此案例用了onkeydown键盘按下事件和onkeyup键盘松开事件
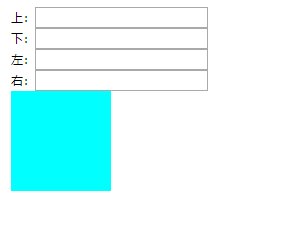
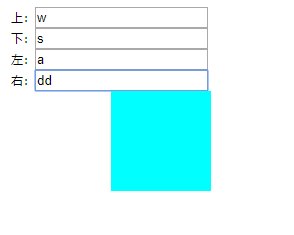
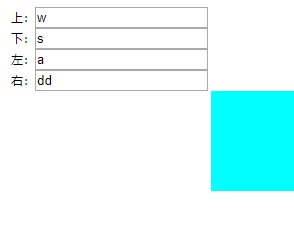
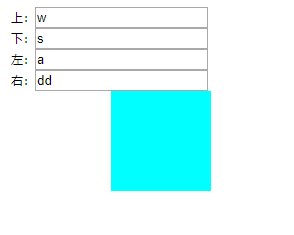
效果图

代码实现
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body onkeydown="keydown()">
上:<input type="text" onkeyup="keyup(w)" />
下:<input type="text" onkeyup="keyup(s)" />
左:<input type="text" onkeyup="keyup(a)" />
右:<input type="text" onkeyup="keyup(d)" />
<div id="oDiv" style="width: 100px;height: 100px;background-color: aqua;position: absolute;" ></div>
</body>
<script>
var w, s, a, d;
var ipt = document.getElementsByTagName("input");
var oDiv = document.getElementById("oDiv");
function keyup(i) {
switch (i) {
case w:
w = event.keyCode
break;
case s:
s = event.keyCode
break;
case a:
a = event.keyCode
break;
case d:
d = event.keyCode
break;
}
}
function keydown() {
if (event.keyCode == w) {
oDiv.style.top = oDiv.offsetTop - 100 + "px";
}
if (event.keyCode == s) {
oDiv.style.top = oDiv.offsetTop + 100 + "px";
}
if (event.keyCode == a) {
oDiv.style.left = oDiv.offsetLeft - 100 + "px";
}
if (event.keyCode == d) {
oDiv.style.left = oDiv.offsetLeft + 100 + "px";
}
}
</script>
</html>
