今天在使用checkbox中,通过attr()获取checked状态时发现显示的是undefined。后来改成了prop()方法却没问题。百度发现,使用jQuery的attr方法获取checked属性值,获取的值的大小为未定义,此时可以用prop方法获取其真实值,下面介绍这两种方法的区别:
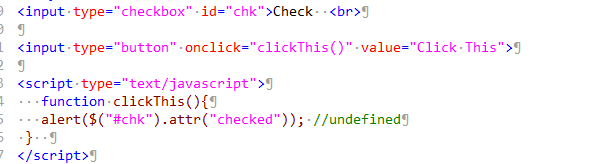
1.如果使用attr()方法获取时,如果当前input中初始化未定义checked属性,则不管当前是否选中,$("#chk").attr("checked")都会返回undefined;
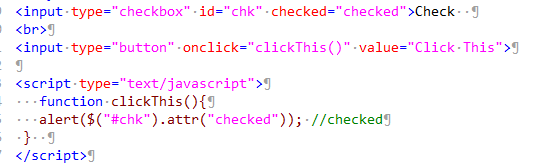
2. 如果当前input中初始化已定义checked属性,则不管是否选中,$("#chk").attr("checked")都会返回checked.
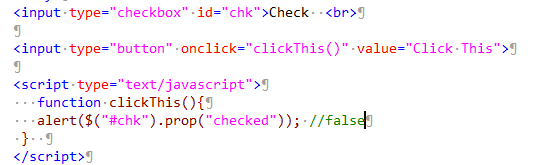
3. 通过prop方法获取checked属性,获取的checked返回值为Boolean类型,选中为true, 否则为false
所以,如果使用jQuery , 应使用prop()方法来获取和设置checked属性,不应使用attr().