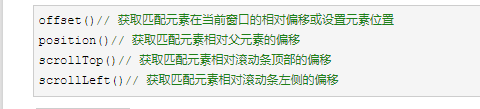
1. 位置
1. offset()

2. position()


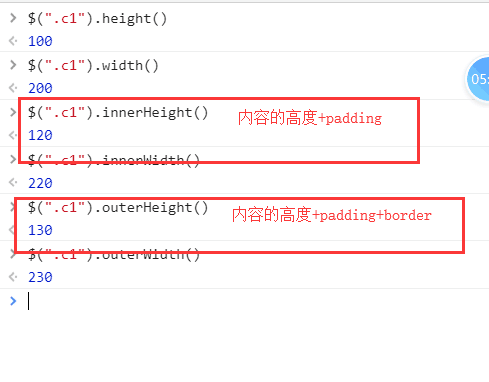
2. 大小

1. 内容(content)>内填充(padding)>边框(border)>外边距(margin)
2. height/width
3. innerHeight/innerWidth
4. outerHeight/outerWidth
3. 内容
1. text()
2. html()
3. val()

4. 属性
1. 想要获取返回文本类的属性用attr(标签上写的属性用attr)
2. 想要获取返回布尔值的属性用prop(DOM对象有的属性用prop)


5. 文档操作
1. 内部添加
1. 往前追加
1. prepend()
2. prependTo()

2. 往后追加
1. append()
2. appendTo()

2. 外部添加
1. 往前加
1. before
2. insertBefore

2. 往后加
1. after
2. insertAfter

3. 替换
1. replaceWith()
2. replaceAll()

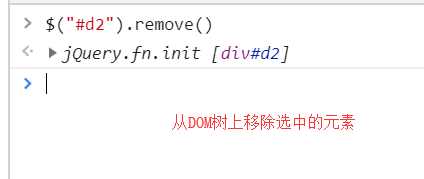
4. remove()

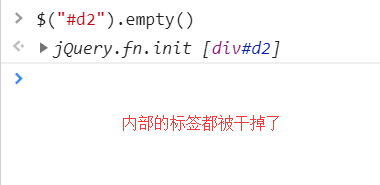
5. empty()

6. clone()
1. true:文档和事件都克隆