摘自:
https://www.runoob.com/w3cnote/vue2-start-coding.html
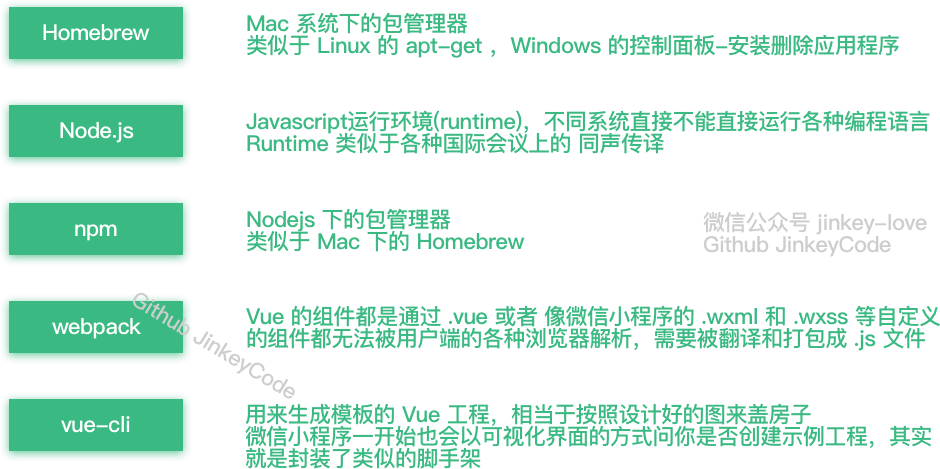
什么是 Vue
Vue 是一个前端框架,特点是
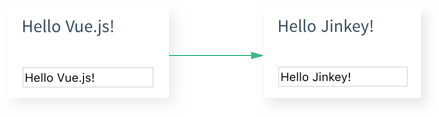
数据绑定

组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
Vue2.0 推荐开发环境
打开 工程目录下的 App.vue
template 写 html,script写 js,style写样式.
为了方便叙述,我们把官网例子写在同一个组件内
这里有两个坑:
第一。一个组件下只能有一个并列的 div,可以这么写,所以复制官网示例的时候只要复制 div 里面的内容就好。
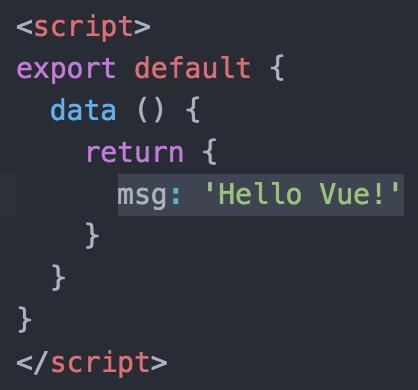
第二。数据要写在 return 里面而不是像文档那样子写
错误的写法: