版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_39232265/article/details/78886979
这次培训主要介绍了java这个比较强大的编程语言,并且让同学们配置了java编程环境,为寒假的Java学习打下基础。
其次我们回顾了上次培训介绍的html,并了解了 css 层叠样式表,用css可以做出更加精美的网页。还有一个JavaScript未能来得及讲解,希望孩儿们能够去w3cschool上浏览自学。
以下分三个方面进行总结:
1. Java 介绍与环境配置
java是一门非常优秀的编程语言,并且应用广泛,在世界编程语言排行榜中久居高位甚至首位,主要具有以下优秀的特点:
- 简单:代码比c更加简洁,并且有自动垃圾回收,略去了c语言中指针、多重继承等等复杂的概念。
- 面向对象:Java是一门完全面向对象的语言,以此来实现模块化的编程、信息隐藏和代码复用。
- 安全性与稳定性:对于内存管理,c语言是这么认为的:“这项任务太重要了,一定要程序员亲自把控的。”而Java是这么认为的:“内存这种危险的东西怎么能交给人来管理呢。”
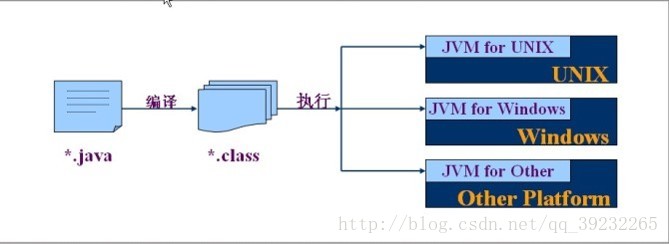
- 可移植性:这里我们引入了Java虚拟机(JVM)的概念,Java先统一编译成后缀名为.class的字节码文件,然后再运行于java虚拟机上,JVM对于数据类型进行统一的解释,不再交与具体平台,从而避免了不同平台之间由于硬件关系对于同一种数据类型所占的内存空间存异。
接下来是Java环境的配置:
可以参照的两个链接,通过这两个链接,可以配置完全:
- 安装jdk教程:https://jingyan.baidu.com/article/0964eca21887a28285f53686.html
- 配置Jdk环境变量的教程:https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
jdk的安装:
- 下载JDK、JRE
- 将JDK、JRE装入同一文件夹中的不同文件中
- 注意,有的童鞋安装完jdk以后无法运行javac,请尝试把java安装程序自动创建的那个在PATH里的路径去掉,如果再不行,就用eclipse编写java程序。
jdk环境变量的配置:
- 计算机→属性→高级系统设置→高级→环境变量
- 新建 JAVA_HOME 变量,变量值填写jdk的安装目录
- 系统变量→寻找 Path 变量→编辑,在变量值最后添加“;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;”(注意最前面要有分号)
- 系统变量→新建 CLASSPATH 变量变量值填写“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar”(注意!!最前面那个点不能丢!!!)
在命令行中编译解释运行:
- 首先创建一个java文件,例如Demo.java,路径为E:\java\Demo.java,代码如下:
public class Demo{
public static void main(String[] args){
System.out.println("Hello new world");
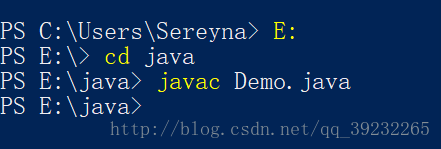
}打开命令行(快捷键:win+x,选命令提示符),用cd命令到达Java文件所在的目录然后用javac命令编译Demo.java文件形成同名的.class文件
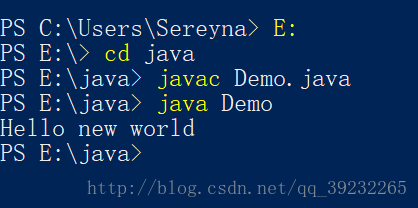
再用java命令解释运行:
2. css介绍
CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
CSS最为常用的就是各种各样的选择器:
- id选择器:以标签的id作为选择符,选择符前面用“#”标识,例如:#stress{color:red;}
- 类选择器:以标签的class属性作为选择符,选择符前面用”.“标识,例如:.stress{color:red;}
- 通用选择器:作用于所有的html标签,例如:* {color:red;}
- 其余的子选择器、包含选择器等等
这些选择器通常有三种用法:
- 外部样式表
- 内部样式表
- 内联样式表
CSS样式:可以定义字体,背景,链接,表格,列表,颜色等等
CSS框模型有三个要素:
- 内边距padding
- 外边距margin
- 边框border
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
3.最后的补充
关于网页,有很多都可以在w3cschool在线课程官网上学习,包括我们没来得及讲的javascript,链接如下:
http://www.w3school.com.cn/
网页的知识很简单,在学习过程中会有很多DIY的乐趣。网页是javaweb的基础,希望大家能更深一步地学习。