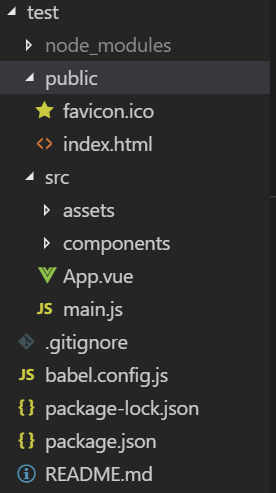
vue-cli构建项目初步目录

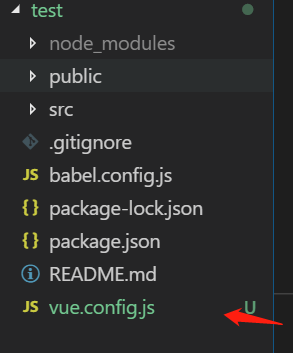
在test项目根目录下创建vue.config.js来修改配置

vue.config.js内容
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/page/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'index page'
},
page1: {
entry: 'src/page/index/main.js',
template: 'public/page1.html',
filename: 'page1.html',
title: 'page1'
}
}
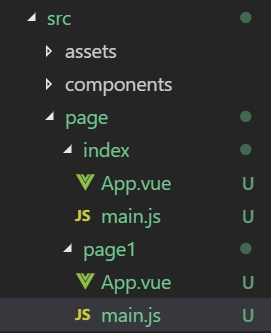
}按照里面的内容创建page文件夹和里面的文件

page1里面的App.vue和main.js的内容和index文件夹下的一样
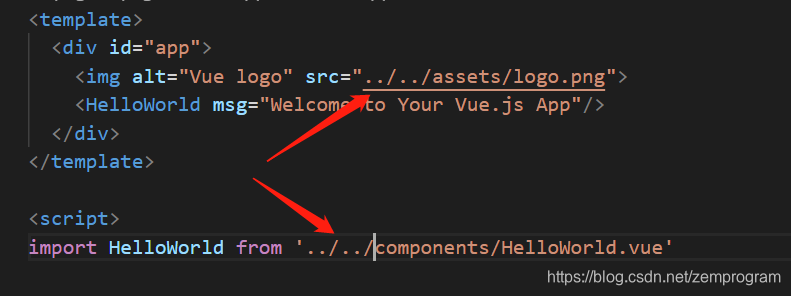
要注意将其中的路径修改

在控制台使用npm run build(使用命令行创建的话)或者在可视化界面运行build(使用vue ui创建)
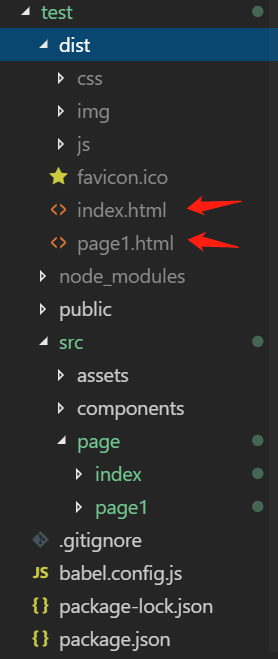
编译成功后看到根目录下多了dist文件夹,编译后的内容就在dist文件夹下,该文件夹下有两个html文件