装了 http-server 来架设服务器
安装步骤如下:
前提:你一定已经安装了Node.js ,如何验证安装了node.js 请在命令行窗口下执行 node -v 如果出现版本信息说明已经安装成功

准备工作一:
如果没有安装请到如下网址下载 ,并点击安装 按照提示就行一步步安装(同传统软件安装)

根据自己的电脑选中版本 我的是 windows 64位 msi和zip 选中其中一个就可以进行下载
安装完成后请重新关闭在启动命令行 就行验证。是否安装成功
准备工作二:
使用cnpm 代替 npm命令 解决被墙问题

现在进行http-server的安装
1.在命令行下操作:
注意:-g 参数代表全局安装一定不要省略,全局安装后,全局都可以使用
cnpm install http-server -g效果如下:

2.在你需要使用的项目根目录下运行
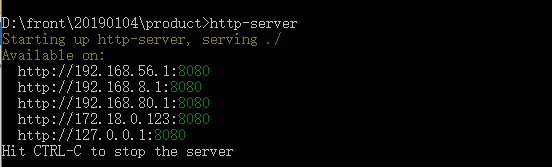
http-server效果如下:

3.复制如下任一地址在浏览器中进行访问 或者使用其他局域网的手机或者pc进行访问(你的地址和我的不同请使用自己的地址)

http-server 还有一些参数,如果需要详细配置可以进步参考官网文档或者就搜索进行深入学习
参考链接:
https://www.npmjs.com/package/http-server (http-server npm包的地址)