假如我要运行以下代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>if...else语句</title> 6 </head> 7 <body> 8 <script> 9 var score = 60.5; 10 if (score >= 60) { 11 document.write("恭喜你顺利通过测试!") 12 } 13 else { 14 document.write("非常遗憾,请补考!") 15 } 16 </script> 17 </body> 18 </html>
运行结果如下:

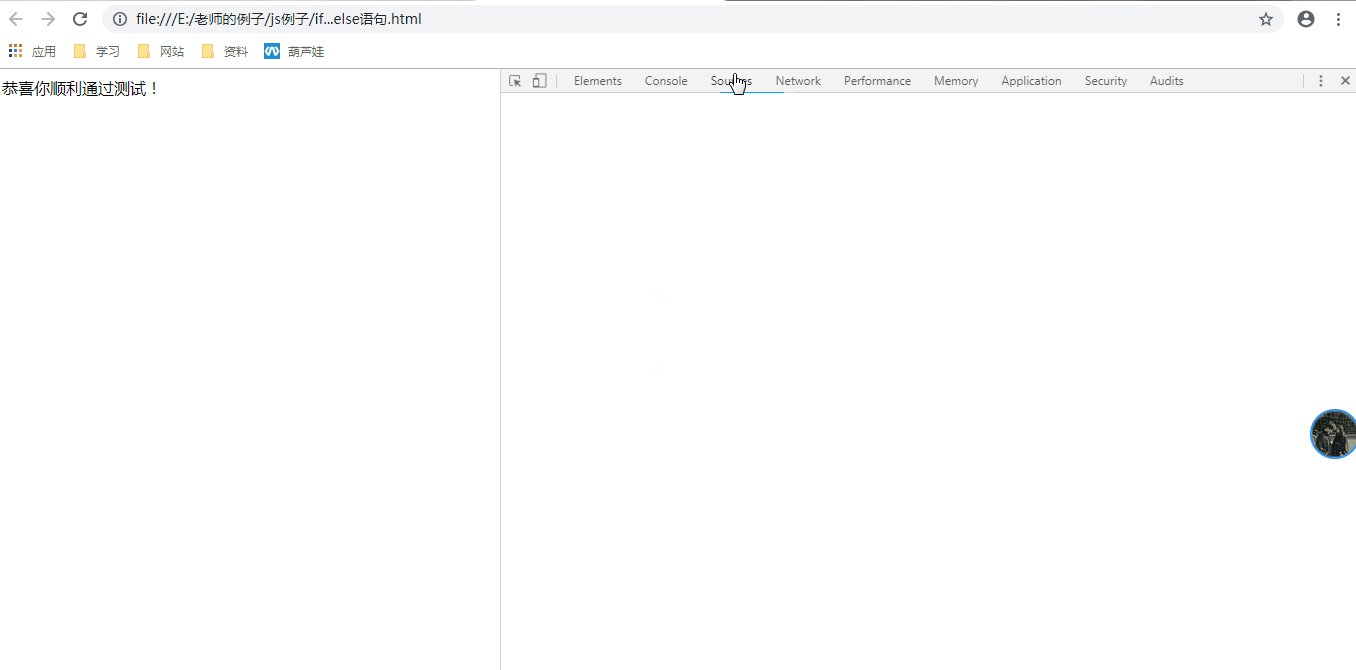
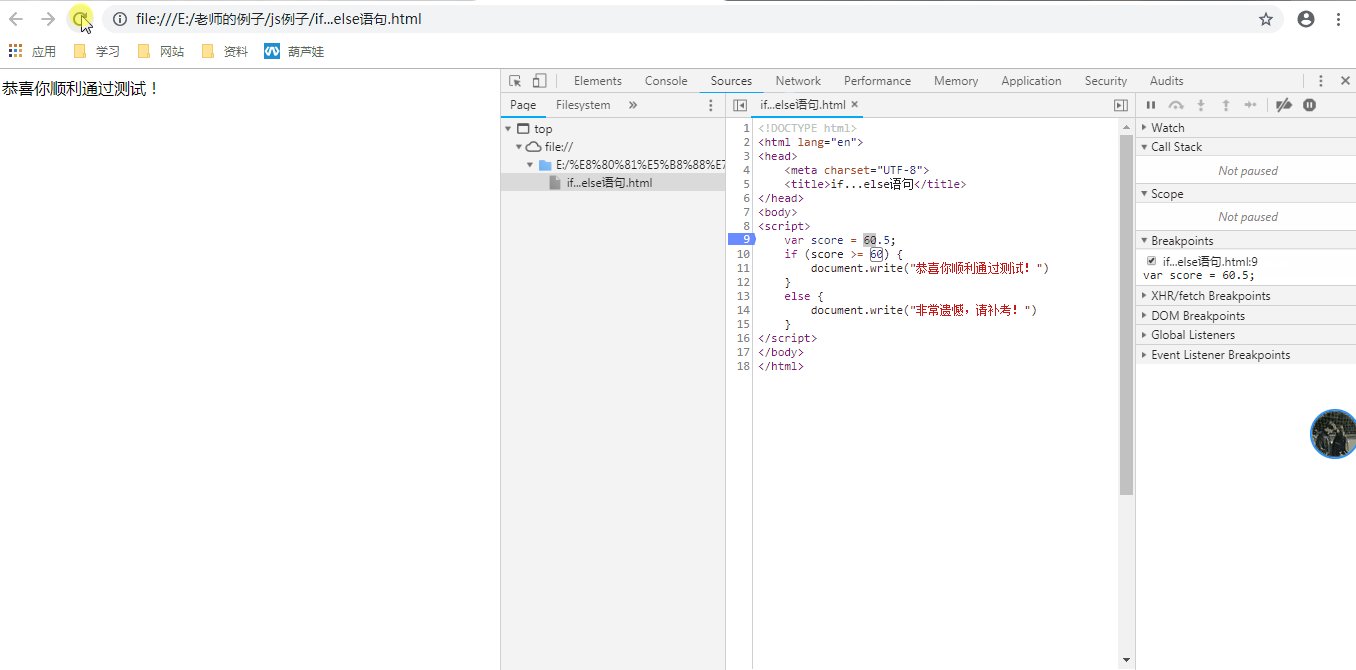
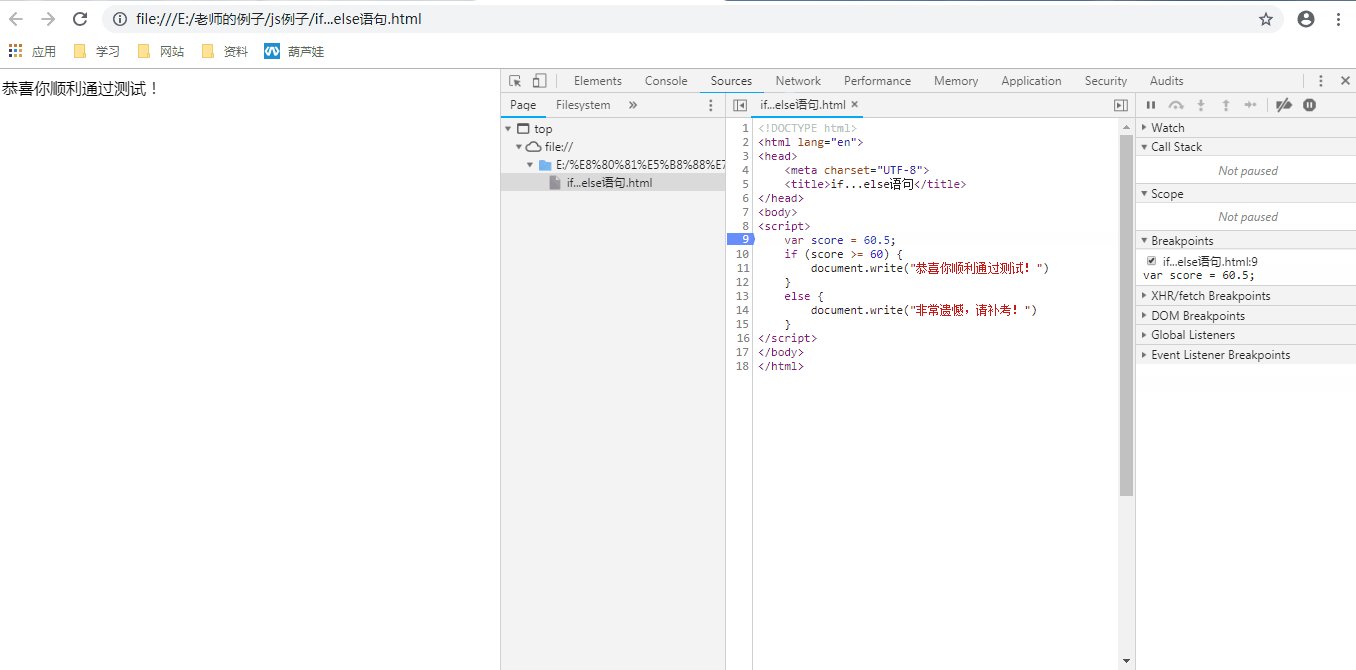
如何在浏览器中断点看运行过程:
第一步:右击空白【】、【检查】、【Sources】、后面步骤请看下面gif视频: