(作者:苦行者;撰写时间:2019年5月31日)
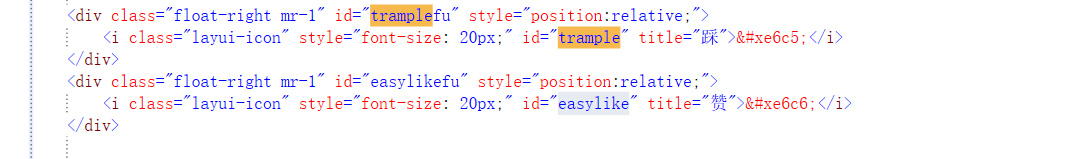
1、Html代码及页面:
这是两个layui插件自定义的点赞和踩的符号实体,用标签包裹,分别给这两个i标
签一个id。
2、Js代码:
首先,定义好两个bit数据类型的变量eas和tra,让它们的初始值为true,分别用来记录是否点赞和是否踩两个状态;
获取点赞的符号的id,给它添加点击事件,判断eas是否为false,即已经踩过,如果已经
踩
过就提示用户不能再点赞;否则进行二次判断,如果tra为true,并且已经知道eas为
true,这时,获取到点赞符号的html代码,把事先定义好的html字符串(一个宽为31
个像素,高为28个像素的点赞图片)赋值给它,覆盖掉之前的html代码,并且设置它的
颜色为红色,令tra为false;另一种为tra为false的情况下,直接给点赞符号的html里面
的内容设置为点赞符号,并给tra赋值为true。
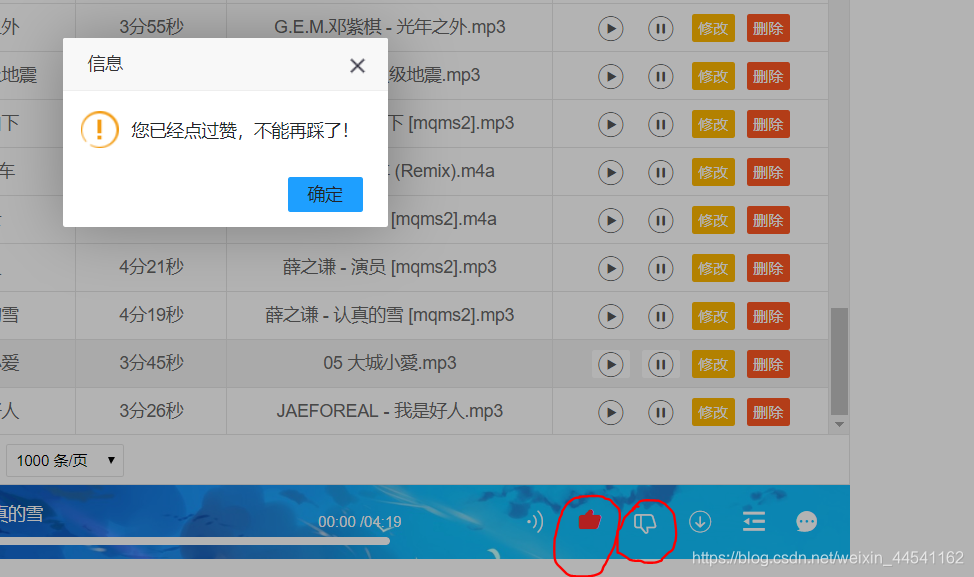
一开始踩和点赞的状态默认为true,当你点击点赞的时候,eas为true,tra也为true,则
跳到第二条if判断语句,这时tra的状态跟新为false;当你另外点击踩的时候,由于tra等
于false,因此它便跳到踩的第一条if判断语句,这时便会提示用户“您已经点过赞,不能
再踩了!”。
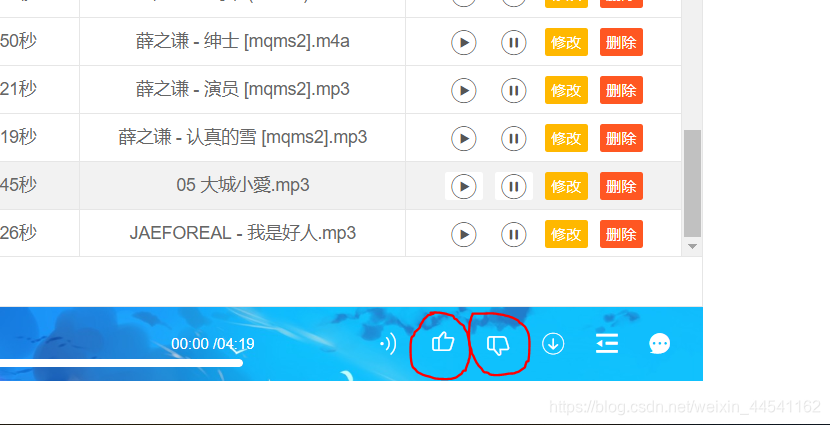
同理,踩的js代码跟点赞的js代码几乎一样,在这里就不再赘述,下面是它们最终的效果
图:
踩与点赞
猜你喜欢
转载自blog.csdn.net/weixin_44541162/article/details/91356365
今日推荐
周排行