首先声明,本人用的是element组件写的图片的上传及回调,若非element本方法暂不支持。
下面开始正式讲图片的上传及回调。(本篇拒绝一切花里胡哨,都是干活,言辞粗糙,望请见谅)
1,element图片上传组件链接(https://element.eleme.cn/#/zh-CN/component/upload)
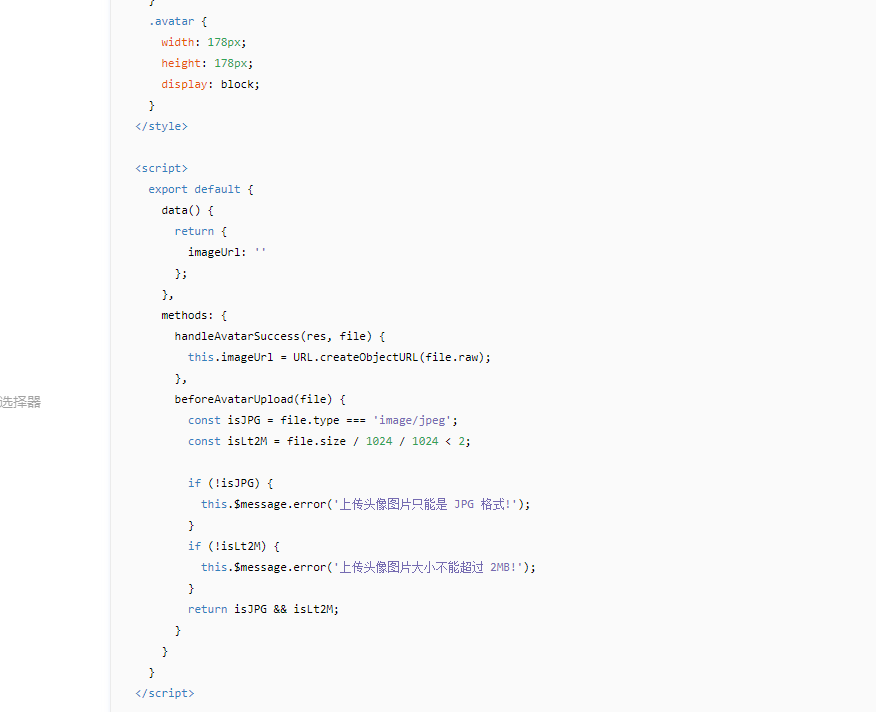
代码如下


如需复制代码请打开上面的官网链接,里面的代码更加全面,更加详细,其中图片上传的样式及要求可通过css及methods方法修改;

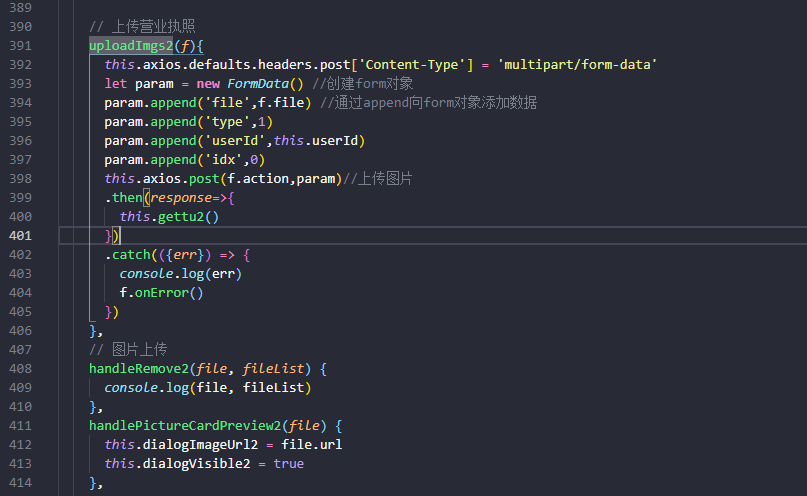
2,上面都是官网源码及解释,下面说一下自己需要写的代码


这是上传的方法

关于图片的上传和回调基本就是这些,希望能对你有帮助。有看不懂的也可以随时问我。
欢迎来撩,求赞求关注。(本博客将不定时更新及修改完善,也欢迎大家提出修改意见或更好的方案。)
