http://npm.taobao.org/package/postcss-loader
网址
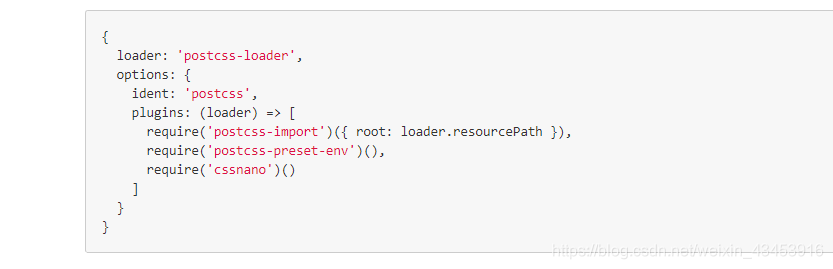
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
sourceMap:true,
plugins: () => [
require('autoprefixer')({browsers:['>0.15% in CN']}),
]
}
}

引入什么 插件可以自己引入
这里是npm i -D postcss-loader
npm install autoprefixer --save-dev
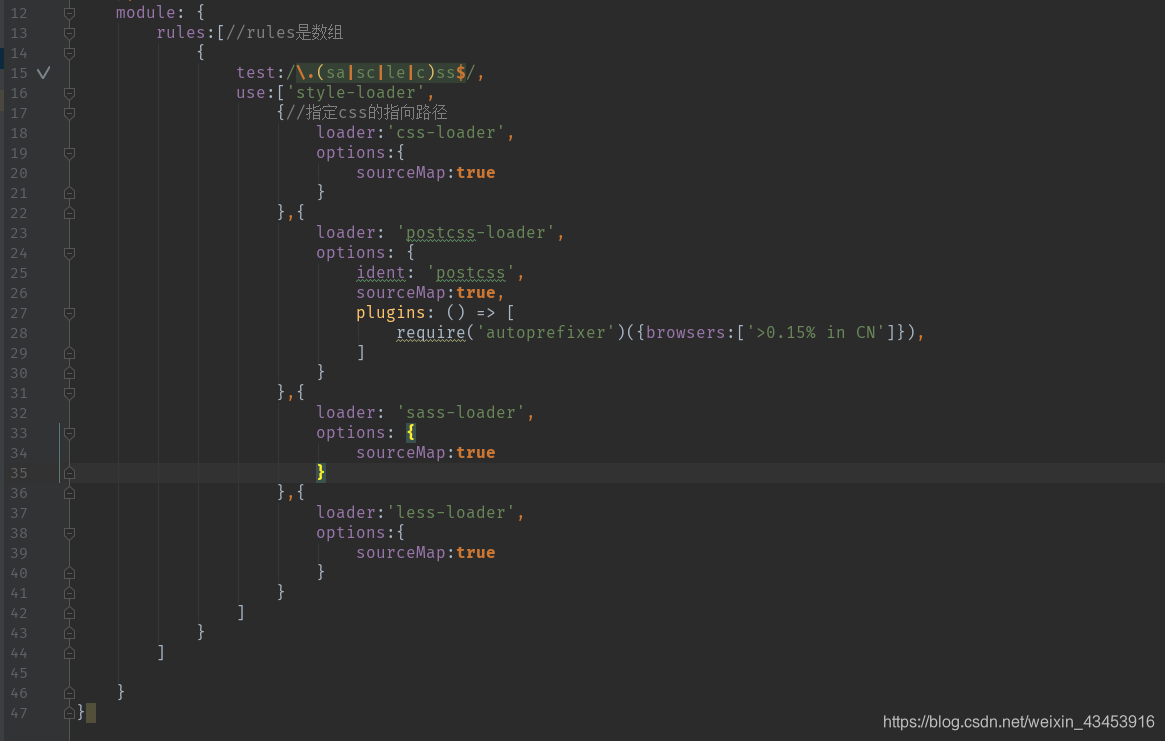
在webpack.config.js文件下