在使用vue-cli初始化vue项目时,默认打包为单入口,有时候一个项目可能会有不同入口,在这种情况下,就需要我们稍微修改下webpack配置文件了,具体步骤如下:
1、修改webpack.base.config.js单入口改为多入口
1 entry: { 2 app: ["babel-polyfill", './src/main.js'], 3 test: ['./src/test.js'] 4 },
2、在不同环境的webpack配置文件中增加HtmlWebpackPlugin配置(如webpack.prod.config.js)
1 new HtmlWebpackPlugin({ 2 filename: 'test.html', 3 template: 'test.html', 4 inject: true, 5 minify: { 6 removeComments: true, 7 collapseWhitespace: true, 8 removeAttributeQuotes: true 9 // more options: 10 // https://github.com/kangax/html-minifier#options-quick-reference 11 }, 12 // necessary to consistently work with multiple chunks via CommonsChunkPlugin 13 chunks: ['test'] 14 }),
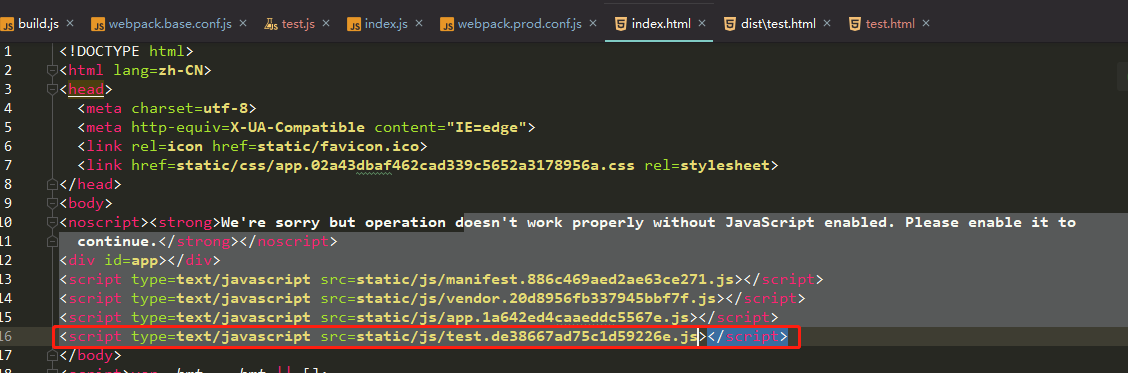
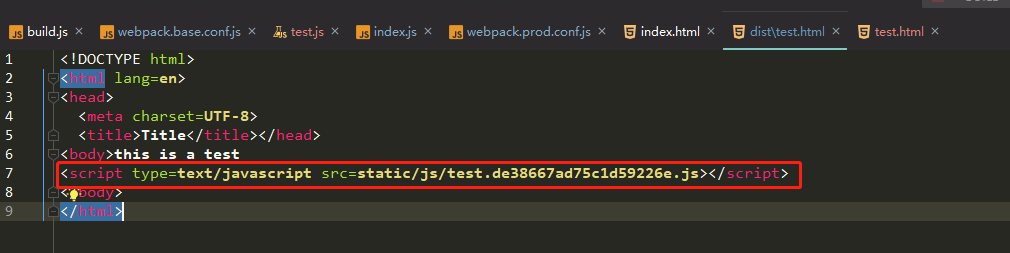
chunks中文意思为块,对应的名称是打包入口,不配置该属性会引用配置的所有entry。如下配置打包后的结果如下图:
test.html

index.html