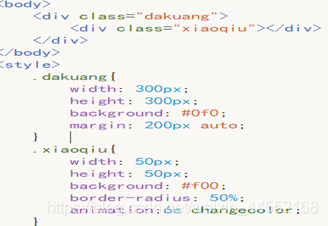
首先是结构代码

2.
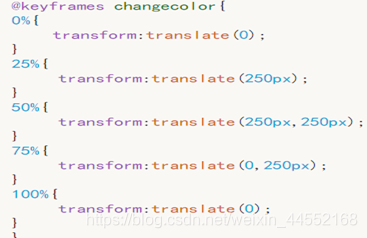
然后是关键帧动画定义

其中的百分比是对应在先对时间会发生的事情
例如我让它在进行的50%时位移至X轴250像素Y轴250像素
还有一个关键的就是必须有开始和结束也可以用英文单词
接下来时效果展示
0%和100%

25%

50%

75%

动画过渡 transition
transition是一个复合属性,包含一下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性;
transition-duration:指定过渡完成所需的时间;
transition-timing-function:指定过渡函数;
transition-delay:指定开始出现的延迟时间;
调用动画
animation是一个复合属性,包含一下几个子属性:
Ø animation:animation-name;(调用动画)
Ø animation-duration (动画播放时间)
Ø animation-timing-function (动画播放方式)
Ø animation-delay (动画开始播放时间)
Ø animation-iteration-count (动画播放次数)infinite(无限);n(具体次数)
Ø animation-direction (动画播放方向) 两个参数值:
Ø normal 每次循环都是向前播放;alternate 奇数次向前播放,偶数次反方向播放;
Ø animation-play-state (动画播放状态)
Ø 两个值:running & paused
Ø running类似于音乐播放器,paused是将播放的动画停下来;
Ø running将暂停的动画重新播放,是从暂停位置开始播放,另外就是重新播放;
animation-fill-mode
(动画时间外属性)四个属性值:
none:默认,动画按预期进行,在动画完成最后一帧时,会反转到初始帧;
forwards:动画结束后应用最后的关键帧;
backwards:是迅速应用动画初始帧,主要体现在动画开始之前;
both:forwards和backwards的结合,开始前会用初始帧,结束后会继续用最后的关键帧;