1.安装express模块
命令行里输入npm install express -g
之后输入express -V查看版本信息,提示‘express'不是内部或外部命令,也不是可运行的程序。因为express4.x中将命令工具分离出来了,所有需要先装express-generator。
命令行输入:npm install -g express-generator,即安装成功。
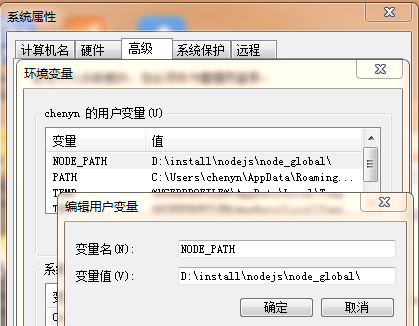
之后输入express -V,仍然提示‘express'不是内部或外部命令,也不是可运行的程序,还需要配置下环境变量。打开计算机,系统属性——高级系统设置——环境变量;在系统变量下,新建NODE_PATH,值为D:\install\nodejs\node_global(全局路径),将“%NODE_PATH%”到path变量值后面即可。


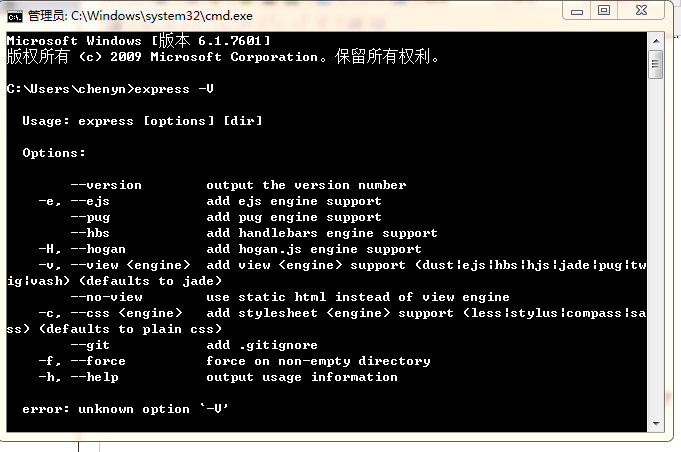
现在关闭cmd窗口重新打开(否则仍然提示不是内部和外部命令)。输入 express -V,出现了

表示已经安装成功了,在cmd命令行输入一下代码:express --version
出现4.16.1
2.创建express项目,初始化 cmd命令:
md NodeJSProject //在这里md是创建新的文件并命名
cd NodeJSProject //进去刚刚创建的文件夹
express albumServer//albumServer为项目名
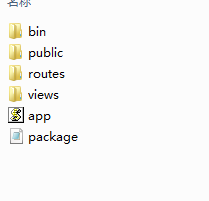
进入albumServer中显示已创建的文件

cd albumServer
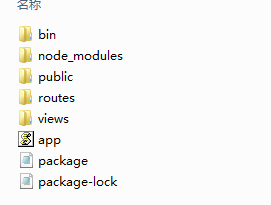
npm install 后文件夹内:

3.启动服务器
npm start
启动成功以后,终端会输出node ./bin/www

在index.js中加了一个请求

4.通过安装nodemon,让Node.js应用自动重启
(1)全局安装:
npm install nodemon -g
(2)在项目目录下新建 nodemon.json 文件并添加下面代码:
{ "restartable": "rs", "ignore": [ ".git", ".svn", "node_modules/**/node_modules" ], "verbose": true, "execMap": { "js": "node --harmony" }, "watch": [ ], "env": { "NODE_ENV": "development" }, "ext": "js json njk css js " }
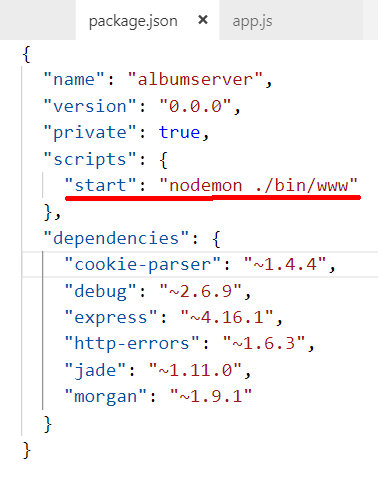
在package.json中的start项修改成以下代码

运行 npm start 就可以运行nodemon了
运行结果:

转载于:https://www.cnblogs.com/yina-526/p/11050427.html