表格行的监听事件&&自定义列模板的方法&&打开新增模态窗体
开发工具与关键技术:VS、
作者:#33
撰写时间:撰写时间:2019年04月08日
本学期在老师的MVC教学中学习到的知识中,关于表格行的监听事件方法、打开新增模块、
自定义列模板的知识。如下表:

表格行的监听事件(绿色箭头部分):
| 监听行单击事件(双击事件为rowDouble) layuiTable.on('row(Student)', function (obj) { obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click'); obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
addClass()单击行选中当前行,当再点击另一行时removeClass()移除上一次选中行; find(‘layui-form-radio’)选中行时选中单选框。 |
新增按钮点击打开新增模态窗体(蓝色箭头部分):
| $("#insert").click(function () { - - - - - - - - - - - -获取新增按钮的ID的点击事件 $("#formInsetStudent input[type='reset']").click();-每一次打开模态窗体重置表单 $("#modalInsertStudent").modal();- - - - - - - - - - modal()模态窗体打开 }); |

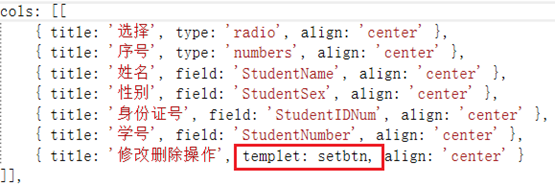
自定义列模板(红色箭头部分):下图中红色框是自定义列模板的方法名,templet,可以增加其他操作功能如老师教学中的用到的修改删除功能。

| function setbtn(data) { var btn = "";- - - - - - - - 声明btn并赋值为空,用于下面拼接<button>的点击事件 var StudentID = data.StudentID;- - - 把StudentID的数据赋值给声明的StudentID btn += "<button type='button' class='layui-btn layui-btn-xs layui-btn-warmjnn' onclick='doUpdate("+ StudentID + ")'>修改</button>"; btn += "<button type='button' class='layui-btn layui-btn-xs layui-btn-danger' onclick='doDelete("+ StudentID + ")'>删除</button>"; return btn;- - - - - - - - - 返回按钮给视图 } 最后把把方法函数名调用到templet中 |