1.<ruby>:该标签作用为注释(中文注音或字符),比如可实现下面样式

详见:https://www.w3cschool.cn/html5/html5-ruby.html
2.<abbr>:该标签作用为缩写,简写,比如下图当鼠标指向PRC时,会显示PRC完整的单词提示

详见:https://www.w3cschool.cn/html5/html5-abbr.html
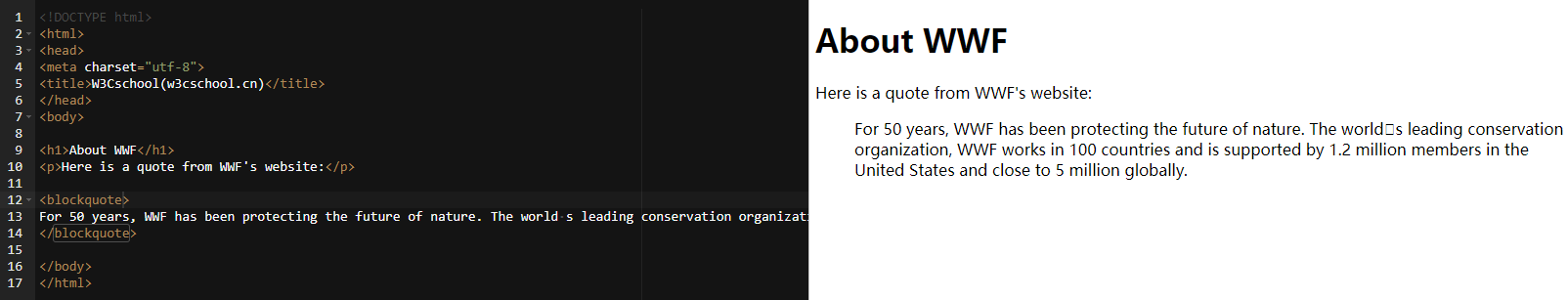
3.<blockquote>:该标签作用为块引用,处于该标签内的文本会独自分离出来,并且自动缩进,如下图

详见:https://www.w3cschool.cn/html5/html5-blockquote.html
4.<time>:该标签作用为表示HTML网页中出现的日期和时间,让搜索引擎等其它程序更容易提取这些信息
详见:https://www.w3cschool.cn/htmltags/tag-time.html
注:该标签不会在任何浏览器中呈现任何特殊效果,只是用来给机器识别的
5.<pre>: 不让浏览器帮我们换行,保留需要的文本格式,比如不会取消换行和空格