attr ( ) : 给选中的元素添加属性,或取元素属性;
赋值:attr主要是给选中的元素添加自定义属性,当然添加class、id 这些特性也可以;
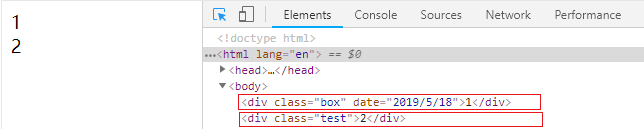
下边代码中:我们给第一个div添加一个自定义属性date,给第二个div添加class,效果如下:
<div class="box">1</div>
<div class="box">2</div>
<script>
$(".box").eq(0).attr("date","2019/5/18");
$(".box").eq(1).attr("class","test")
<、script>
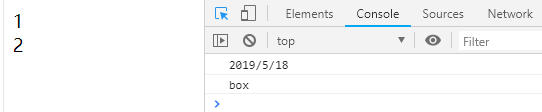
取值:先给第一个div添加自定义属性date,然后我们分别取:第一个div中的date属性和第二个div的class类名,看下边代码:
<div class="box">1</div>
<div class="box">2</div>
<script>
$(".box").eq(0).attr("date","2019/5/18");
console.log( $(".box").eq(0).attr("date") );
console.log( $(".box").eq(1).attr("class") );
</script>
prop ( ) : 也是给选中的元素添加属性,或取元素属性;
赋值:prop在赋值时——给选中的元素添加自定义属性,是添加不上去的,它只能给选中的元素添加class类名 或者是id还有控制一些元素的特性如:(disabled checked selected);
大家仔细看下下边代码:使用prop给第一个div添加自定义属性date并没有添加上去,给第二个div添加class类名已添加上去了。
<div>1</div>
<div>2</div>
<script>
$("div").eq(0).prop("date","2019/5/18");
$("div").eq(1).prop("class","test");
</script>
取值:跟attr都一样,但是取一些元素特性(disabled checked selected)的时候,只能用prop;
例如:加上了checked特性之后的单选框默认是被选中的状态,我们使用attr和prop分别来取checked,打印看下:
<input type="checkbox" checked>
<script>
console.log( $("input").prop("checked") );
console.log( $("input").attr("checked") );
</script>结果很明显:使用prop可以实时把单选框的状态选中,而使用attr则无能为力!!!

总结下:
1、在开发的时候,如果想给选中元素添加一些自定义的属性,比如上边例子中的date属性,使用attr添加,我们后边会把jquery中的data方法介绍给大家;
2、有个小细节,使用prop给选中元素添加自定义属性的时候,虽然添加不上去,但是取这个自定义属性的时候可以取到,这块大家可以试下;
3、给选中的元素添加class、id或者取class、id的时候,使用attr或prop都可以;
4、判断单选框是否被选中时,或者取是否被选中的时候 用prop,因为prop可以实时的返回状态。
5、prop和attr取出来的属性值都是字符串类型的!!!