- 安装express generator生成器
- 通过生成器自动创建项目
- 配置分析
1.安装express generator生成器
1.npm install -g express //全局安装express
2.npm install -g express-generator //安装express genaraor
2.通过生成器自动创建项目
express + 项目名称 //命令行自动创建项目
cd +项目名称
npm install
npm start //按照提示执行以上代码,启动express项目
3.配置分析
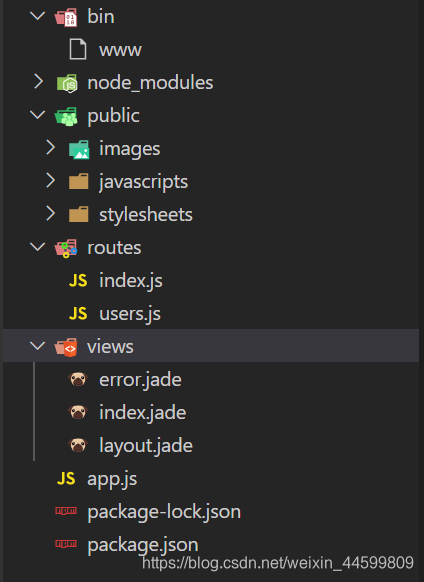
以下是express框架生成的项目的构成:

- bin文件夹下的www文件是项目的入口,进入app.js;
- public下存放的是项目的静态资源;
- router下存放的是浏览器访问的路由;
- view下存放的项目的视图,express官方推荐使用jade;
- app.js是真正的入口文件;
注意:
如果不习惯使用jade模板引擎,可以修改渲染引擎:
npm i ejs --save //安装ejs模板
//app.js
var ejs=require('ejs')
app.set('views', path.join(__dirname, 'views'));
app.engine('html', ejs.renderFile);
app.set('view engine', 'html');