去年12月份就买了微信小程序开发的书,一直没去看它,最近一直在家呆着就想研究一下。前几天大概了解了一下,做了几个界面。但是还不够啊,课设要用到数据库,还有地图啥的,就加快进度学习了。
一、云开发环境的初始化
1.注册小程序,下载开发者工具并创建自己的第一个小程序。
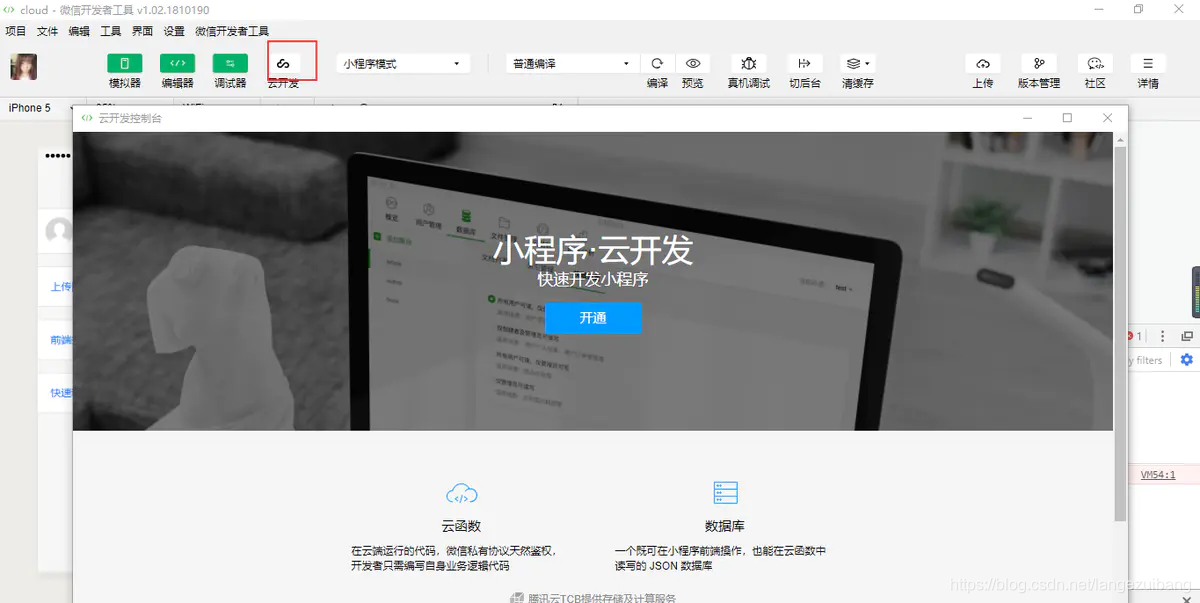
2.云开发的开通,创建环境ID(可随意编写)
(在这里小声逼逼一下,找那个开通的地方找了半个多小时,才发现在小程序里)

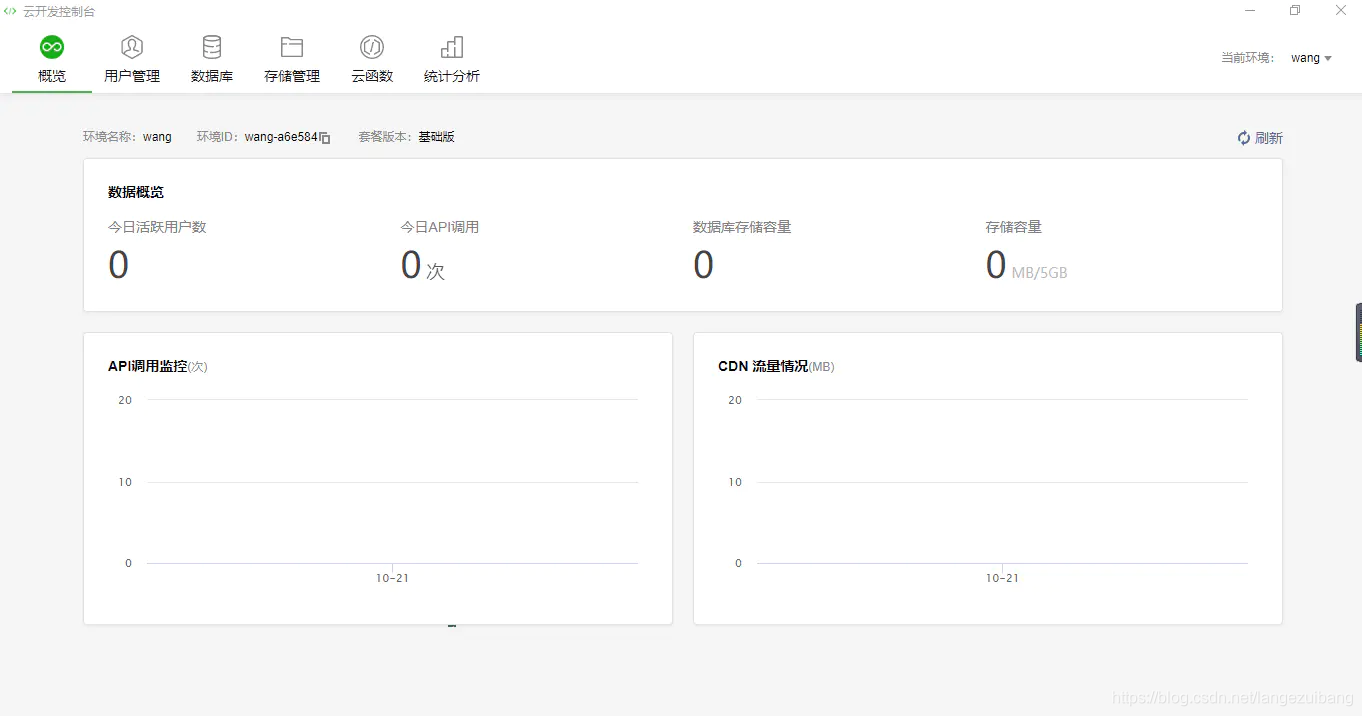
开通成功后

开始创作吧~~no还不行
3.云开发环境的初始化准备
1.删除index.wxml和index.js中的内容,点编译,是不是啥都没了。没关系接着操作
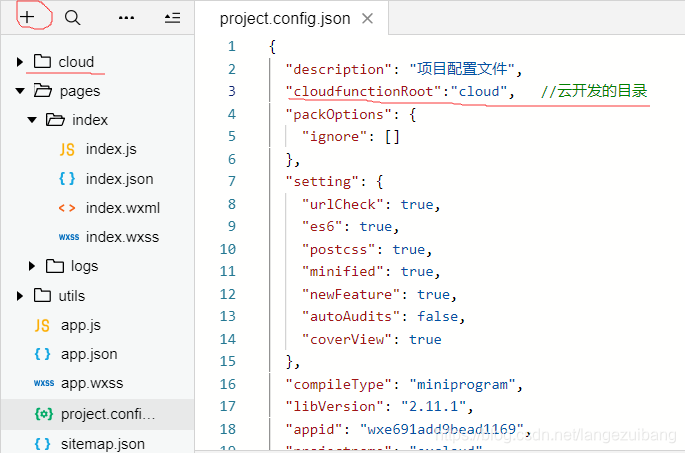
2.点开app.wxss下面的project.config.json(此文件为系统为我们自动生成的文件)

如上图所示添加代码,再用+号添加一个cloud文件。此文件即为云文件。
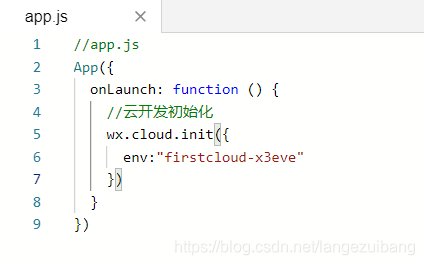
3.在app.js中初始化

(env中填的是你上面申请的环境ID)
至此云开发初始化就完成啦。。。。。。