在web开发中,经常会需要用到操作元素的样式或者属性,还可能会对集合元素进行操作,下面户一次介绍:
元素的属性和dom属性:
有这么一组标签元素:<img id="img> src="1.jpg" alt="1" class="imgs"></img>在这里,id,src,alt,class都是属性,元素属性,当浏览器对元素进行解析时,会将元素解析为dom对象,相应的元素属性也就解析为dom属性,元素属性和dom属性只是在对其进行不同解析时的不同称呼
元素被解析成dom是,元素属性和dom属性并不一定是原来的名称
例:img的class属性,在表现为元素属性时时class,在表现为dom属性时属性名为className
在JavaScript中我们可以直接获取或者设置dom属性
JQuery 操作dom属性
因为Jquery都是针对包装集进行操作,所以在Jquery中没有包装操作dom属性的函数,但是Jquery提供了each函数用于遍历Jquery包装集,其中的this指针指向当前的dom对象,我们可以应用这一点配合原生JavaScript来操作元素的dom属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$.each($('img'),function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "这里改变了!";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
})
</script>
</head>
<body>
<img src="pipa_92.jpg" id="phpfuns1" alt="塞上曲" class="test" />
<img src="pipa_92.jpg" id="phpfuns2" alt="琵琶语" class="test" />
</body>
</html>
$.each(arg1,function(m, n){})参数中第一个参数为数组或者是对象集,第二个参数是一个回调函数,这个回调函数也可以有两个参数,第一个参数为下标,也就是当前对象在数组或集合中的索引,第二个参数为当前对象的值
Jquery操作元素的属性
Jquery提供了属性attr()包装集函数,能够同时操作包装集中所有元素的属相,我们依旧通过实例来了解:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
alert($('#phpfuns1').attr('alt'));//获取id为phpfuns1的alt属性
$('#phpfuns1').attr('alt','已经修改了!')//设置选定元素的单个属性值
$('#phpfuns2').attr({'alt':'修改alt属性','name':'hello'})//设置选定元素的多个属性值
$('#phpfuns3').attr('title',function(){//将回调函数计算出的值赋给元素属性
return this.src;
})
$('#phpfuns1').removeAttr('alt');//移除元素的属性值
})
</script>
</head>
<body>
<img src="pipa_92.jpg" id="phpfuns1" alt="塞上曲" class="test" />
<img src="pipa_92.jpg" id="phpfuns2" alt="琵琶语" class="test" />
<img src="pipa_92.jpg" id="phpfuns3" alt="昭君出塞" class="test" />
</body>
</html>
在这段代码中,html页面的body定义了三个图片元素,JavaScript代码中,$(document).ready()表示文档结构加载完成后执行其中的函数,其他则是Jquery中attr包装集函数的各种用法
在jQuery中,提供了attr函数来操作元素属性,具体如下:
| 函数名 |
说明 |
例子 |
| attr(name) |
取得第一个匹配元素的属性值. |
$("input").attr("value") |
| attr(property) |
将一个"名/值"形式的对象设置为所有匹配元素的属性 |
$("input").attr({ value: "txt", title: "text"}); |
| attr(key,value) |
为所有匹配的元素设置一个属性值 |
$("input").attr("value","txt"); |
| attr(key,fn) |
为所有匹配的元素设置一个计算的属性值 |
$("input").attr("title", function() { return this.value }); |
| removeAttr(name) |
从所有匹配的元素中删除一个属性 |
$("input").removeAttr("value"); |
注意:
1.如果要设置对象的class属性时,必须使用className作为属性名.
2.我们可以使用removeAttr删除元素属性,但其对应的Dom属性是不会被删除掉的,只是被改变其值而已
实际上,jQuery提供了更简单的方法来访问value,innerHTML,具体函数如下:
| 函数名 |
说明 |
例子 |
| val() |
获取第一个匹配元素的value值 |
$("#txt1").val() |
| val(val) |
为匹配的元素设置value值 |
$("#txt1").val("txt1") |
| html() |
获取第一个匹配元素的html内容 |
$("#dv1").html() |
| html(val) |
设置每一个匹配的元素的html内容 |
$("#dv1").html("this is a div") |
| text() |
取得所有匹配文本节点的内容,并将其连接起来 |
$("div").text() |
| text(val) |
将所有匹配元素的置为val |
$("div").text("divs") |
2,JQuery修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时,JQuery也提供了相应的方法,下面我们通过实例来看一下如何使用JQuery修改CSS样式:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <script src="jquery-1.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('p').css('color','red');//设置单一的css属性
- $('div').css({'width':'100px','background-color':'green','height':'20px'});//设置复合的css属性
- alert($('p').css('color'));//获取第一个匹配元素的样式属性
- })
- </script>
- </head>
- <body>
- <p>这是phpfuns.com的一个JQuery测试</p>
- <div></div>
- </body>
- </html>
总结修改css样式方法如下:
1.修改CSS类
| 函数名 |
说明 |
例子 |
| addClass(classes) |
为每个匹配的元素添加指定的类名 |
$("input").addClass("colorRed borderBlack"); |
| hasClass(class) |
判断匹配元素集合中是否至少有一个包含了指定的css类,如果有一个含有指定css类,则返回true |
alert($("input").hasClass("borderBlack")); |
| removeClass([classes]) |
从匹配元素中移除所有或指定的css类 |
$("input").removeClass("colorRed borderBlack"); |
| toggleClass(classes) |
如果存在(不存在)就删除(添加)指定类 |
$("input").toggleClass("colorRed borderBlack"); |
| toggleClass(classes,switch) |
当switch是true时,添加类,switch为false时,删除类 |
$("input").toggleClass("colorRed borderBlack", true); |
2.修改CSS样式
| 函数名 |
说明 |
例子 |
| css(name) |
访问第一个匹配元素的样式属性 |
$("input").css("color") |
| css(properties) |
把一个"名/值"对设置给所有匹配元素的样式属性 |
$("input").css({border:"solid 3px silver",color:"red"}) |
| css(name,value) |
为匹配的元素设置同一个样式属性 |
$("input").css("border-width","5"); |
最后附上一些获取常用的属性的方法:
1.宽、高相关
| 函数名 |
说明 |
例子 |
| width() |
获取第一个匹配元素的宽度,默认为px |
$("#txt1").width() |
| width(val) |
为匹配的元素设置宽度值,默认为px |
$("#txt1").width(200) |
| height() |
获取第一个匹配元素的高度,默认为px |
$("#txt1").height() |
| height(val) |
为匹配的元素设置宽度值,默认为px |
$("#txt1").height(20) |
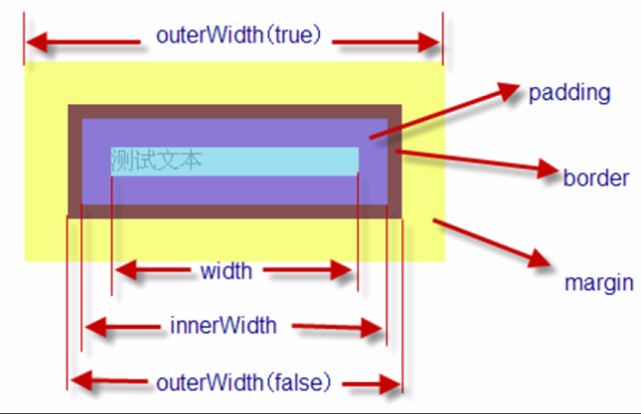
| innerWidth() |
获取第一个匹配元素内部区域宽度(包括padding,不包括border) |
$("#txt1").innerWidth() |
| innerHeight() |
获取第一个匹配元素内部区域高度(包括padding,不包括border) |
$("#txt1").innerHeight() |
| outerWidth([margin]) |
获取第一个匹配元素外部区域宽度(包括padding,border) |
$("#txt1").outerWidth() |
| outerHeight([margin]) |
获取第一个匹配元素外部区域高度(包括padding,border) |
$("#txt1").outerHeight(true) |
注意:
返回的高度、宽度均为数字,不带px
参照一张图,会更容易理解些.

2.位置相关
在设计一些弹出对象的脚本中,经常需要动态获取弹出坐标并且设置元素的位置.jQuery为我们提供了位置相关的各个函数.
| 函数名 |
说明 |
例子 |
| offset() |
获取匹配元素在当前窗口的相对偏移 |
$("#btn").offset().top $("#btn").offset().left |
| position() |
获取匹配元素相对父元素的偏移 |
$("#btn").position().top $("#btn").position().left |
| scrollTop() |
获取匹配元素相对滚动条顶部的偏移 |
$("div").scrollTop() |
| scrollTop(val) |
设置垂直滚动条顶部偏移为该值 |
$("div").scrollTop(200) |
| scrollLeft() |
获取匹配元素相对滚动条左部的偏移 |
$("div").scrollLeft() |
| scrollLeft(val) |
设置水平滚动条左侧的偏移 |
$("div").scrollLeft(200) |
注意:
offset方法是相对于当前窗口的相对偏移,而position方法是相对于父元素的偏移
要特别注意区分attr()和css(),比如说:
$comment_text.css("background-color","white");
$comment_text.attr("disabled",false);