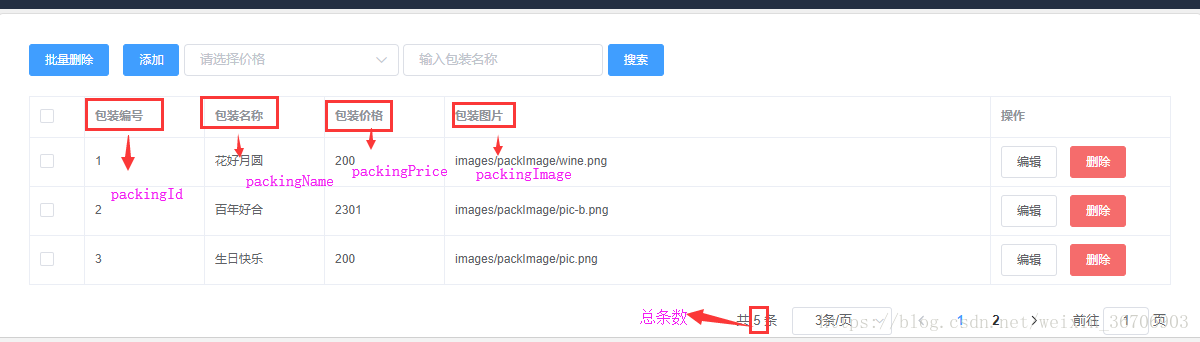
页面展示:
数据库字段名:
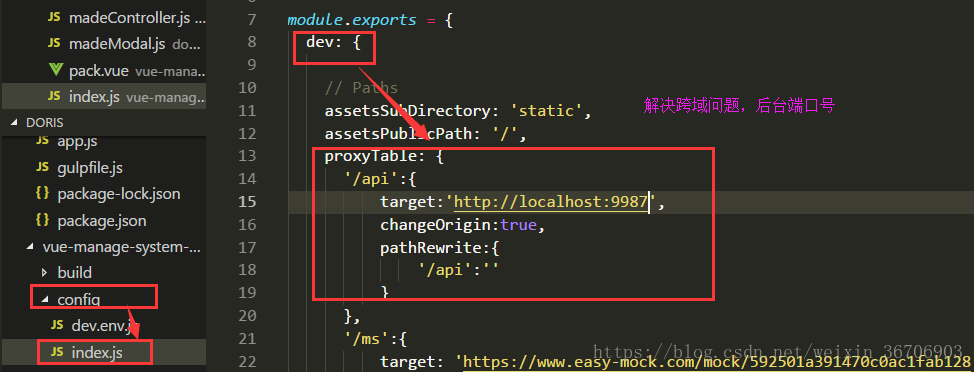
跨域:
config里的index文件里的dev里面的proxyTable里面添加自己的后台端口,这样就能很方便的请求后台数据了
'/api':{
target:'http://localhost:9987',
changeOrigin:true,
pathRewrite:{
'/api':''
}
<template>
<el-table :data="packData" border style="width: 100%">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="PackingId" label="包装编号" width="120">//prop里的值是数据库表里的对应字段名
</el-table-column>
<el-table-column prop="PackingName" label="包装名称" width="120">
</el-table-column>
<el-table-column prop="PackingPrice" label="包装价格" width="120">
</el-table-column>
<el-table-column prop="PackingImage" label="包装图片">
</el-table-column>
</el-table>
</template>
</script>
export default {
name: 'pack',
data() {
return {
packData:[],//主题数据
}}
methods:{
// 获取 包装数据,因为搜索后分页数据会变化,所以这里可以传值到后台判断是否进行了搜索展示,这里只做简单展示,不考虑搜索和分页
getPackData() {
//我用的api代理
this.$axios.post('/api/selectPackPageMade.do').then((res) => {
this.packData = res.data;//把传回来数据赋给packData
}).catch(function(error){
console.log(error);
})
},}
}
</script>