1、看一下我的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta name="viewport" content="initial-scale=0.33,maximum-scale=0.33,minimum-scale=0.33,user-scalable=no">-->
<!--<meta name="viewport" content="initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no">-->
<!--<meta name="viewport" content="initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">-->
<!--<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">-->
<title>Title</title>
</head>
<body>
</body>
</html>
<script>
console.log(document.documentElement.getBoundingClientRect().width)
</script>
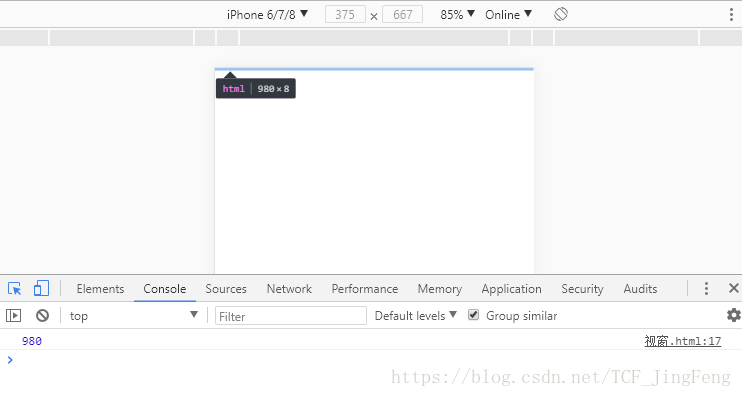
2、首先看什么都不设置直接打印console.log(document.documentElement.getBoundingClientRect().width)这个是获取视口的宽度的。看到iphone下视口是980,这是浏览器厂商设置的。
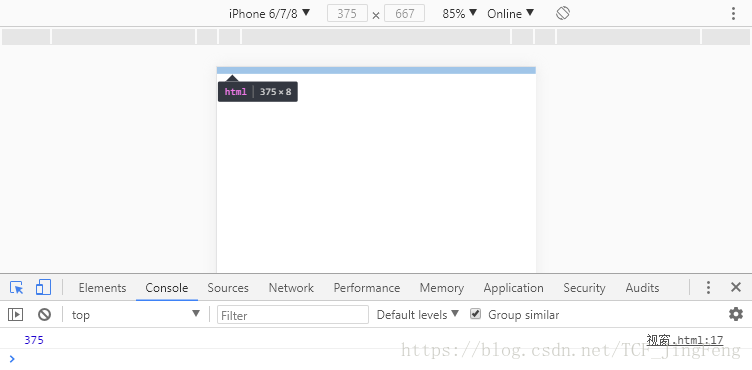
2、然后看理想视口呢?发现是375,这个是iphone的css屏幕宽度375,所以理想视口下,屏幕宽度就等于视口宽度,因此移动端适配的时候一般设置成理想视口模式ideal viewport
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
3、设置成0.5缩放比例,发现视口变成了750
<meta name="viewport" content="initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no">
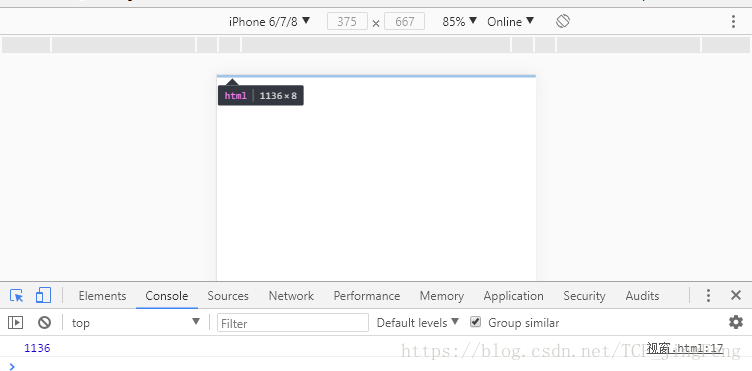
4、设置成0.3333之后呢?视口大小变成了屏幕的3倍,也就是常说的2倍屏,3倍屏。
其他的layout viewport 、 visual viewport,you can find in移动前端开发之viewport的深入理解