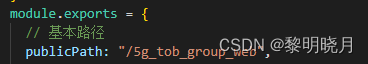
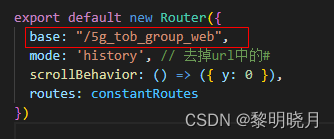
Vue项目路由加前缀
猜你喜欢
转载自blog.csdn.net/weixin_42949219/article/details/133864020
今日推荐
周排行