(作者:杨先金;撰写时间:2019年5月13日)
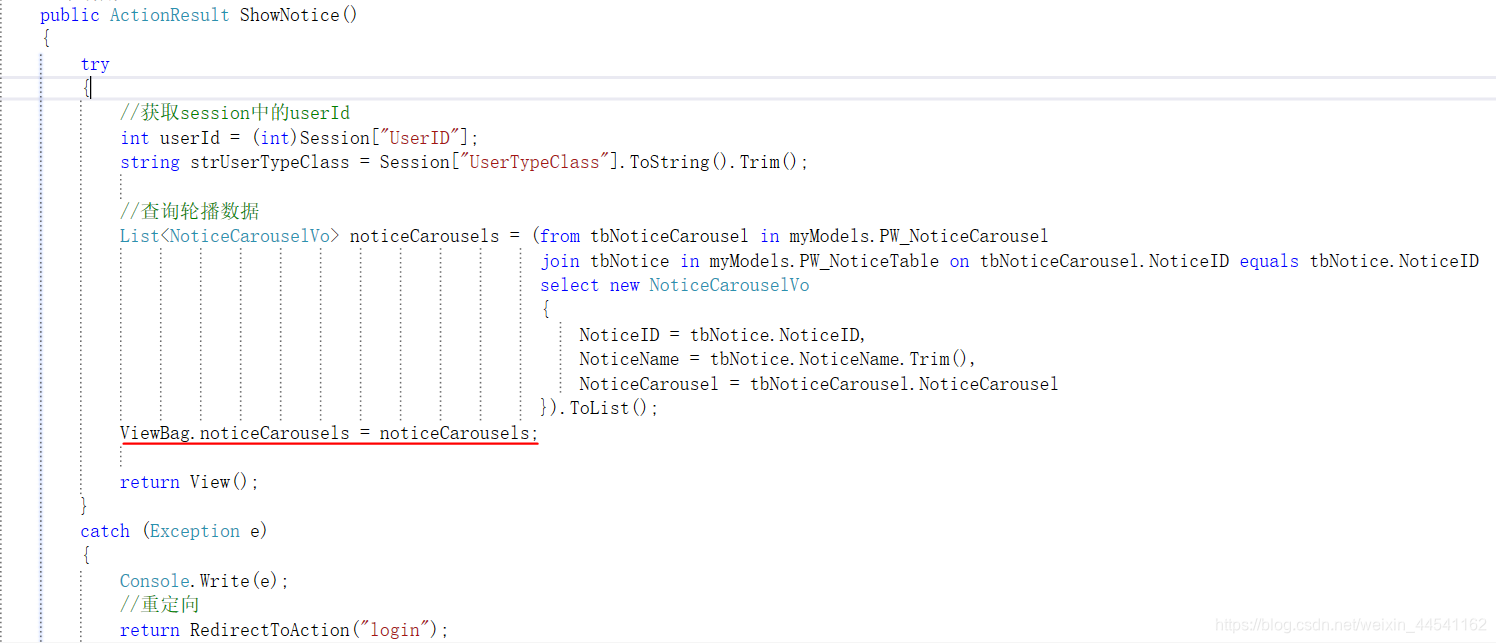
1、想要灵活地实现轮播的自动更新,首先在控制器那边将保存到数据库的所有轮播图片查询出来,封装好返回给页面,其控制器代码如下图所示:
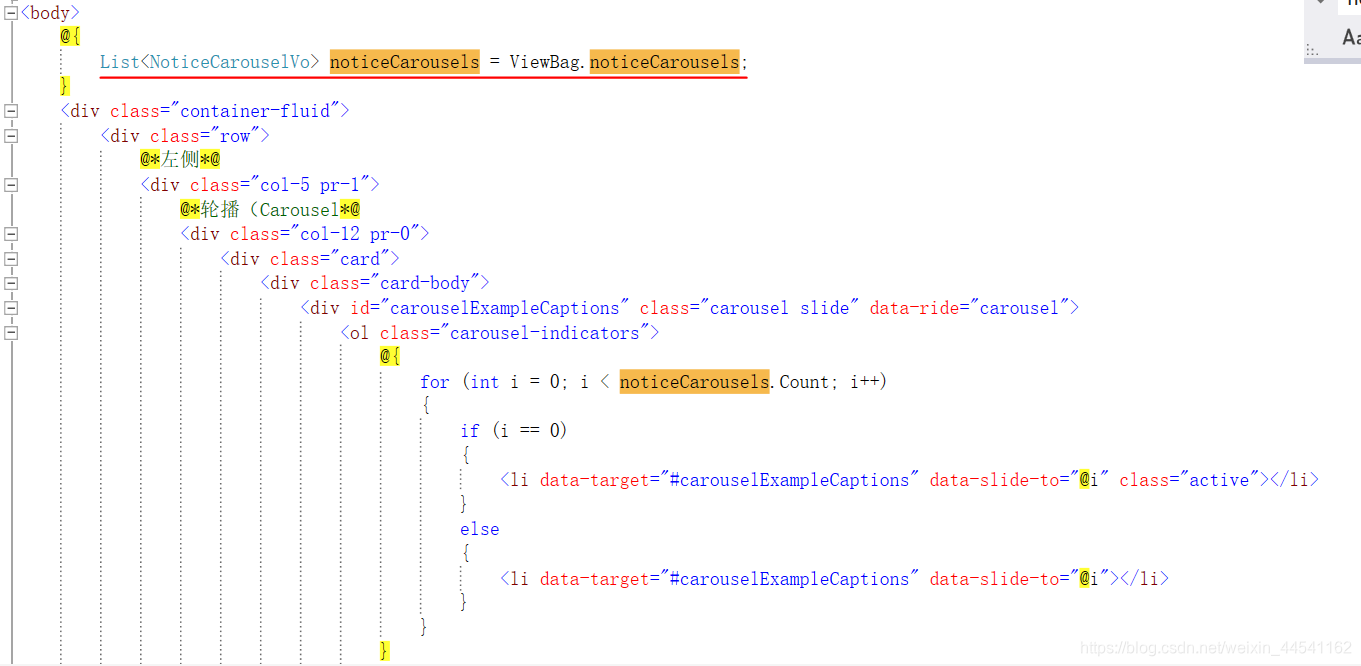
2、页面部分的代码如下:
@{List noticeCarousels = ViewBag.noticeCarousels;} :在页面获取到控制器返回回来的轮播数据,再在轮播体内写js代码,@{ }内的代码只会在服务器端执行。
遍历循环轮播图片的条数,根据它的条数来循环添加按钮组;
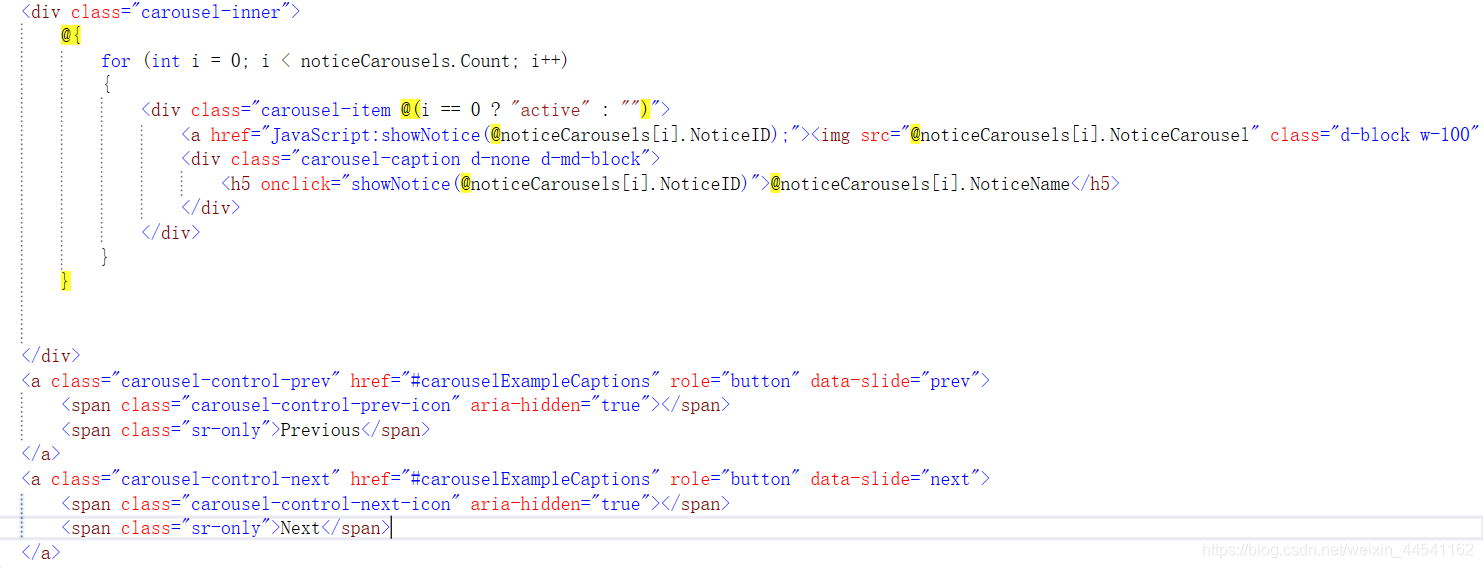
再在轮播体内写js代码,同样需要遍历循环轮播图片的张数,根据轮播图片的张数添加对应张数的图片,使用三目运算给每一张图片外面的容器添加一个active的类进行标记;
令img标签的src属性等于“@noticeCarousels[i].NoticeCarousel”,以此作为轮播图片的路径,根据索引i来获取到对应的轮播图片并显示出来;
最终效果图如下图所示:
如何实现轮播的自动更新
猜你喜欢
转载自blog.csdn.net/weixin_44541162/article/details/90268488
今日推荐
周排行