VS code 插件 ESLint 的安装
为什么要安装ESLint ???
答:规范代码,很大程度上避免基本语法错误,保证代码的可读性。在你每次写代码的时候,出现不规范的代码格式的时候,VS code会给你标红,然后,ESLint会在你每次保存代码的时候会做一些简单的自我修正。废话不多说,开始安装。
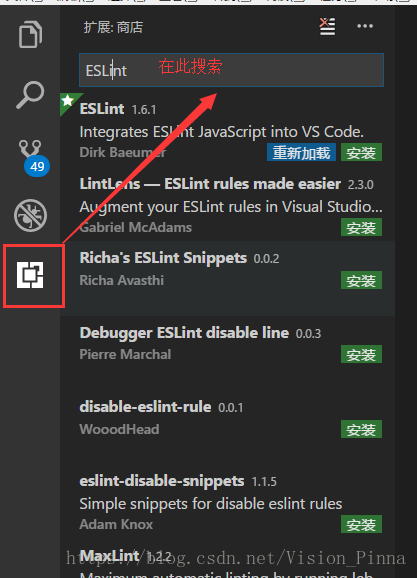
安装ESLint插件
由于在此之钱我已经安装过了 所以就会出现重新加载图标,无伤大雅 我们继续
点击安装 ok! 这就没什么可以多说的
配置文件
依次点击 文件( F ) >>> 首选项( P ) >>> 设置 ( S ) 打开VS code的配置文件,添加如下配置并保存
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.options": {
"plugins": ["html"]
}
保存的时候可以根据根目录下.eslintrc.js配置的eslint规则来检查(你可能需要一个大括号包裹上面的代码)
这里可能涉及相关的问题,不作太多的解释 因为我在学习vue框架开发,相关的配置按需来吧~(O……O)