多种浏览器存储方式并存,如何选择?
Cookie

特点:
- 因为HTTP请求无状态,所以需要cookie去维持客户端状态
- 过期时间 expire
- cookie的生成方式(1. http response header中的set-cookie, 2. js中可以通过document.cookie可以读写cookie)
- 仅仅作为浏览器存储(大小4KB左右,能力被localstorage替代)
- Cookie(是一个域名维度下的概念,只要是这个域名下的所有请求都会携带cookie,但是,是不是这个域名下面的所有请求都需要用cookie?这是不一定的,去请求静态资源的时候不需要,我只是去请求一个静态资源比如图片回来,但是也会带上去,但是这个cookie这个时候是没有用的。因此解决办法就是cdn的域名和主站的域名不一样,将静态资源放在cdn里面)中在相关域名下面 —— cdn的流量损耗
- Httponly。不允许js读写。
Cookie用处:
- 1、用户浏览器和服务器端的交互,保存用户的状态,这就是cookie设计的初衷。Cookie可以通过健身房来比喻,第一次不带任何东西,办了会员给了一张卡,下次带着这个卡,就知道你是上回来过我们这里的。
- 2、客户端自身数据的存储。作为浏览器存储,大小4kb,需要设置过期时间expire,但是作为浏览器存储的话过期时间就没有必要了,存储大小也太小了。
LocalStorage
- HTML5设计出来专门用于浏览器存储的,用来代替cookie存储的功能
- 大小为5M左右
- 仅在客户端使用,不和服务端进行通信
- 接口封装较好
- 优化:浏览器本地缓存方案,提高某个网页首屏渲染的速度(进到某个页面,第一次去请求,将返回的数据存在localstorage缓存,第二次的时候就可以直接从本地缓存中查找了)
SessionStorage
- 会话级别的浏览器存储(浏览器中一个tab标签就是一个会话,这个tab中的数据只能在这个tab中使用,当这个tab关闭了,那么sessionStorage数据就清空了)
- 大小为5M左右
- 仅在客户端使用,不和服务端进行通信
- 接口封装较好
- 优化:对于表单信息的维护(比如在一个表单中填写一些数据,当不小心刷新了,那么表单里面的数据都丢了,你需要重新填,如果能把你表单里面的数据实时的存在session里面,即使刷新了,数据还在。当关了这个tab,数据也是没了。还有一个场景就是将一个表单拆成多个,点击下一步下一步,当我们后退的时候,当前的这个表单的数据还是应该保存的)
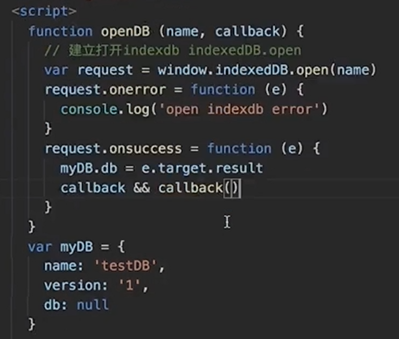
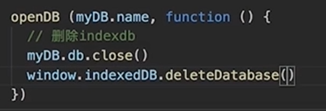
IndexedDB
- IndexedDB 是一种低级API,用于客户端存储大量结构化数据。该API使用索引来实现对该数据的高性能搜索。虽然 Web Storage 对于存储较少量的数据很有用,但对于存储更大量的结构化数据来说,这种方法不太有用。IndexedDB提供了一个解决方案。
- 为应用创建离线版本



indexDB可以参考:http://www.ruanyifeng.com/blog/2018/07/indexeddb.html
indexDB没有表的概念,而是objectStore,是一个对象和一个key值相连。
PWA
PWA (Progressive Web Apps) 是一种 Web App 新模型,并不是具体指某一种前沿的技术或者某一个单一的知识点,我们从英文缩写来看就能看出来,这是一个渐进式的 Web App,是通过一系列新的 Web 特性,配合优秀的 UI 交互设计,逐步的增强 Web App 的用户体验。可以下载lighthouse ,进行PWA测试。
Service Worker
作用:
1、使用拦截和处理网络请求的能力,去实现一个离线应用。
2、使用Service Worker在后台运行同时能和页面通信的能力,去实现大规模后台数据的处理

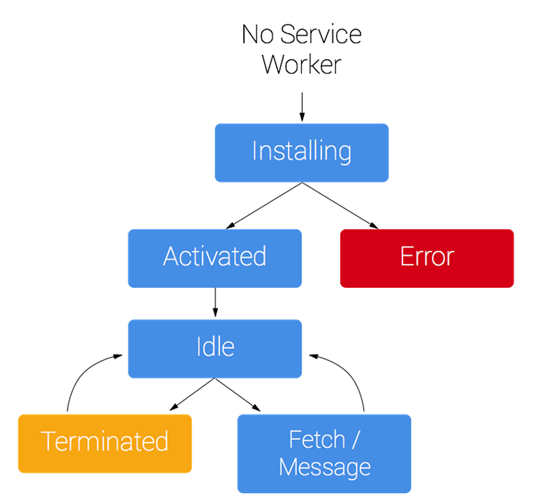
作用1demo:安装中实际上会等待一个promise去返回一个异步的状态,如果异步状态返回reject,就进入Error状态。如果返回成功,安装就成功了。就进入serviceWorker的激活状态,就可以正常的监听事件并发送相关消息。

demo:https://files.cnblogs.com/files/QianDingwei/deom.rar
下载下来后,npm install,然后node server.js,然后在浏览器中输入http://localhost:8080/index.html,就可以查看到了
Service Worker更详细参考:https://www.cnblogs.com/dojo-lzz/p/8047336.html
1、正确使用serviceWorker缓存会大幅度提升性能并节省带宽。
2、serviceworker可以通过fetch API 拦截请求,从而查看这个浏览器是否支持webp格式的图片,如果支持我们就可以定制请求,向服务器发送请求webp图片,如果不支持就正常发送就行了,从而提高了性能。一些现代浏览器允许用户在设置中开启流量节省功能,如果启用此功能,浏览器会为每个HTTP请求添加一个新的请求头,使用ServiceWorker可以进入fetch事件并决定是否返回网站的轻量级版本
转载于:https://www.cnblogs.com/QianDingwei/p/11028933.html