使用场景:
本来最开始使用的是quill富文本编辑器,但是由于功能和项目得实际需求并不是怎么适合,因为我需要在Word文档里面把一些内容进行粘贴复制进去(复制的是图文),当出现这种场景的话quill就不可以实现了,quill它只能一张一张进行图片的复制粘贴不能进行多张图片和图文一起复制粘贴的能力(这里的不能复制粘贴图文问题是图片不会正常显示出来)

上图是quill富文本编辑器复制粘贴图文过来的情况

上图是单独复制粘贴一张图片是没有问题的能够正常显示

上图是一次性复制多张图片的情况
希望大家看到这编文章有知道怎么解决这个问题的评论区说一下。感谢!!!
下面进入正题使用ckeditor4来解决这个复制粘贴的问题
CKEditor 4 | Visual Text Editor for HTML 这是ckeditor4的官网
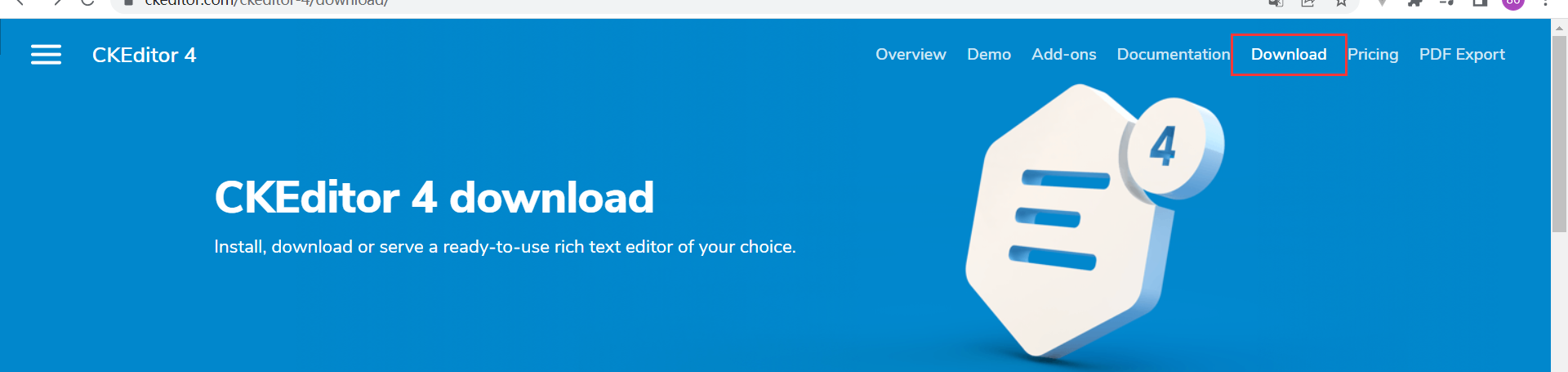
上操作按照图片操作即可


去需要的项目里面下载

翻译废了o(╥﹏╥)o o(╥﹏╥)o o(╥﹏╥)o
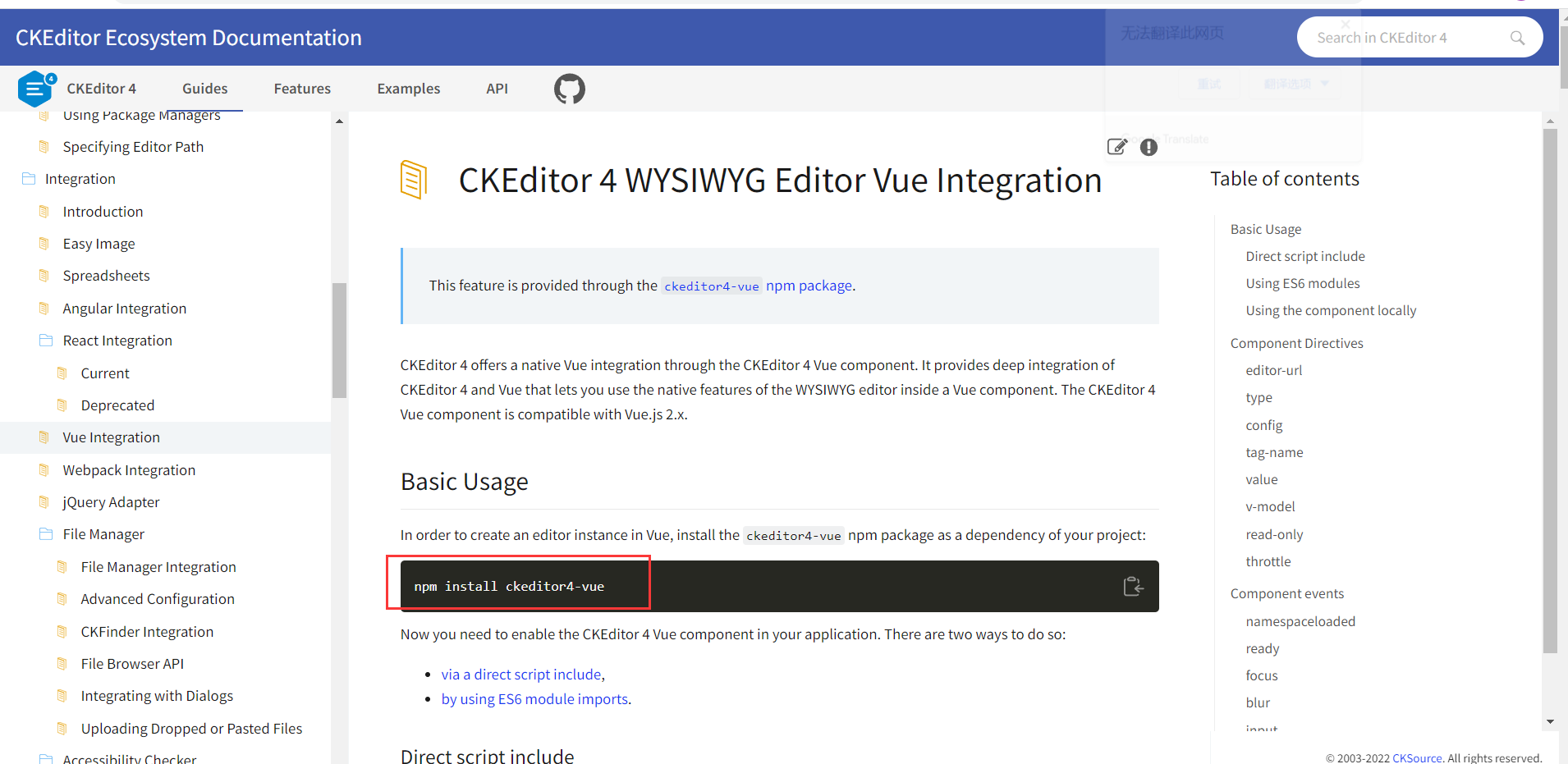
直接上代码了,有翻译的可以看到在本地使用组件,这里的本地使用组件是不对的,我演示一下其他的按照官网做即可。
<template>
<div id="app">
<ckeditor v-model="editorData" :config="editorConfig"></ckeditor>
</div>
</template>
<script>
import CKEditor from 'ckeditor4-vue'
export default {
name: 'app',
components: {
// Use the <ckeditor> component in this view.
ckeditor: CKEditor.component
},
data() {
return {
// 富文本编辑器的内容
editorData: '<p>Content of the editor.</p>',
// 富文本编辑器的配置
editorConfig: {
// The configuration of the editor.
}
};
}
}
</script>
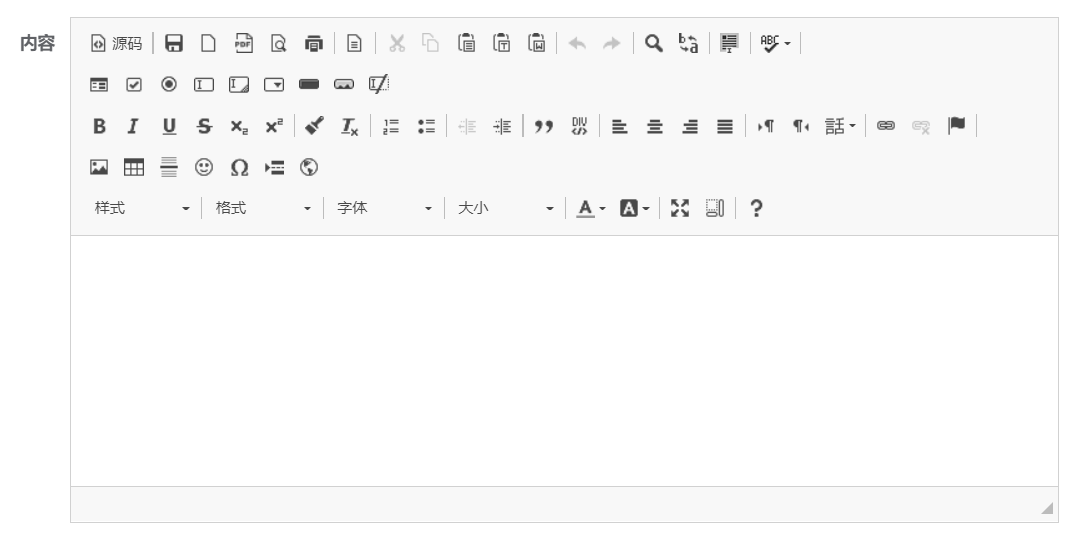
搞完这些之后就可以运行看一下有没有这个富文本编辑器了(需要拓展富文本功能按钮接着看下面操作)


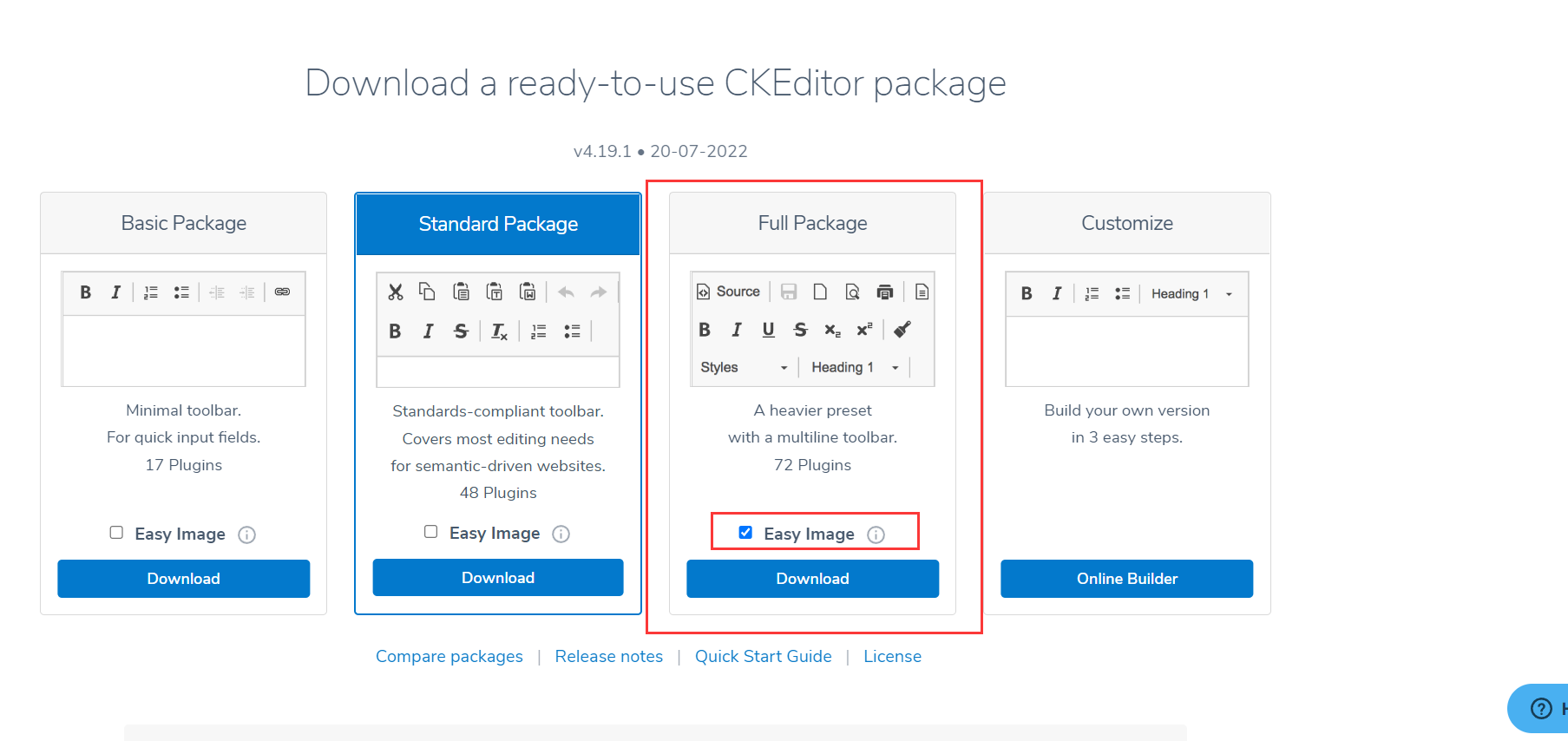
点击上面这里后看到下面这些下载

下载第三个全套并且勾选简易图像

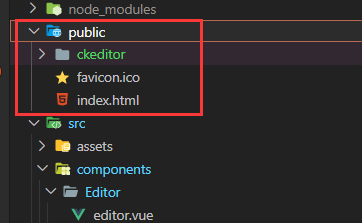
下载完成后解压放到pubic里面

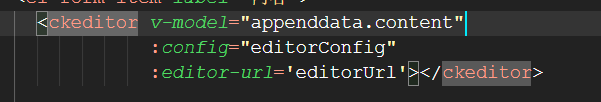
通过使用editor-url指令更改指向所需的ckeditor4脚本位置

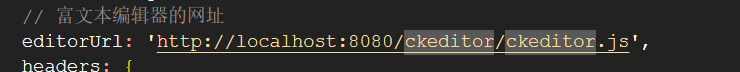
这个网址根据![]() 加上ckeditor/ckeditor.js"就可以了
加上ckeditor/ckeditor.js"就可以了

工具栏操作Ckeditor4超详细使用加配置教程(包含控件的增删)_你被强化了快跑的博客-CSDN博客_ckeditor4使用
视频操作