视图组件 ViewComponent
- 最近用了一下视图组件,还挺方便的,如果遇到公共的部分,可以抽出来,写成视图组件,方便调用
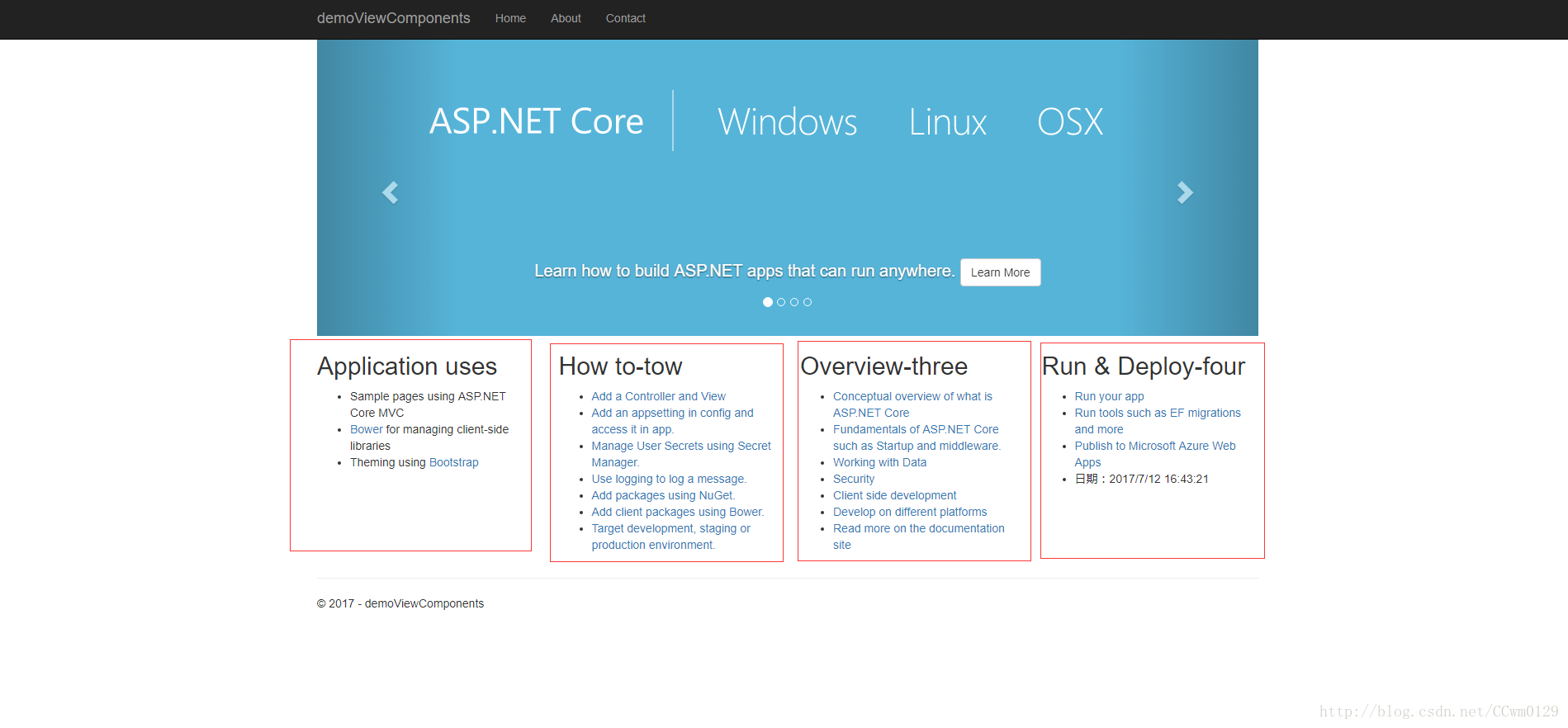
先上图看一下效果:比如首页的4个画红框的地方是4个模块,有些地方可能要重复用到,那么我们用视图组件就很方便。
-
-
开始编码步骤
-
第一步,先新建一个项目
-
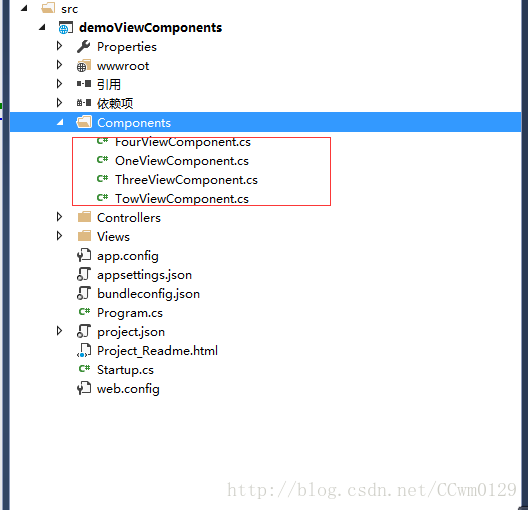
原项目中不是包含Components文件夹的,这个是我自己后加上的,创建好Web项目后,添加文件夹Components
-
第二步,添加视图组件类
创建类过程中,必须要以Name+ViewComponent.cs 为规范,name是自己可以谁意写的名称,此类还必须继承
ViewComponent类,才能实现。接下来在看代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
namespace demoViewComponents.Components
{
public class OneViewComponent : ViewComponent
{
/*
如果需要构造函数的话,你就创建
*/
/// <summary>
/// 构造函数
/// </summary>
public OneViewComponent()
{
}
/// <summary>
/// 异步调用
/// </summary>
/// <returns></returns>
public async Task<IViewComponentResult> InvokeAsync()
{
return View();
}
}
}
这里说明一下,之前是可以加` public IViewComponentResult Invoke()
{
return View();
} 这个方法,但是现在好像加不了,只能用异步方法,加了会报错,请测试
-
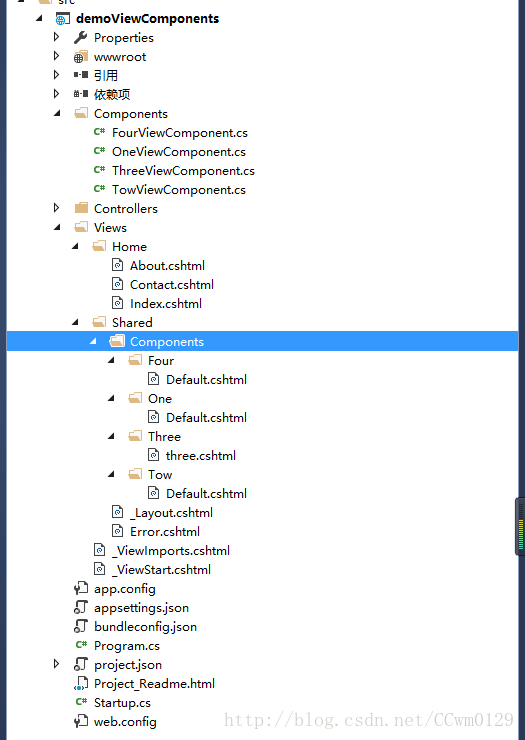
第三步,添加视图页面
必须在Shard文件夹下创建名称为Components的文件夹,再在此文件夹下创建视图组件类的前缀名称Name,如Four文件夹,一般会在此Four文件夹下创建默认的Default.cshtml 页面,如上图所示。也可自己指定名称,不过要在
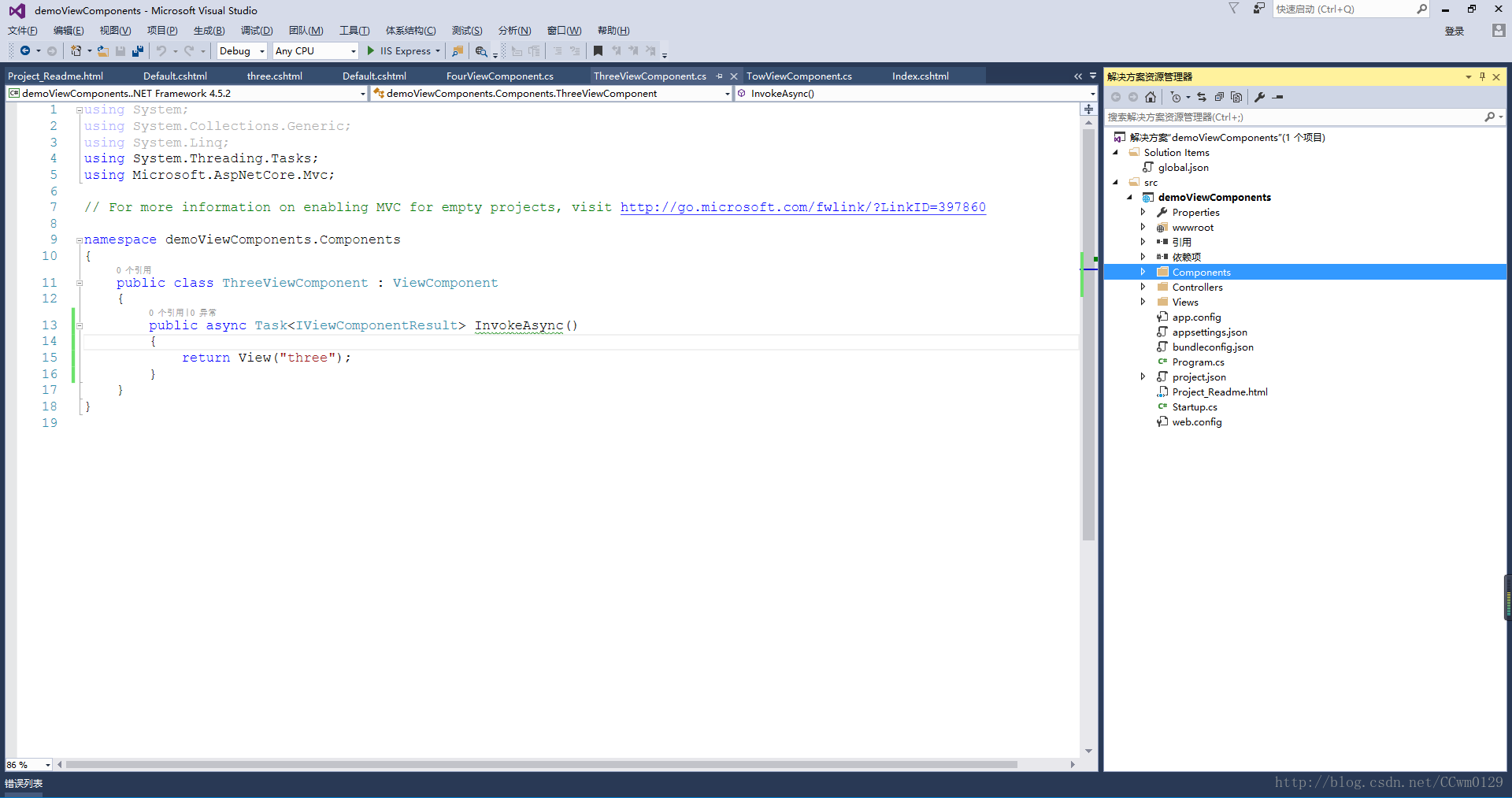
InvokeAsync方法中返回return View("three");视图的名称,例如Three的视图组件,代码如下:
namespace demoViewComponents.Components
{
public class ThreeViewComponent : ViewComponent
{
public async Task<IViewComponentResult> InvokeAsync()
{
return View("three");
}
}
}- 第四步,页面加载视图组件
<div class="row">
@await Component.InvokeAsync("One")
@await Component.InvokeAsync("Tow")
@await Component.InvokeAsync("Three")
@await Component.InvokeAsync("Four")
</div>通过
@await Component.InvokeAsync("Nmae")的方式来绑定视图组件说明:视图组件有自己的控制器,所有可以自由自配自己想要显示的数据,跟普通的控制器加载数据是一样的,所以这里我啰嗦了,来一个简单示例,分享给大家