Django简介
Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。Django是一个开放源代码的Web应用框架,由Python写成。
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
Django安装
推荐下载1.11 左右的版本,LTS版本支持更新并且提供技术帮助,推荐使用带LTS版本的。
方式一:在命令行输入:pip3 install django==1.11
或 pip install django==1.11 -i http://pypi.hustunique.org/simple 指定版本号,指定国内镜像
方式二:用pycharm安装
方式三:用pycharm的Terminal的命令行安装
检查是否安装成功
输入以下命令进行检查:
python3
import django
django.get_version()
输出:
'1.11.11'
当输出了对用的版本号则说明安装成功。
创建django项目
方式1(命令行创建):
创建django项目
django-admin startproject 项目名
创建app应用
在命令行中切到项目路径中执行
python3 manage.py startapp app01
启动django项目
在命令行中切到项目路径中执行
python3 manage.py runserver
ps:用命令行创建django默认不会自动创建templates文件夹
需要你手动自己创建(注意改文件夹路径是否被添加配置文件中)
方式2(pycharm创建):
创建django项目
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app应用
方式1:pycharm命令行创建
python3 manage.py startapp app01
方式2:Tools下面run manage task功能栏创建
starapp app02
启动django项目
点击按钮启动
强调:
1.用django一定要保证只有一个在运行状态
2.一定记得清浏览器的缓存
测试启动的项目
访问:http://127.0.0.1:8000/时就可以看到:it worked!说明项目启动成功。
这里的端口要按照自己设置的填写。
django各个文件的作用:
--应用名:
--migrations:数据库迁移记录相关数据
--admin.py:jango后台管理相关
--models.py :模型表相关
--views.py:视图函数相关
--项目名:
--__ init __.py:一个空文件,告诉 Python 该目录是一个 Python 包。
--settings.py: 该 Django 项目的设置/配置。
--urls.py:路由与视图函数的映射关系,该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
--wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
--templates:
项目用到的所有的html文件
--manage.py
django入口文件,一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
注意
注意新创建的app需要在配置文件中注册才能生效
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config' # 可以用全称
'app01' # 也可以简写
]
创建项目后要确认settings.py文件的TEMPLATES是否配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],# 配置自己的html文件路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
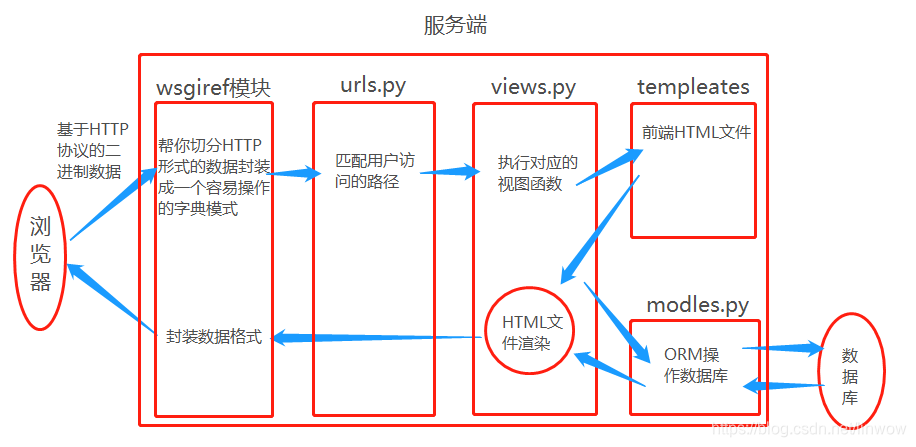
web请求流程图:

Django必会三板斧
在创建的应用下的views.py创建视图
from django.shortcuts import render,HttpResponse,redirect
HttpResponse:返回字符串
def index(request):
return HttpResponse("hello LinWoW!")
render:返回一个html页面,两种给前端页面传值的方式
def index(request):
user_dict = {'name':'linwow','password':'123'}
return render(request,'index.html',{'user_dict':user_dict})
def index(request):
user_dict = {'name':'linwow','password':'123'}
return render(request,'index.html',locals())
redirect:重定向
def login(request):
return redirect('https://blog.csdn.net/linwow')
Django小实例
从数据库读取数据渲染到html
第一步:
手动创建项目fristdjango,创建app01,创建templates文件夹并创建index.html,代码可参考:https://blog.csdn.net/linwow/article/details/90921053
第二步:
在settings中添加templates路径,新创建的app需要在配置文件中注册。
第三步:
在app01的文件 下的views.py中创建index视图
def index(request):
conn = pymysql.connect(
host='127.0.0.1',
port=3306,
user='root',
password='mysql',
database='jinja',
charset='utf8',
autocommit=True,
)
cursor = conn.cursor(pymysql.cursors.DictCursor)
cursor.execute('select * from userifo')
user_dict = cursor.fetchall()
return render(request,'index.html',{'user_dict':user_dict})
第四步:
在项目名文件夹中的uls路由文件中添加路由
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]